Hi there,
I'm hoping someone here can help as I cannot work it out.
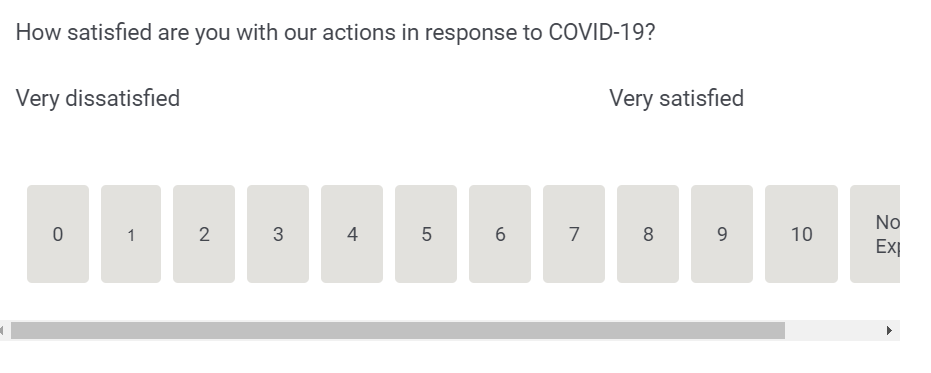
I am not interested in NPS score but I am using a 0-10 point scale in my survey and would like to format the question like the NPS.
Is there a way to do this using JavaScript?
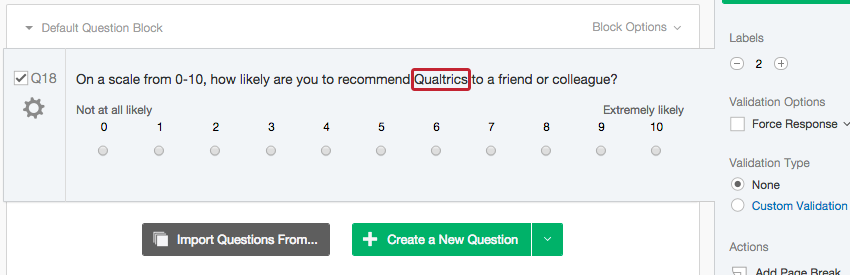
Or perhaps I could just edit the NPS question text & labels (and ignore the NPS specific labelling in the data output ("detractor", "promotor" etc).
Thanks!
Best answer by TomG
View original