Hi,
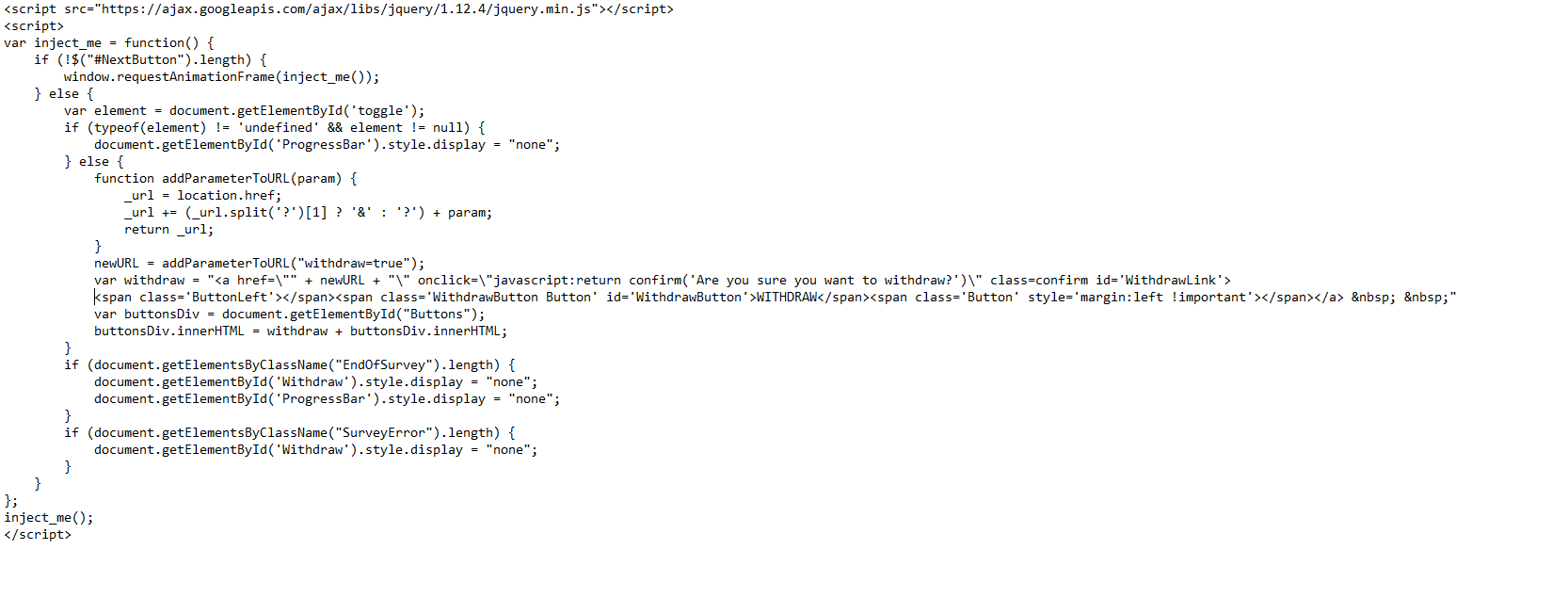
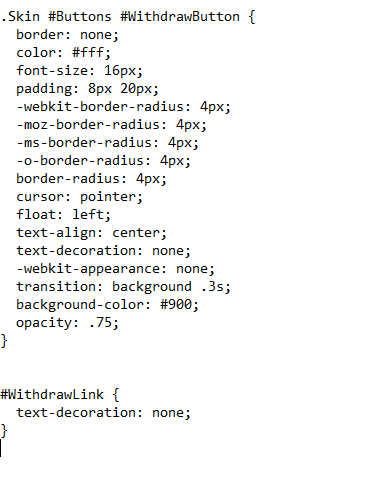
I am trying to add a button that participants can press so that they are able to withdraw from the study at any time. Given the number of questions it would be ideal to have a button that can be in the footer of every page rather than have multiple skip logics. I have found some code and CSS which creates a button and this successfully works, however I ideally need it to be on the left and not the right so participants do not accidentally click it.
I am completely new to coding and would have no idea what to do! So if there are any suggestions on what to change I would greatly appreciate it!
I have attached images of the code and CSS used

Thank you
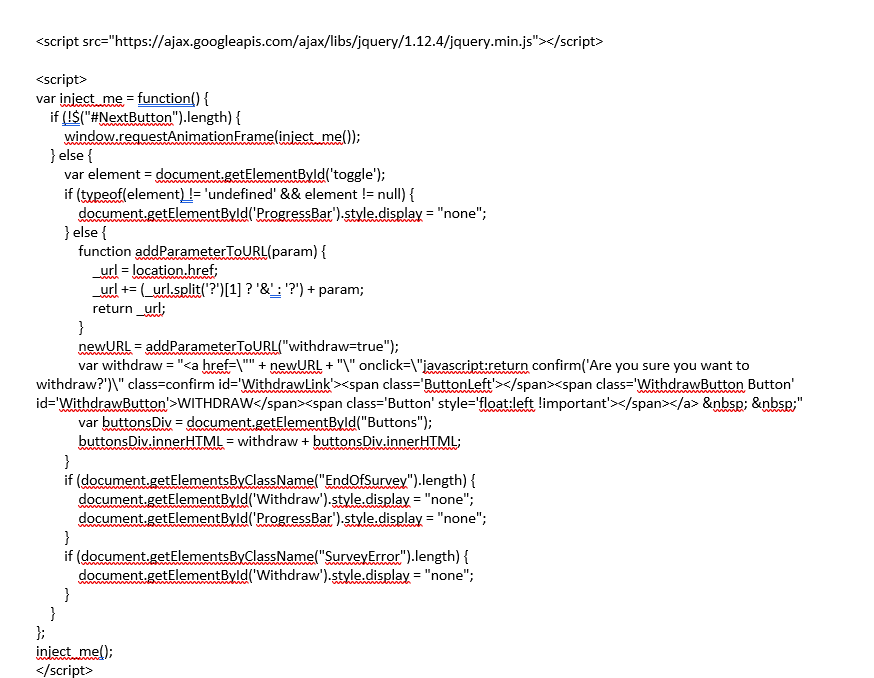
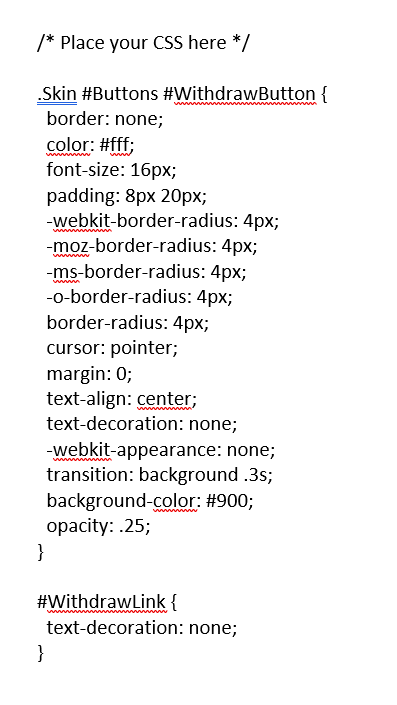
Best answer by Danh123
View original