Hello,
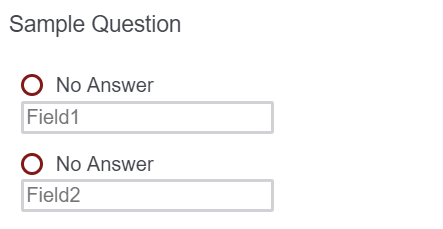
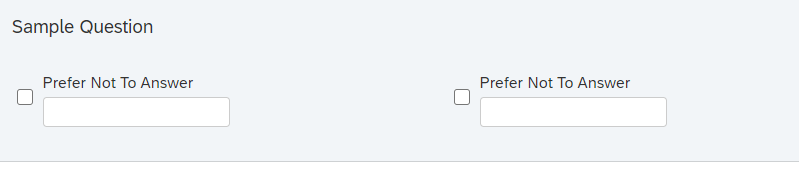
I am creating a survey question where I'm contemplating using a multiple choice type question as shown below and adding free text entry boxes for each checkbox.
The purpose of the checkbox will be for the user to select in case the respondent prefers not to answer otherwise they will be expected to enter in an answer in the free text space.
I'm wondering whether it is possible to add descriptions to the free text boxes (e.g. one box represents age, another represents years in job etc.) and if I can align the checkbox a little better with the 'Prefer Not To Answer' text. Thank You.
Thank You.
Best answer by TomG
View original