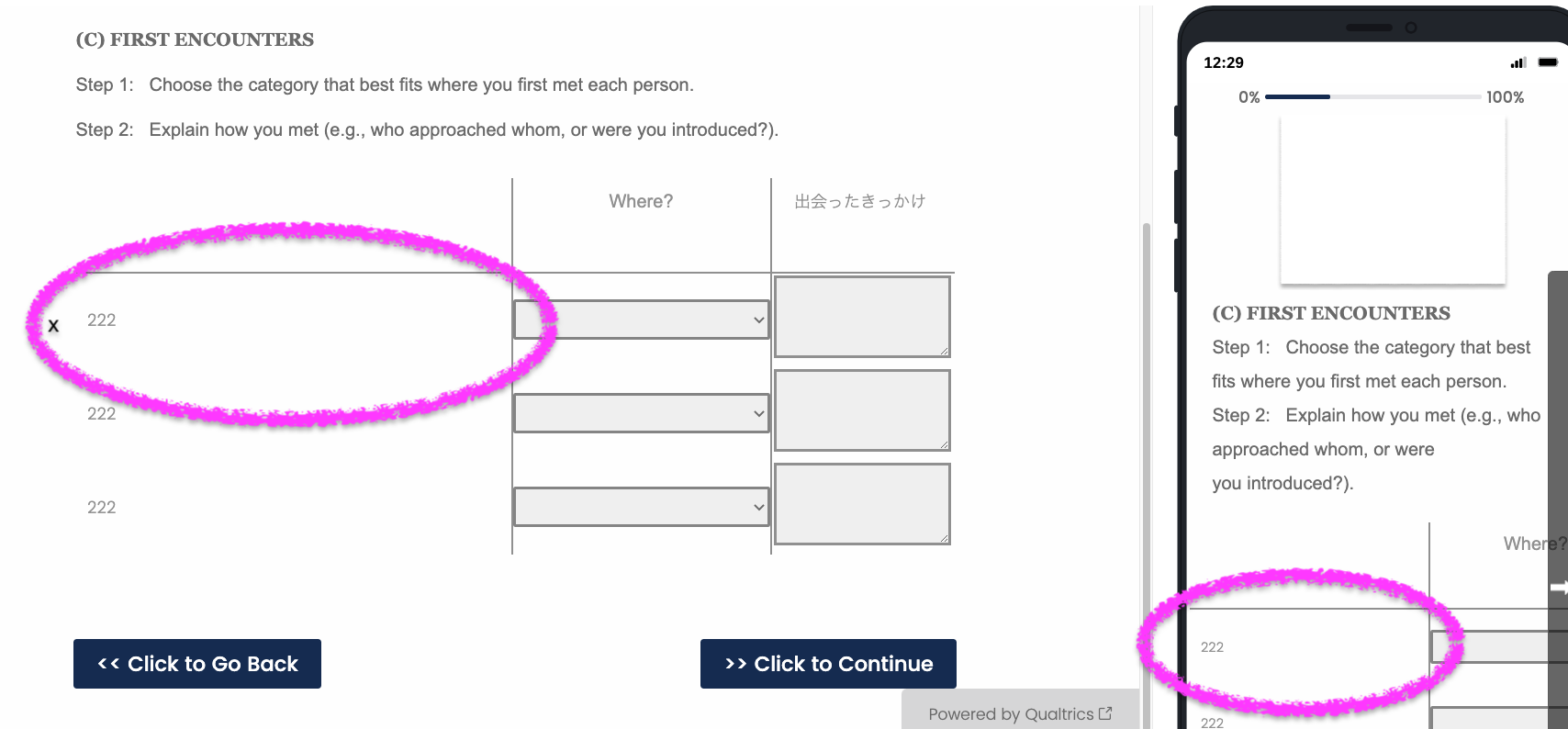
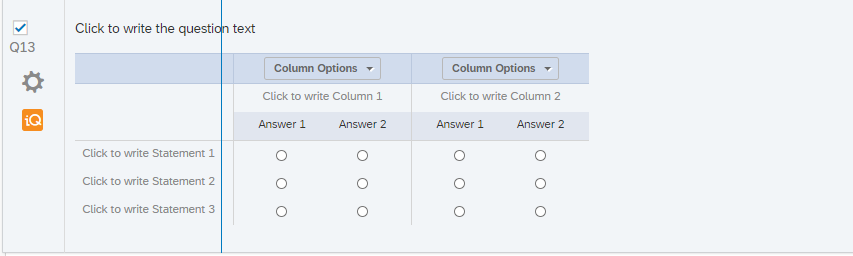
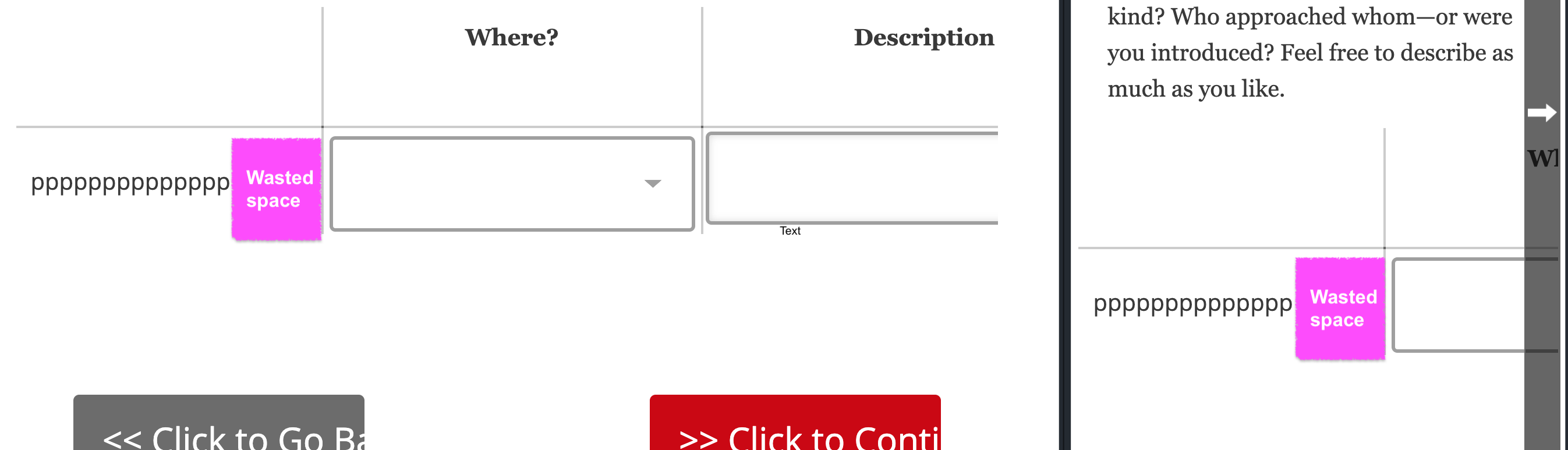
I have side-by-side questions with piped text in the "Statements" column. The width of that column is excessively wide because of the length of the (hidden) piped text. This is frustrating because it prevents the other two columns from appearing on mobile devices: Can anyone give me the freedom to pull that first column with the piped text in as close as I need to?
Can anyone give me the freedom to pull that first column with the piped text in as close as I need to?
Best answer by SurajK
View original



 ______________________________________________________________________________________
______________________________________________________________________________________