Best answer by AnthonyR
View originalAdding autocomplete JavaScript to my survey?
In your header, you will need to include jquery and jqueryui and run jquery.noconflict
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
Then in the question you are adding this to, you will add the following to the addOnReady function of the Javascript editor (Update the array of possible entries according to your needs):
var textOptions = [
"art","ant","all","alt","pun","pit"
];
jQuery('.InputText').autocomplete({source:textOptions})
I have attached a QSF of this working.
This is GREAT! I tried it out but it would be helpful to specify the question so if you have more than one textbox, you can put different lists in each of the textboxes... so how do you properly reference a given question.
The attached survey includes 2 text questions which are supposed to have different options (one uses textOptions and the other uses textOptions2) because textOptions2 is loaded second, those are applied to both text input boxes. Sooo... sorry to ask such a basic question, but how do I reference the specific question in the jQuery autocomplete statement.
Thanks!!
P.S. sorry for sending so many posts.
Update to the following, to only add this to the particular question's text entry.
var textOptions = [
"art","ant","all","alt","pun","pit"
];
jQuery('.QR-' + this.questionId).autocomplete({source:textOptions})
I am documenting the process in a QSF file with a descriptive text question as the first question in the survey. I want to try to describe how the elements fit together so the process can be replicated by someone with limited programming knowledge and potentially applied in other contexts.
Once again, really appreciate your time and knowledge!
Thanks!
1st, this works great for several of my questions, however, When I put a Shiboleth SSO Authenticator in the survey flow, it no longer works.
Thanks!
I ran into performance issues when populating this with a large number of options (10,000).
Is there any way to start the autofill search only once users type a certain number of characters?
Any help would be appreciated - thanks!!
var textOptions = [
"arts","ants","alls","alts","puns","pits"
];
jQuery('.QR-' + this.questionId).autocomplete({
source: textOptions,
minLength: 3
})
Other options for this can be found here: http://api.jqueryui.com/autocomplete/#option-minLength
 +3
+3
This is the code i'm using:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var textOptions = [
"Michael Adams","Jon Amster","Mike Adang","Jill Anderson","Norris Armstrong"
];
jQuery('.QR-' + this.questionId).autocomplete({source:textOptions})
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Works great - when the user begins typing in the text area, it pulls up any match to the letters they type. But if they just type in "foo" for instance, they are allowed to submit it. I am trying to restrict it so they have to choose an entry available in the autocomplete only.
Anyways to enforce this?
You can change your question to a multiple choice drop down, then integrate select2. See this thread:
https://qualtrics.com/community/discussion/comment/1348#Comment_1348
P.S. It is best to start a new thread for these types of questions.
> @rettweber
>
> Update to the following, to only add this to the particular question's text entry.
>
>
> var textOptions = [
> "art","ant","all","alt","pun","pit"
> ];
> jQuery('.QR-' + this.questionId).autocomplete({source:textOptions})
Hi Anthony R, thanks for posting this up and I hope you are still connected to the Qualtrics community!
I have successfully implemented autocomplete using 'InputText', but when I try to link to question ID QR~QID1 I had no success.
Would you mind spelling out the syntax for question ID QR~QID1, please? I have tried # and ~ so far to no avail.
jQuery('.QR-' + this.questionId).autocomplete({source:textOptions})
Thanks in advance!
The this.questionId works if it is in the question you are in the JavaScript for the question you are trying to update. for instance, I clicked on the JavaScript section for a question and added the following.
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var textOptions = [
"text option 1 we'll make this one John",
"text for options 2 lets say Bob",
"text for option 3 how about Jane"
];
jQuery('.QR-'+this.questionId).autocomplete({source:textOptions})
});
Note that it says this.questionId this refers to the current question. You need to make sure you also added the code to your header ( in look and feel) referencing the library you will be using.
In header added to html
`<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css" rel="stylesheet" /><script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>`
also note that the statement _var textOptions_ create a variable called _textOptions_. I could have named it _george_ instead. There is nothing special about the name _textOptions_. If you have more than one list, even if they are in separate parts of the survey, you should use different variable names for each, just to be safe. You also need to remember that JavaScript cares about capitalization. So make sure that all of the object and variable references match in capitalization.
Hopefully I am not telling you information you already knew.
Good luck,
Rett
Thanks for your help as I am no expert in JavaScript or JS Query. Using the syntax as written, i.e. '.QR-'+this.questionId worked for me and I will have separate variable names for different lists throughout the survey.
What I would like to do now is to:
1) No longer display the auto-complete once the user makes a selection, specially in subsequent survey pages/blocks, which I tried to do by using an Unload action to no avail
Qualtrics.SurveyEngine.addUnload(function()
{
jQuery('.QR-'+this.questionId).autocomplete({source:textOptions, disabled:true);
});
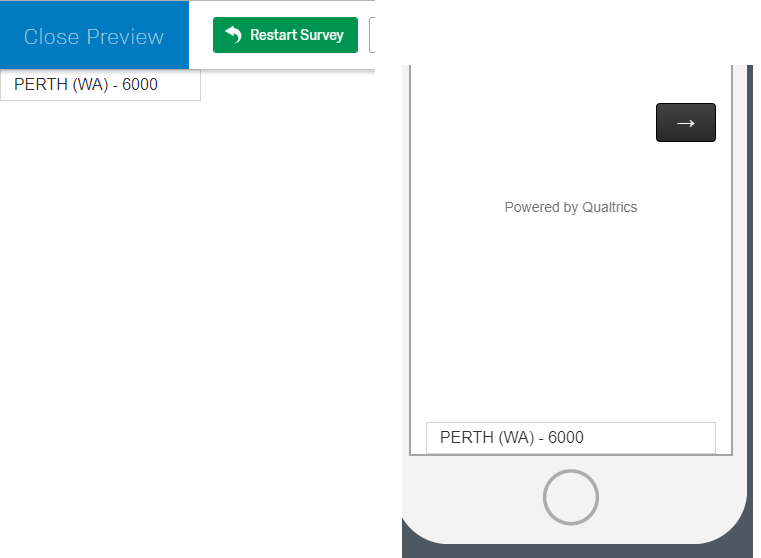
On a computer, the content is still displayed at the top left, whereas on a mobile it displays at the very bottom.
!

2) Capture a substring of the answer (the last 4 digits) to drive the display logic and send respondents down different routes.
Thanks again for your time!
I am not sure what you mean by the not showing the autocomplete after it has been selected.
Regarding setting the last 4 characters to control survey flow, Qualtrics does not have any string manipulation functions. You should be able to use the javascript substring function. Look down on the page to find where they use a negative value to start from teh end of the string.
https://www.w3schools.com/jsref/jsref_substring.asp
Once you set the value in the question, you should be able to extract the last for characters in the string and use that to set an embedded data variable which you can then use to set survey flow.
You should probably use the onchange state for the question. When I work these things out I usually set up a test survey and play with the code there before I put what I have figured otu ito a larger survey. I would suggest you do that as well.
Here is an example of setting embedded data using the setEmbeddedData(fieldname, fieldValue) function from Qualtrics. Remember to be very careful with case. JavaScript is case sensitive.
var participantNumber = Math.floor((Math.random()*1000000)+1);
Qualtrics.SurveyEngine.setEmbeddedData("ParticipantNumber",participantNumber);
this is from ( https://s.qualtrics.com/WRAPI/QuestionAPI/classes/Qualtrics%20JavaScript%20Question%20API.html#method_setEmbeddedData )
I would love to see what the final code looks like.
Good luck,
Rett
 +2
+2
We you able to resolve the
" What I would like to do now is to: 1) No longer display the auto-complete once the user makes a selection, specially in subsequent survey pages/blocks, which I tried to do by using an Unload action to no avail"?
Trying to update a question that we've use previously. But now having the same issue.
The autocomplete text selection remains on the screen. Even after advancing to the next page/screen. Seems like the autocomplete text box are not refreshed/removed until you click a question on page 2.
This used to work:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
var textOptions = [
"Aaron Achoo",
"Aaron Ball",
"Aaron Bagotta",
"Zombor Gal",
"Zyanne Gray",
];
jQuery('.QR-QID560').autocomplete({source:textOptions})
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
I'm also having this problem. The spurious carry over disappears quickly when Motion is set to Slide, but it still appears briefly. It makes the survey look glitchy.
Perhaps there needs to be something in OnUnload to turn off the autocomplete?
Thanks
Hi KatDat and Jed ,
I may be misunderstanding how you have set this up, but if you set the javascript up at the question and use
jQuery('.QR-'+this.questionId).autocomplete({source:textOptions})
});
to set the autocomplete, at least in my surveys, it only impact that particular question. Autocomplete does not occur in any other questions. Do not put it at the page level.
Rett
Hi Rett
Yes, that's the code I'm using for the question, plus a specification for minimum length before the autocomplete options show:
jQuery('.QR-' + this.questionID).autocomplete({ source: textOptions,
minLength:3
});
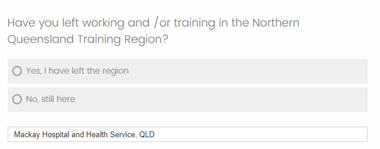
The error isn't that the autocomplete options are appearing on the next page. The error is that the selected autocomplete response randomly show on the next page too. Here's a snip of what's happening. The text 'Mackay Hospital and...' is the autocomplete response selected on the previous page, which shouldn't appear on this page. Thanks
Thanks
 +4
+4
Did you ever find a solution to this? I'm encountering the same issue.
Thanks.
Hi everyone, I found a way of doing it. Qualtrics will release their own AutoComplete function later this year, but please see my interim solution below...
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var textOptions = ["Michael Adams","Jon Amster","Mike Adang","Jill Anderson","Norris Armstrong"];
jQuery('.QR-' + this.questionId).autocomplete({source:textOptions, appendTo: "#" + this.questionId, position: { my : "right top", at: "right bottom" }})
jQuery('.QR-' + this.questionId).autocomplete('widget').css('z-index', 4000);
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.








