Hi,
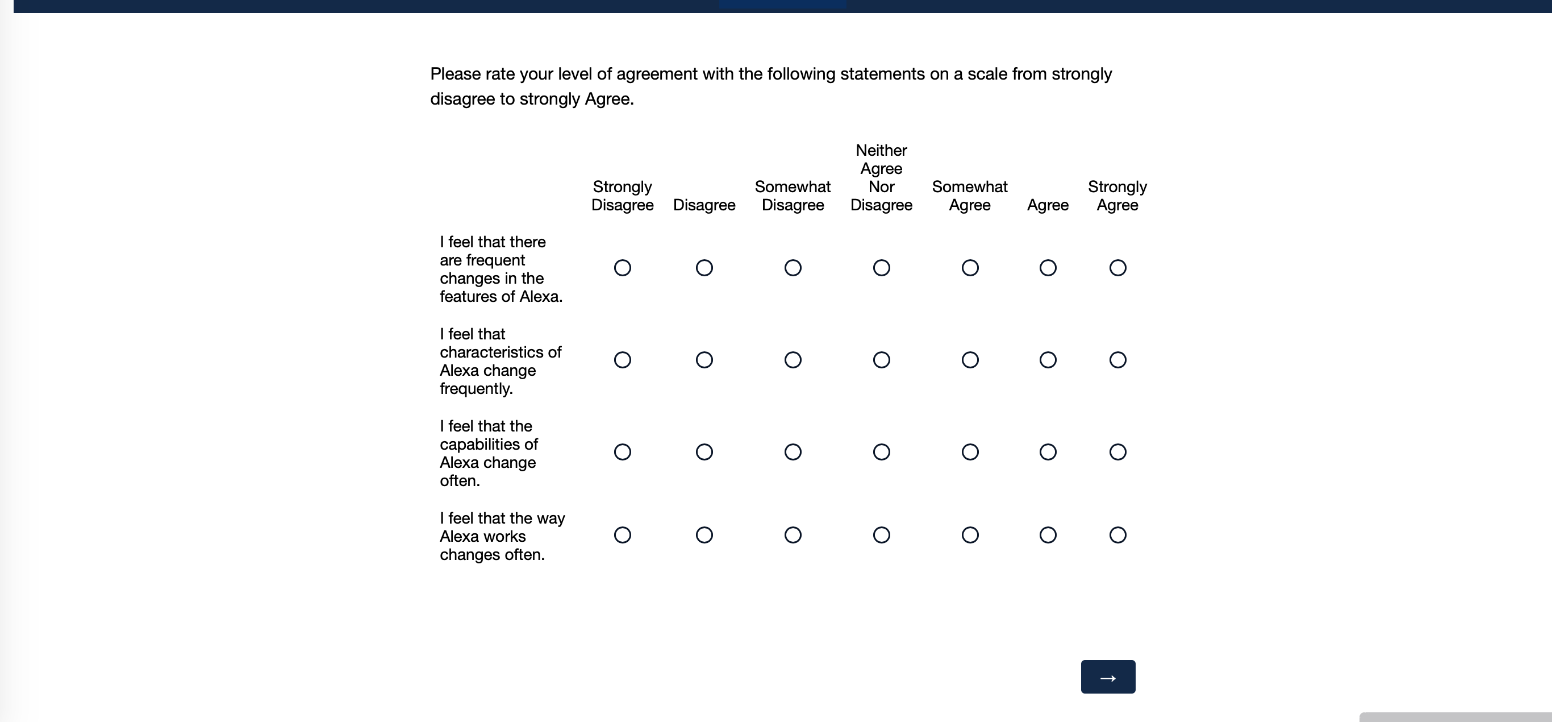
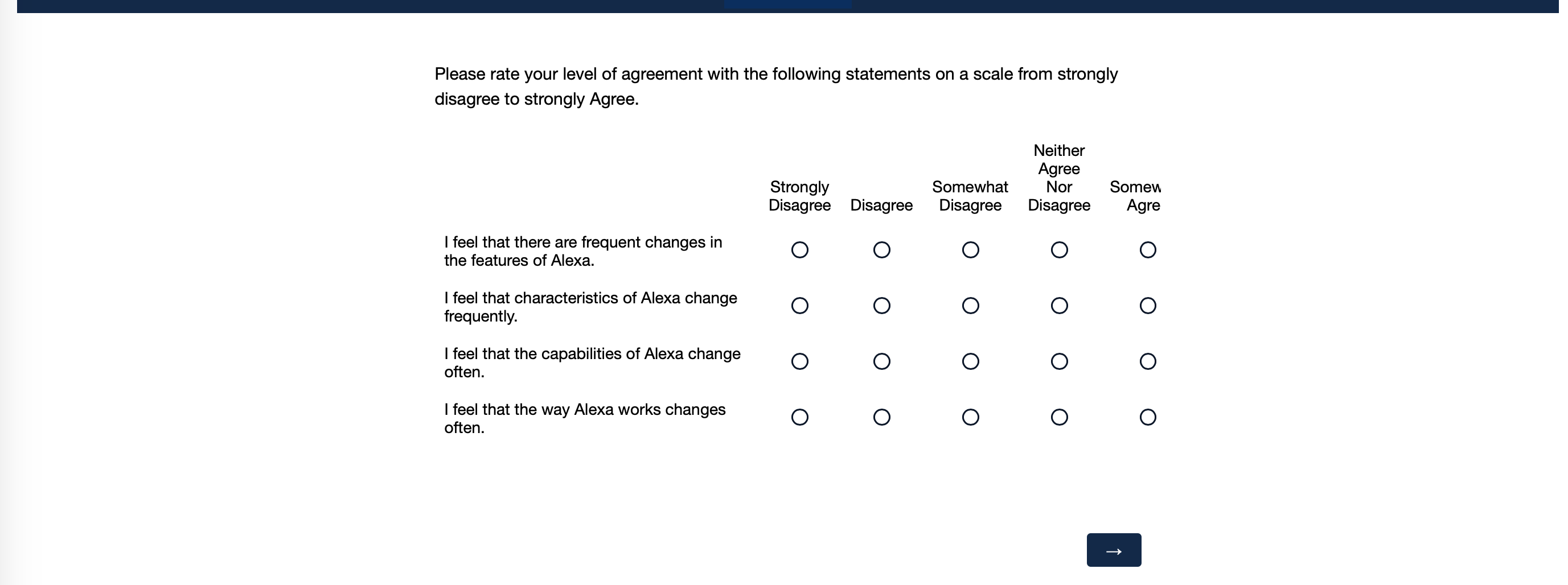
The statements' column is very narrow (first screenshot), when I try to increase it by dragging the column divider to the right, part of the
scale disappears— please see the second screenshot.
It seems that I need to change the stylesheet file. I used the following code but the problem was not resolved.
@media only screen and (min-width: 1200px) {
#Questions{min-width:95%;}
#SkinContent{min-width:95%;}
}
note. I use % to avoid scaling the width on smart phones.
My question is how can I remove the right/left white spaces and widen the first column' content?
Thank you!

Best answer by TomG
View original




