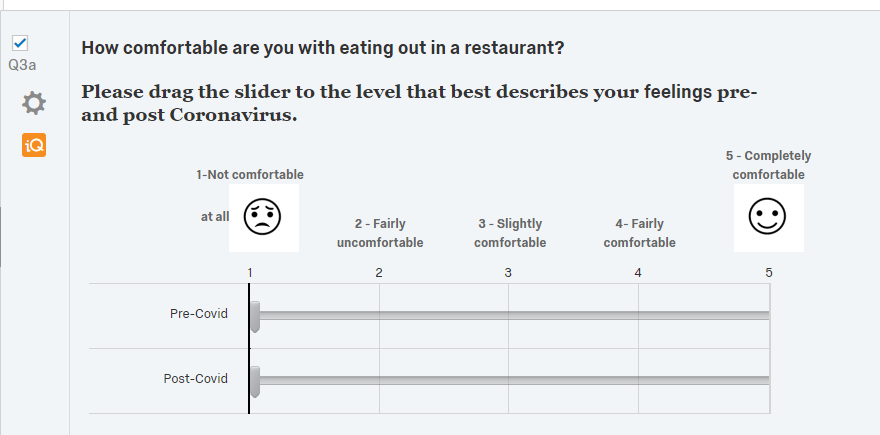
Hi All,
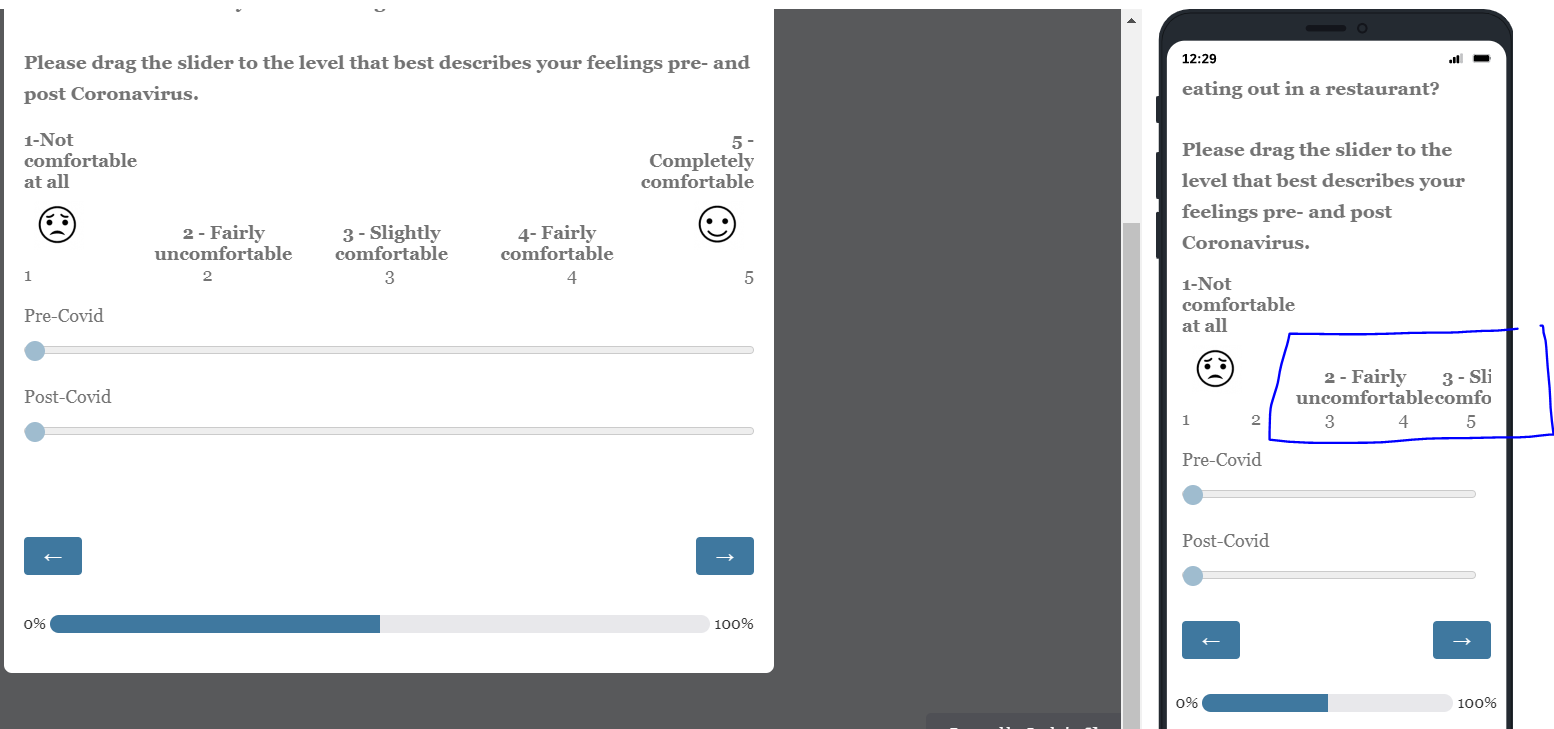
Please could I have some guidance in working out the best way to rotate the text of some choices on a slider question? If the screen is too narrow, currently it looks like this? (Mobile friendly is ticked) and then is no arrow that you get on some questions allowing you to scroll and see the rest of the text. We'd rather not reduce the text size. A little extra thing however is that we've got a smiely face there which is pulling in an image from our Qualtrics image library so wouldn't want that to be rotated.
We'd rather not reduce the text size. A little extra thing however is that we've got a smiely face there which is pulling in an image from our Qualtrics image library so wouldn't want that to be rotated. It would be good to separate the text from the image so that just the text rotates
It would be good to separate the text from the image so that just the text rotates
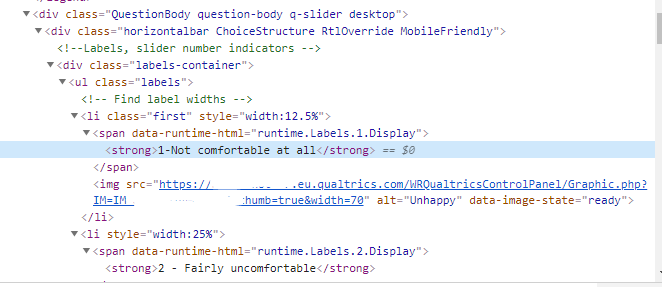
this is the HTML for the first choice. I can see that the text is in it's own , separate to the image so that might make it easier to work with. Sorry I couldn't paste this as code but as soon as you paste code (even in the grey box), chrome freezes when saving as draft! Hope someone can point me in the right direction (some generic javascript that will inject rotation of text inside each part of the ul class 'labels' of the QUID in question, leaving the image alone. Please also confirm which section the code should be place in to). I'm not looking for finished code, just the key bits which will let me make the change and I'll hopefully figure out the rest. I only have Notepad++ to work with however!!
Hope someone can point me in the right direction (some generic javascript that will inject rotation of text inside each part of the ul class 'labels' of the QUID in question, leaving the image alone. Please also confirm which section the code should be place in to). I'm not looking for finished code, just the key bits which will let me make the change and I'll hopefully figure out the rest. I only have Notepad++ to work with however!!
Thanks very much in advance
Rod Pestell
Rotate choice text when question body is wider than screen
Be the first to reply!
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.


