 Hello, can anyone help me with this puzzle?
Hello, can anyone help me with this puzzle?
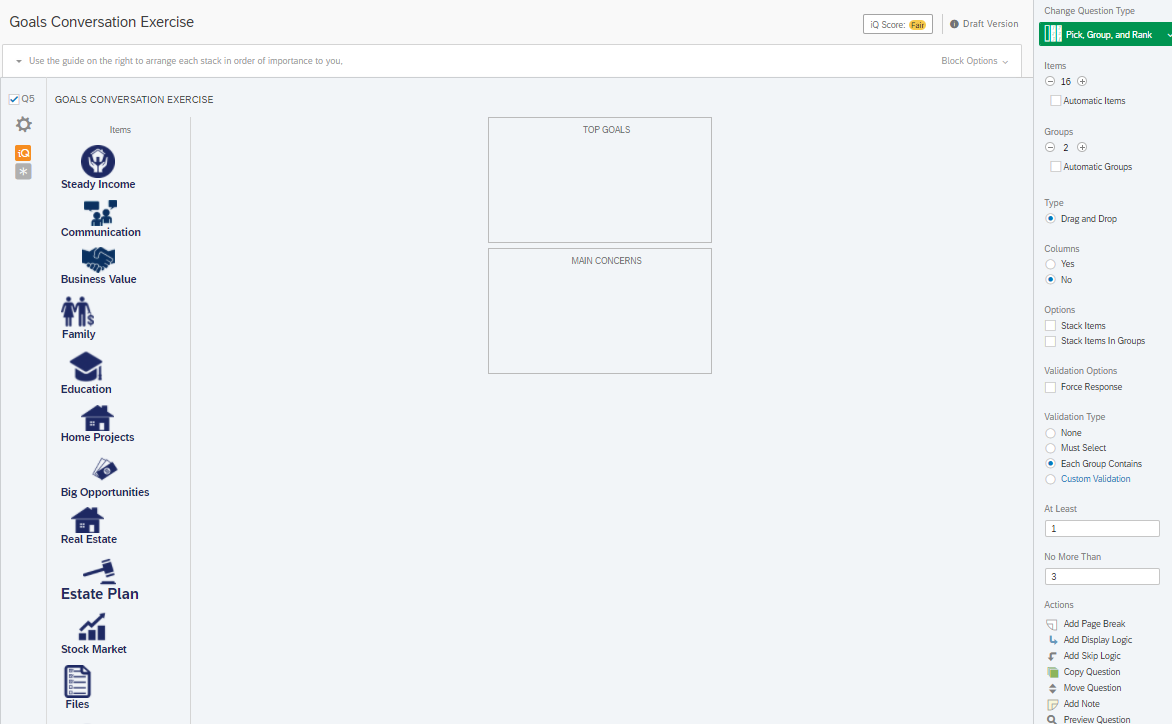
Currently using Pick, Group and Rank Question. (https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/question-types-guide/specialty-questions/pick-group-and-rank/)
I would like to drag and drop listed items into the appropriate group.
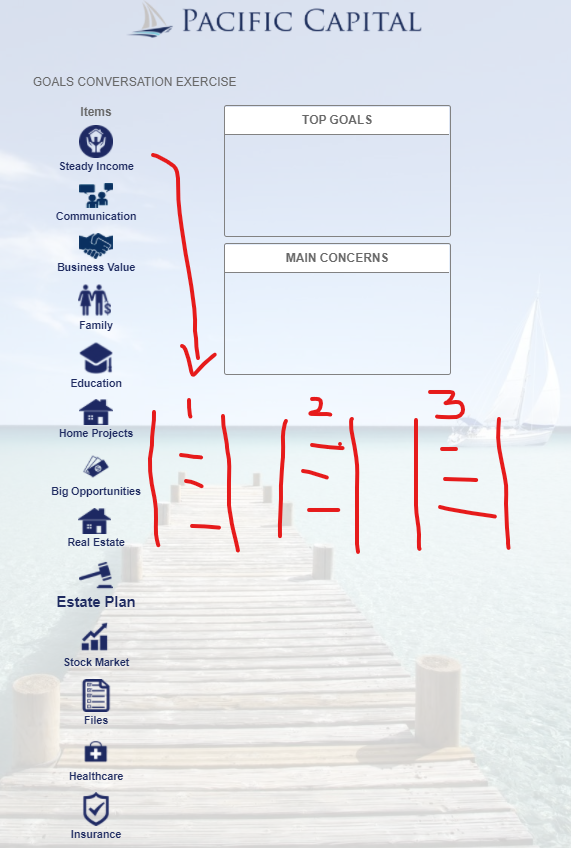
I have 15 Items within the single question that I would like to arrange into columns. By default, items are displayed one beneath another
It is very hard to see all 15 on one page, so I would like to group 3 columns for the 15 items into sections of 5 and put it BELOW the Box Field. Does anyone know of a quick fix?
I checked and this type of question does not allow for groups within the item set.
Here is the custom CSS that I am going to try, but I cannot validate.  .column {
.column {
float: left;
}
.left, .right {
width: 25%;
}
.middle {
width: 50%;
}
Custom CSS to Arrange Items into Columns for Pick Group and Rank Question?
Did you end up resolving this? I also have the same problem/question. Where were you able to add the custom CSS? Thanks!
 +1
+1
Have the same issue...can't find anything
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.
