Hello lovely community!
My company is implementing stand alone apps in our business partners' websites.
We wish to offer a survey for exiting users (Leaving so soon, why etc.).
Pop under, our first choice is not "mobile friendly".
Responsive dialog with "exit intent" firing the responsive pop up : works only for desktop users when their mouse leaves the main part of the browser, and not at all for mobile users.
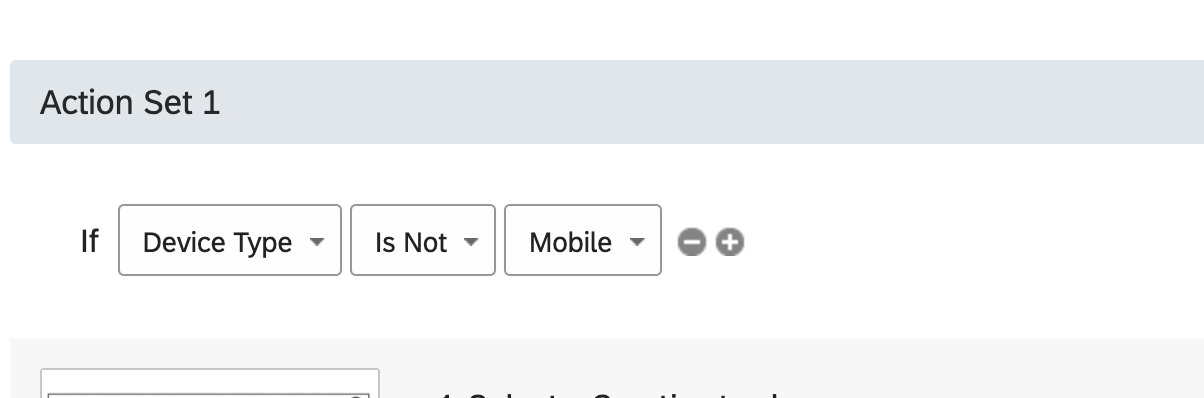
Support team suggested I create a different intercept for mobile user.
I don't know how to to that.
What I need is an intercept that fires when users both on desktop and mobile exit our pages.
I tried to read the page on JavaScript Manual responsive triggers but I don't know JS.
Can you help?
Best answer by Radam
View original