Hi!
I don't know Javascript well but have been trying to combine comments from two other threads on this forum.
This thread shows how to get a text entry box with other text before and after it: https://www.qualtrics.com/community/discussion/102/how-to-add-static-text-after-a-text-entry-box
And this thread shows how to right align the entry in a text box: https://www.qualtrics.com/community/discussion/265/does-anyone-know-how-to-center-text-entry-boxes
But when I try to combine the code:
Qualtrics.SurveyEngine.addOnload(function()
{
var inputs = $(this.getQuestionContainer()).select('input[type="text"]')[0].style = 'text-align: right;'
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
$(input).insert({before: '${e://Field/no1} things would weigh '});
$(input).insert({after: ' pounds.'});
}
});
It now just gives me the text box without my surrounding text. Can anyone advise?
Thank you so much!
Text box with text before and after and right aligned text entry
See if this code works for you:
Qualtrics.SurveyEngine.addOnReady(function(){
tb = this.getQuestionContainer().querySelectorAll("input[type='text']");
tb.forEach(item => {
//Add text before
item.insertAdjacentText("beforebegin","Your Before Text Goes Here ");
//Add text After
item.insertAdjacentText("afterend"," Your After Text Goes Here");
//Right align text inside the box
item.style.textAlign = "right";
});
});
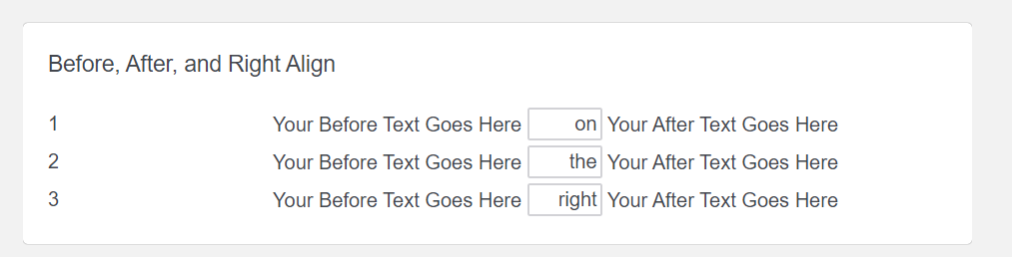
This is the result:
Amazing! Thank you so much.
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.



