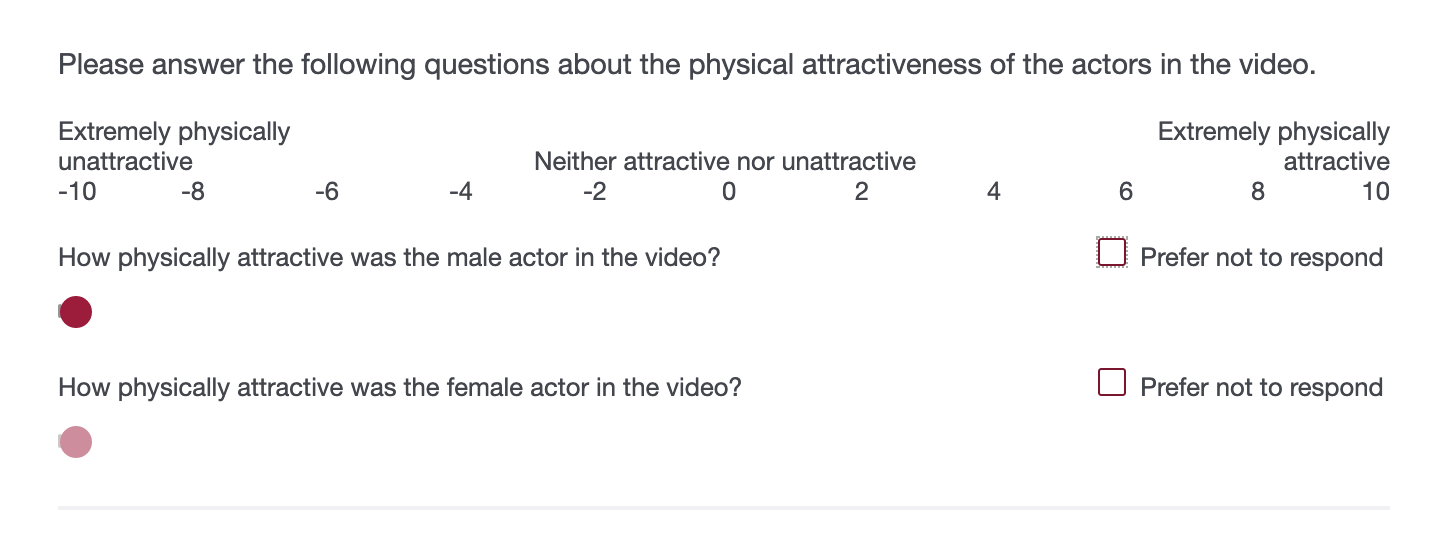
Hello! I'm new to customizing Qualtrics survey questions and need some support. I have slider questions that I'm using Javascript to delay until after a video finishes playing (I found the script in this post), but the slider doesn't work once it appears after the delay. The slider disappears and I'm not able to move the slider when previewing it (see image below). My other questions (e.g., multiple choice) work just fine though with the exact same script. Does anyone know how I can fix this?
Best answer by ahmedA
View original






