Hello Community,
I'm wondering how to allow my headings for a Likert Scale to overlap the "numbered settings" below them on a horizontal scale. The problem I run into is as presented below: However, I know this can be handled because I see it when I download questions from the Qualtrics library - see below.
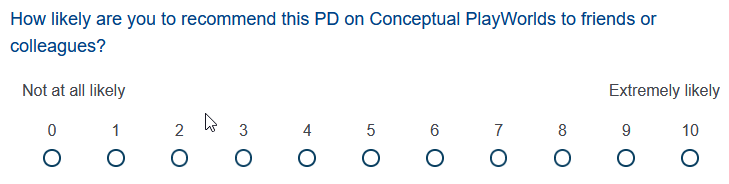
However, I know this can be handled because I see it when I download questions from the Qualtrics library - see below. How can I do this manually when setting up a new questions (without using something from the library)?
How can I do this manually when setting up a new questions (without using something from the library)?
Kindly,
Tim
Headings for Likert scales
They are using a different question type (NPS), which is an 11 point scale.
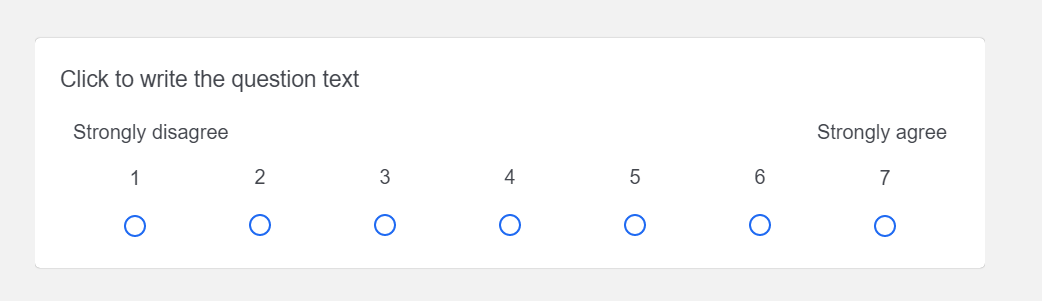
For a normal multiple choice question, you could look at using HTML formatting. For this arrangement: I use the following as my choices in edit multiple:
I use the following as my choices in edit multiple:
1
2
3
4
5
6
7
I also use the boxed question theme and the results on other themes may vary.
Tim Powers ,
Another option is to check the "Position Text Above" box in your Matrix question options.
ahmedA ,
Thanks for the script - very helpful. Any idea how to modify this for a matrix question (i.e., my first example)?
ahmedA ,
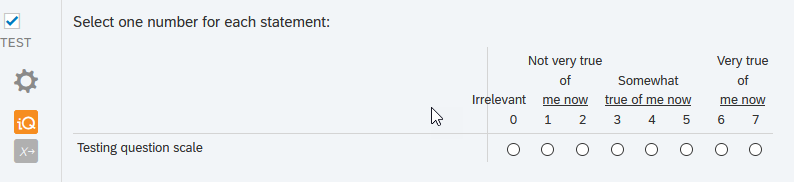
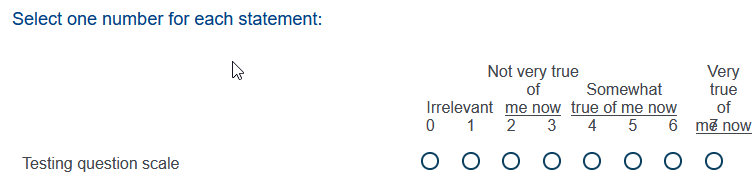
I'm still trying to work with the matrix scale headings. Here is some further detail.
Ok, it's a clunky scale ... but I'm stuck with it.
0 - Irrelevant
1, 2 - Not true of me now
3,4,5 - Somewhat true of me now
6,7 - Very true of me now
I played around with the percentages in the script, for example:
Irrelevant
0
But what I get in the survey development, does not match up well with the actual online experience. Is there a better way?
Survey development: And in preview:
And in preview: Any ideas?
Any ideas?
Appreciatively,
Tim
Since you are using a matrix table, the best option would be to do what TomG suggested, use labels.
If your sentences still keep breaking, then you could look at using the keep-all style.
ahmedA Thanks for your answer here -- I'm relatively new to coding so it's good to know that it's possible to customize Likert scale headings using the script.
Glad to be of help AdamK12. With this one particular, just be a little careful, as it may not look good on narrow screens (mobile phones), and that the results may vary based on the themes.
In general though, you can use any kind of HTML formatting within choices.
Tim Powers ,
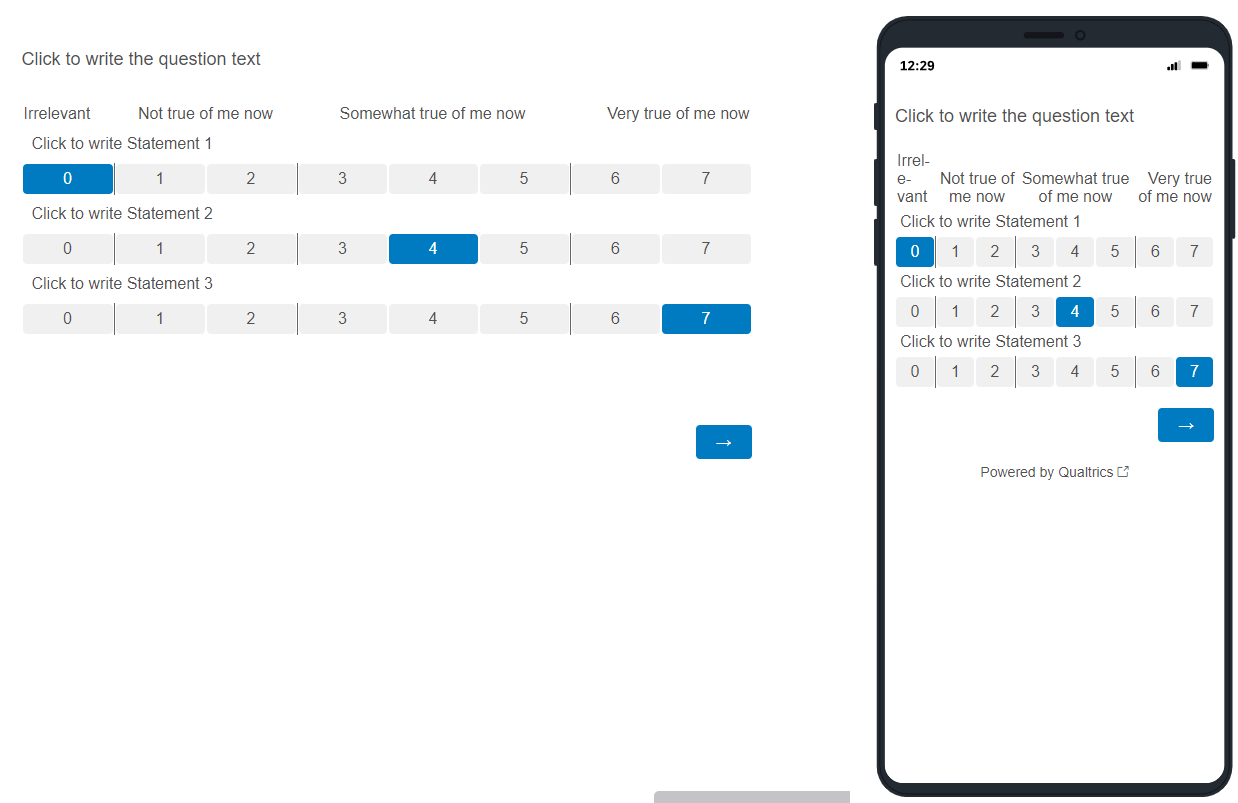
If you are interested I have a JS function (not free) that does what I think you are looking for (and more). Screenshot with your scale:
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.






