Hallo to you all! I hope everyone is doing ok during these complicated times. I am writing to this community for the first time. I have followed few of the conversation about how to develop a pop-up window in a survey and I am very grateful for those of you who were able to share their codes, which I was able to copy to work on my survey. However, I am experiencing an issue. I have 2 questions each with multiple items and for each of these items I would like to have a pop-up window showing the associated definition. While the code works for the first questions it does not seem to work for the second questions. Below I posted my code and if anyone would be able to help I would really appreciate it.
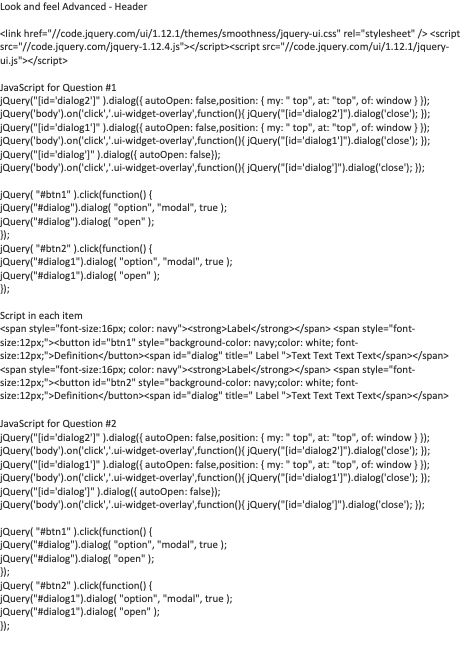
This is my code: I hope it is clear what I did. I basically repeated the code for both questions. Is this correct?
I hope it is clear what I did. I basically repeated the code for both questions. Is this correct?
Thank you for any help you may be able to provide!
Ale
Best answer by AleQ
View original



