Best answer by Anonymous
View originalDrag and drop custom code needed
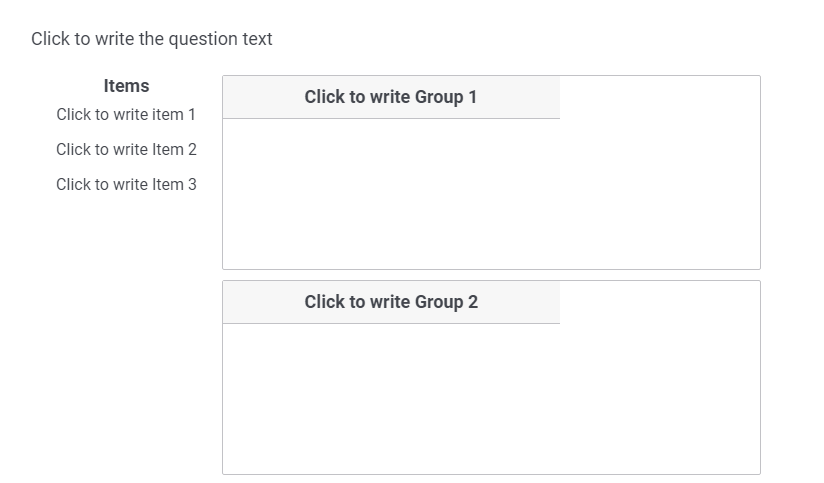
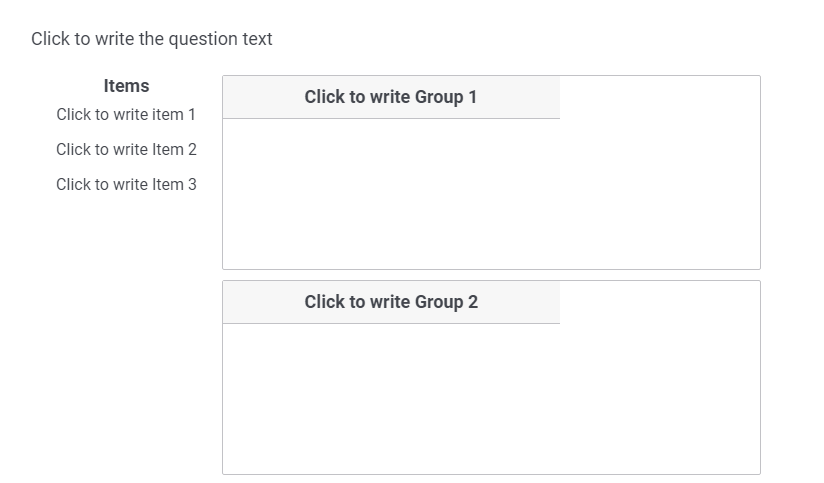
I need to widen the width of the answer item column in a standard drag and drop question in a survey. This is no option for this in the rich text editor. Qualtrics support suggested I could do this with custom code, but they could not help. they suggested I contact this community. Could anyone provide guidance on how to do this?
A
Hello @Carla ,
Paste the following code in the js(onready) option of the drag and drop question.
`jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("width","100%");`
See the output!
Note: Though this code results in wide answer box in drag and drop. But the text(item) will only be present in the small box(i.e of previous size).
Paste the following code in the js(onready) option of the drag and drop question.
`jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("width","100%");`
See the output!

Note: Though this code results in wide answer box in drag and drop. But the text(item) will only be present in the small box(i.e of previous size).
> @Shashi
Can I change the height of the box in the drag and drop question type using a similar method? I would like them to be about 25% of the current size.
Thank you,
Jen
Can I change the height of the box in the drag and drop question type using a similar method? I would like them to be about 25% of the current size.
Thank you,
Jen
A
> @JenF said:
> > @Shashi
>
> Can I change the height of the box in the drag and drop question type using a similar method? I would like them to be about 25% of the current size.
>
> Thank you,
> Jen
>
Use the following code in js(onready):
`jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("height","25px");`
> > @Shashi
>
> Can I change the height of the box in the drag and drop question type using a similar method? I would like them to be about 25% of the current size.
>
> Thank you,
> Jen
>
Use the following code in js(onready):
`jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("height","25px");`
> @Shashi said:
> > @JenF said:
> > > @Shashi
> >
> > Can I change the height of the box in the drag and drop question type using a similar method? I would like them to be about 25% of the current size.
> >
> > Thank you,
> > Jen
> >
>
> Use the following code in js(onready):
> `jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("height","25px");`
I tried this, but I must be doing something wrong. Do I use this exactly as you have it shown jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("height","25px");
or do I need to pull in my specific Id for instance. I am not a coder so this may sound silly to you.
thank you.
> > @JenF said:
> > > @Shashi
> >
> > Can I change the height of the box in the drag and drop question type using a similar method? I would like them to be about 25% of the current size.
> >
> > Thank you,
> > Jen
> >
>
> Use the following code in js(onready):
> `jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("height","25px");`
I tried this, but I must be doing something wrong. Do I use this exactly as you have it shown jQuery("#"+ this.questionId+" td.groupsContainerTd > div > div ").css("height","25px");
or do I need to pull in my specific Id for instance. I am not a coder so this may sound silly to you.
thank you.
As a follow-up to this: is it possible to change the size of the text(item) box as well? I have items that contain multiple words so it gets very unwieldy if you have multiple items in boxes with a small width.
For anyone searching this later as I was, here is code that worked for me using the CSS editor in the "Style" section of "Look & Feel":
.Skin .PGR .DragAndDrop .NoColumns td.groupsContainerTd div h2,.Skin .PGR .DragAndDrop .NoColumns td.groupsContainerTd div ul{width:450px}
.Skin .PGR .DragAndDrop .NoColumns td.groupsContainerTd div>div{width:450px}
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.


