I have a problem with my choice experiment. I don't know whether it is possible to do it or not.
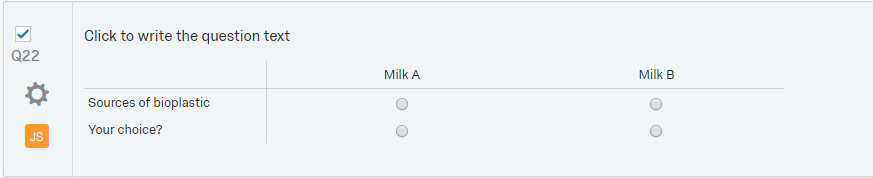
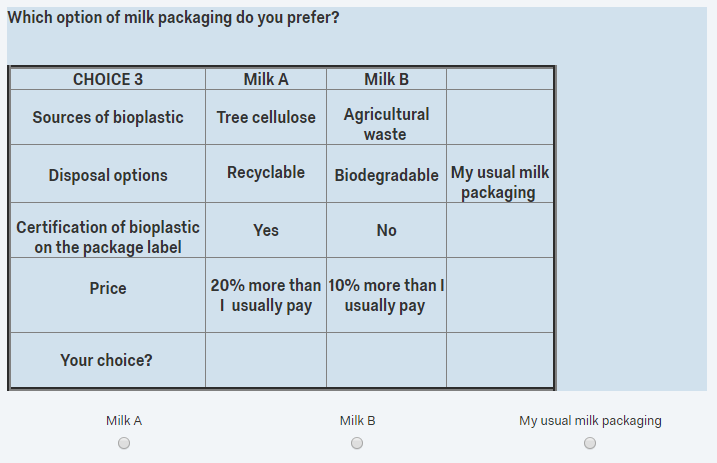
I want to insert the multiple choice button into the table as below:
!

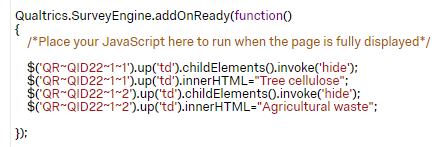
I asked Qualtrics support, they suggest probably javascript will help. But, I doubt that.
Would anyone please suggest something to me?
Nur
Best answer by TomG
View original