I'm back here to make a second question regarding the Javascript custom code.
Last time, I was asking hot to custom code a Matrix Table with multiple drop down lists having a different number of possible choices. The code had the aim to hide empty rows deriving from the smaller number of items in some drop downs.
Thanks to this community I was able to resolve the problem (this is the link to the question: https://www.qualtrics.com/community/discussion/2052/how-to-custom-code-multiple-drop-down-lists-with-diverse-number-of-choices-to-hide-empty-items#latest).
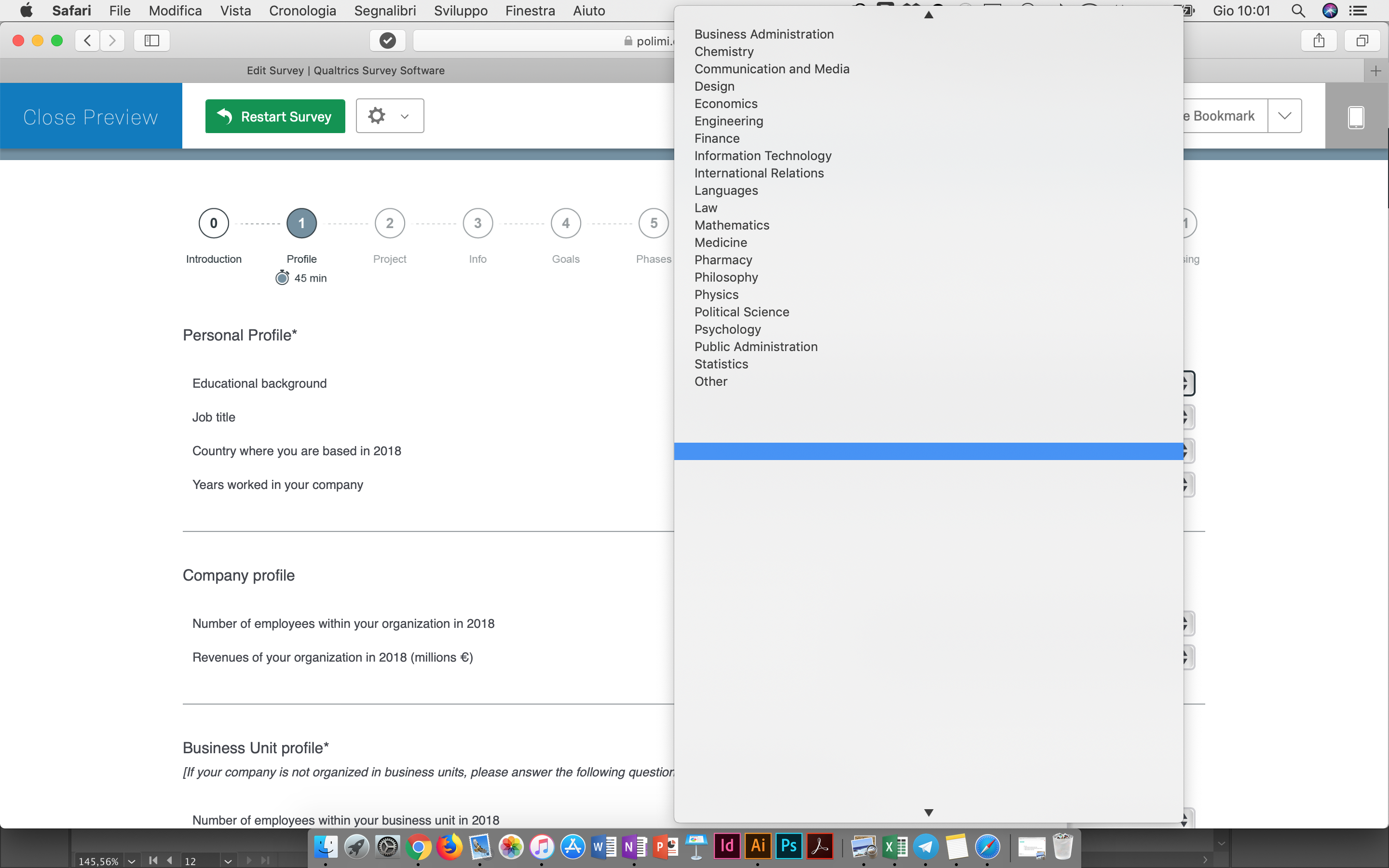
Now everything works with Firefox and Google Chrome browsers but, if I use Safari, the code seems to be not working (below you can see a picture of what I see on the screen).
Do you have any suggestions to solve this problem? Have you ever faced similar issues with Safari?
Thank you very much in advance,
Claudio
!

Best answer by LaurenK
View original