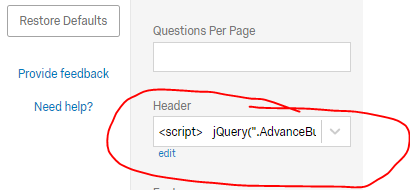
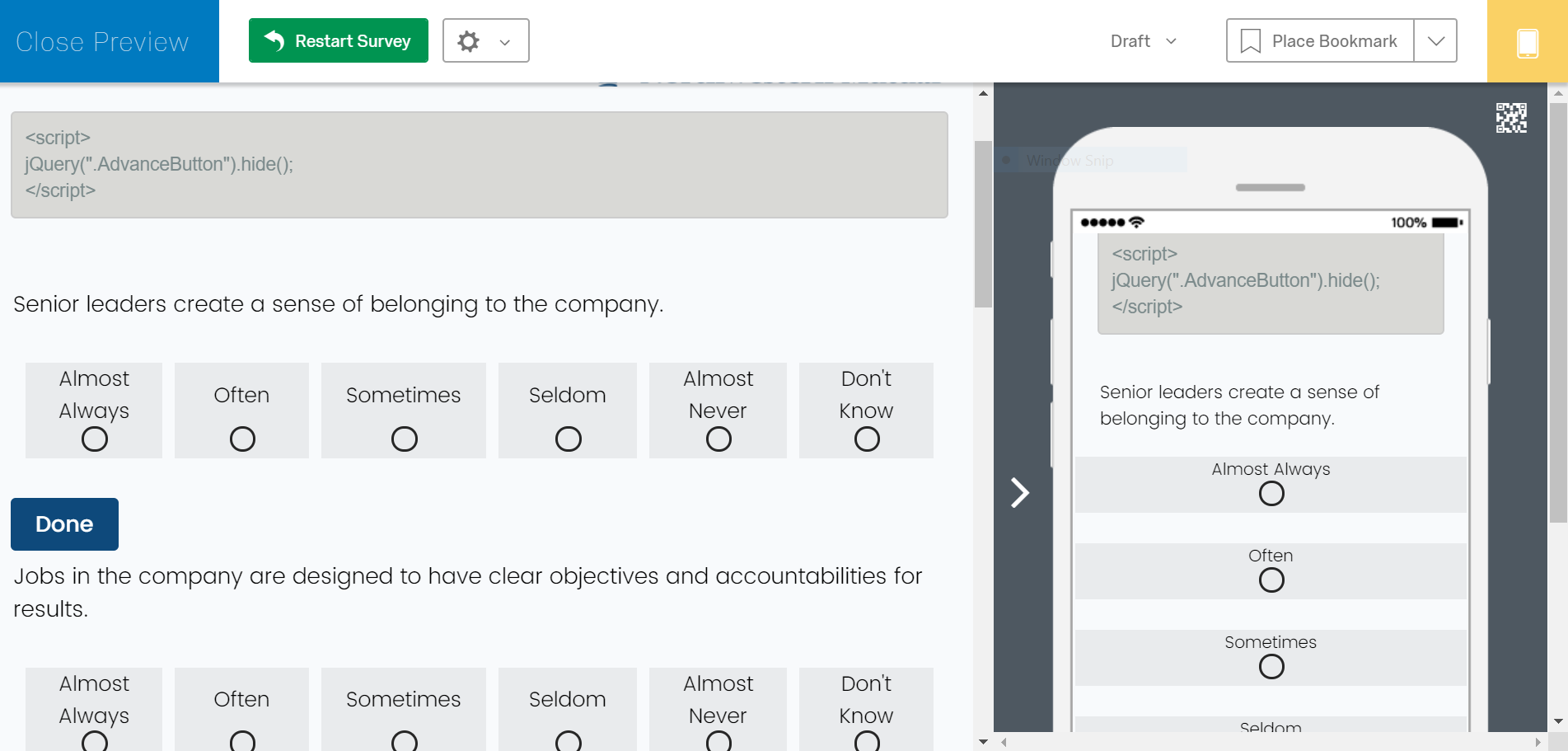
I have turned on the Autoadvance feature but see that there is a floating "Done" button. Is there anyway to remove or hide this?!

Best answer by Anonymous
View original
Best answer by Anonymous
View original




Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.