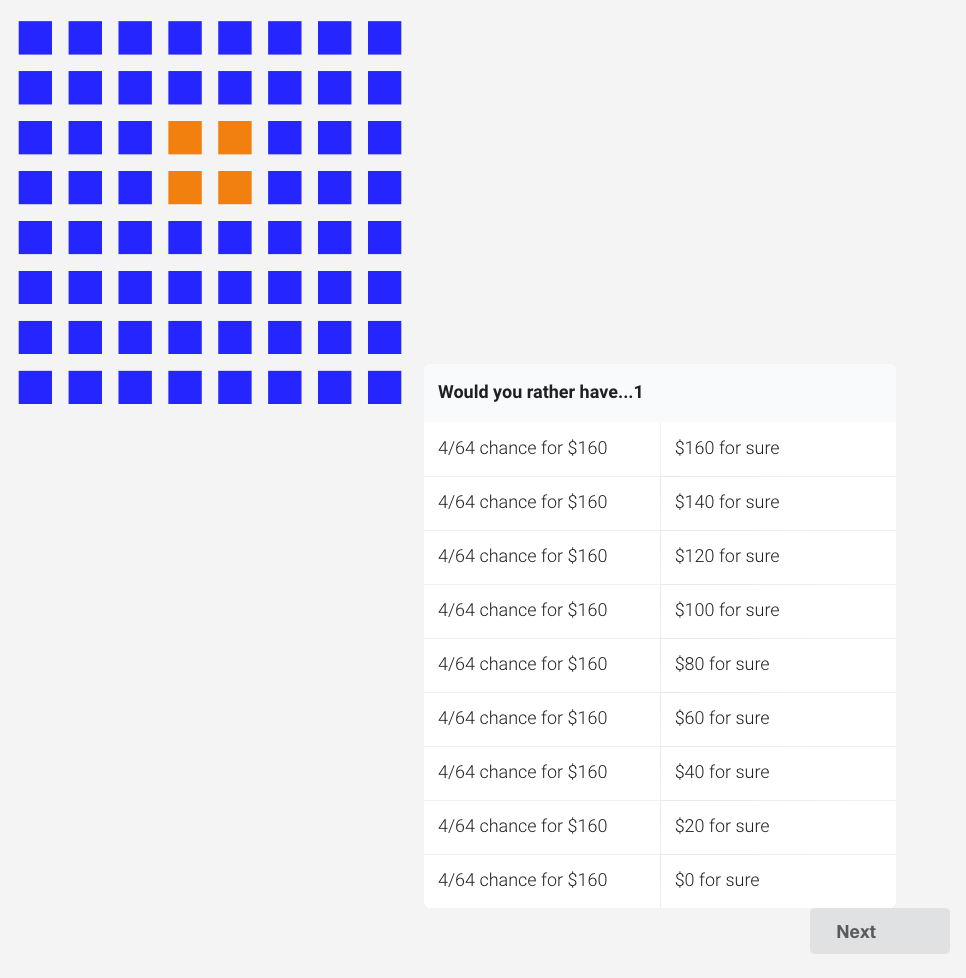
Here is what I have right now:
!

I am using this CSS: https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.css
I have added the following on top in my CSS:
.Skin .SkinInner {min-width: 1500px!important;}
table{
display: inline-table!important;
max-width: 50% !important;
margin:0px!important;
}
canvas{
display:inline-block!important;
}
And just in case, this is my table code inside my question:
<canvas id="myCanvas" ></canvas>
<table class="ui selectable two column celled table">
<thead>
<tr>
<th colspan="2">Would you rather have...${lm://CurrentLoopNumber}</th>
</tr>
</thead>
<tbody id="table-body">
<tr>
<td id="cell1a">${lm://Field/1}/64 chance for $160</td>
<td id="cell1">$160 for sure</td>
</tr>
<tr>
<td id="cell2a">${lm://Field/1}/64 chance for $160</td>
<td id="cell2">$140 for sure</td>
</tr>
<tr>
<td id="cell3a">${lm://Field/1}/64 chance for $160</td>
<td id="cell3">$120 for sure</td>
</tr>
<tr>
<td id="cell4a">${lm://Field/1}/64 chance for $160</td>
<td id="cell4">$100 for sure</td>
</tr>
<tr>
<td id="cell5a">${lm://Field/1}/64 chance for $160</td>
<td id="cell5">$80 for sure</td>
</tr>
<tr>
<td id="cell6a">${lm://Field/1}/64 chance for $160</td>
<td id="cell6">$60 for sure</td>
</tr>
<tr>
<td id="cell7a">${lm://Field/1}/64 chance for $160</td>
<td id="cell7">$40 for sure</td>
</tr>
<tr>
<td id="cell8a">${lm://Field/1}/64 chance for $160</td>
<td id="cell8">$20 for sure</td>
</tr>
<tr>
<td id="cell9a">${lm://Field/1}/64 chance for $160</td>
<td id="cell9">$0 for sure</td>
</tr>
</tbody>
</table>
<button class="ui right labeled right floated icon button" id="next">Next</button>
Best answer by TomG
View original

