<button id="service5">Add another service</button>
Whenever user clicks the button a text-box show up. I did that using JavaScript
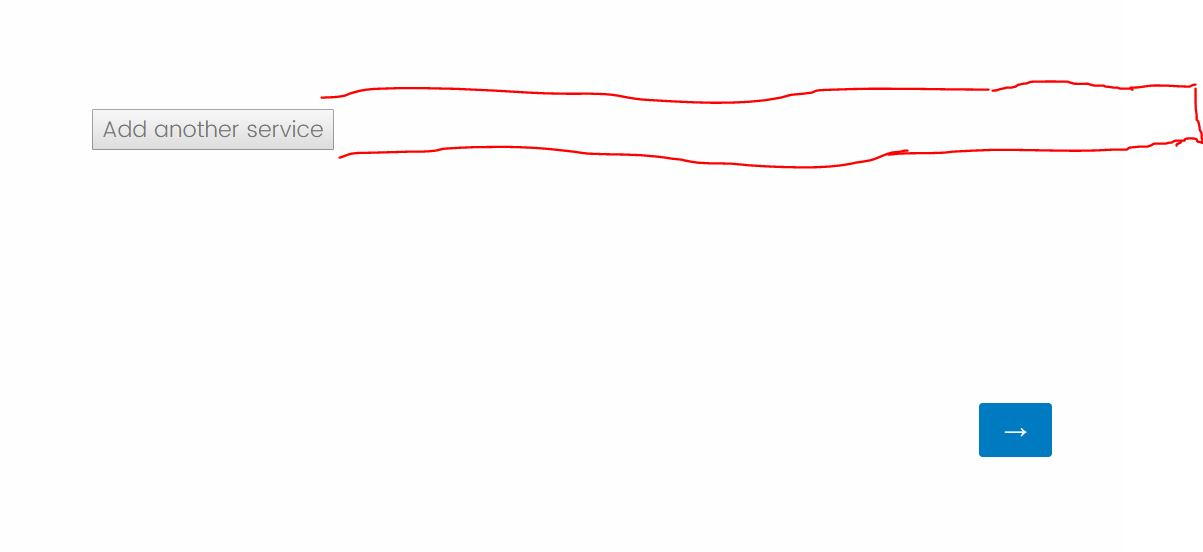
Problem is even if user click outside of the button, inside the area shown in the picture, for some reason button gets clicked and the text box appears. I do not understand what I am doing wrong. I am new in qualtrics and would really appreciate your help. I have also attached the .qsf file here.
!

Best answer by AdamBoston
View original

