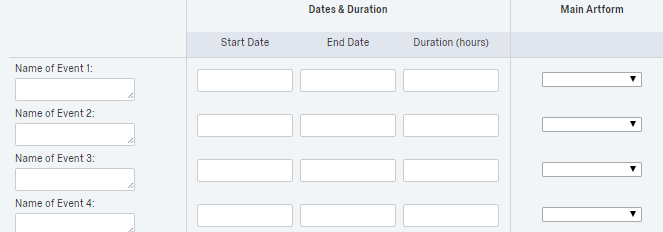
I'm trying to put some validation on the below side-by-side, so that if the text entry for the event name (far left column) isn't blank, then the dropdown for Main Artform can't be blank either.
I can't seem to see anything obvious in the custom validation options to do this. The list in custom validation includes all the different dropdown options, but not something that seems to refer to the whole column. Am I missing something?
Many thanks in advance!
!

Best answer by PeeyushBansal
View original