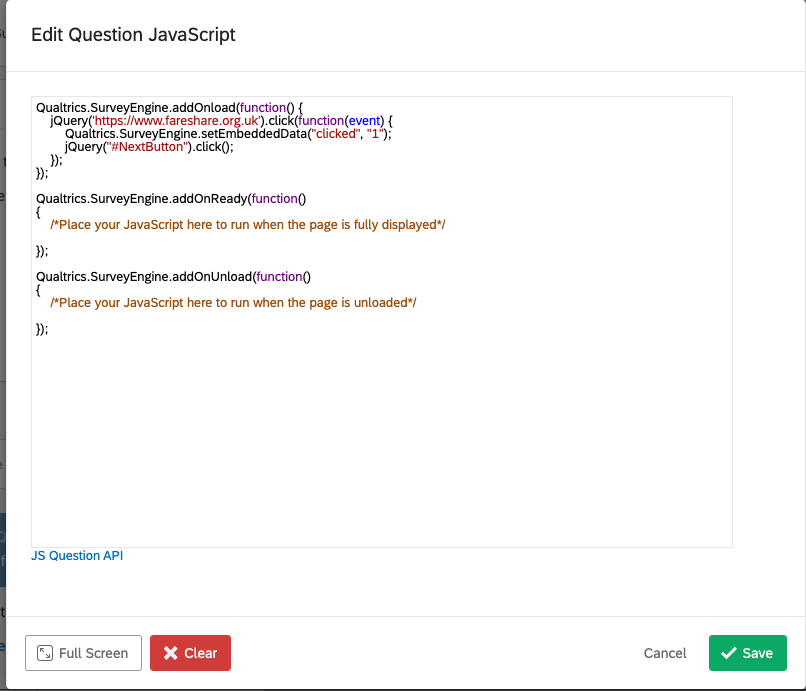
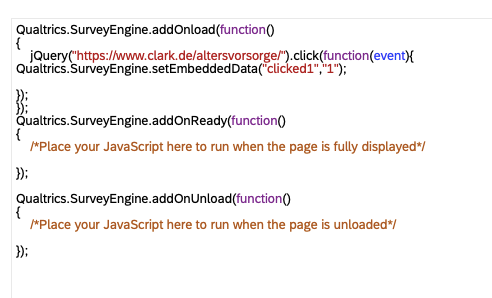
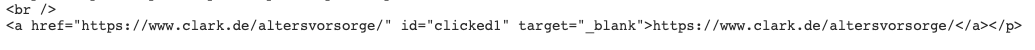
I have a question. In my survey, I have an external link inserted. I want a value of 1 is recorded if the link is clicked; otherwise a value of 0 is recorded. I followed a instruction given on a website: https://stackoverflow.com/questions/38225021/tracking-when-an-external-link-is-clicked-in-qualtrics-with-javascript. It works very well if a respondent's response is recorded as complete. But suppose a respondent clicks the link and then leaves for the new page and never comes back, then his response is recorded as response in progress. And when I check his response, a value of 0 is recorded even though he clicks the link. Is there a way to deal with this? Thanks.
Best answer by TomG
View original







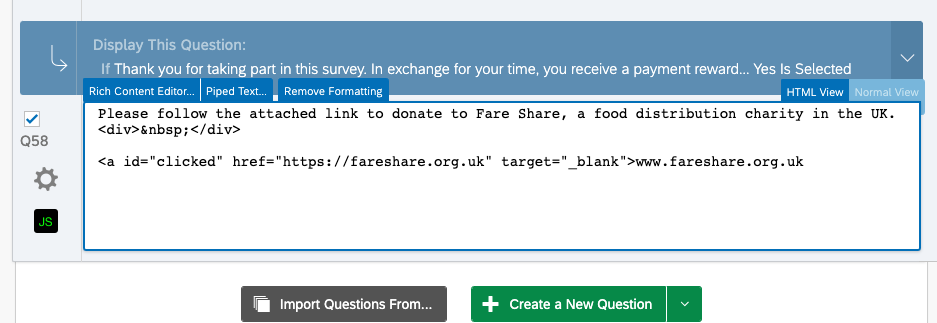
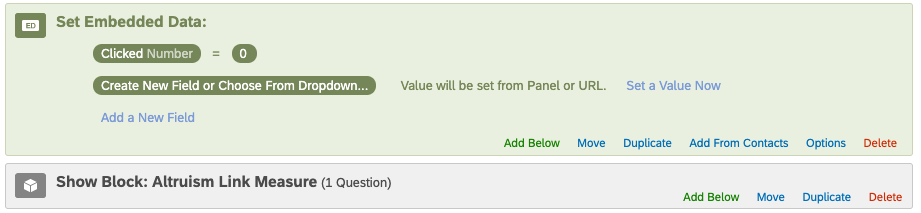
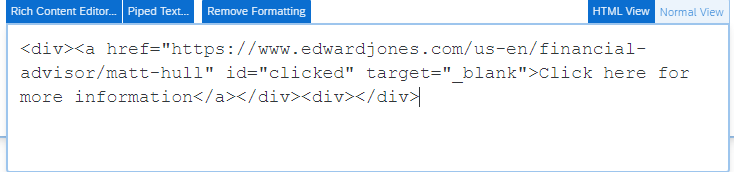
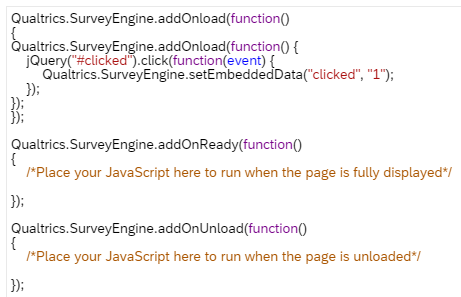
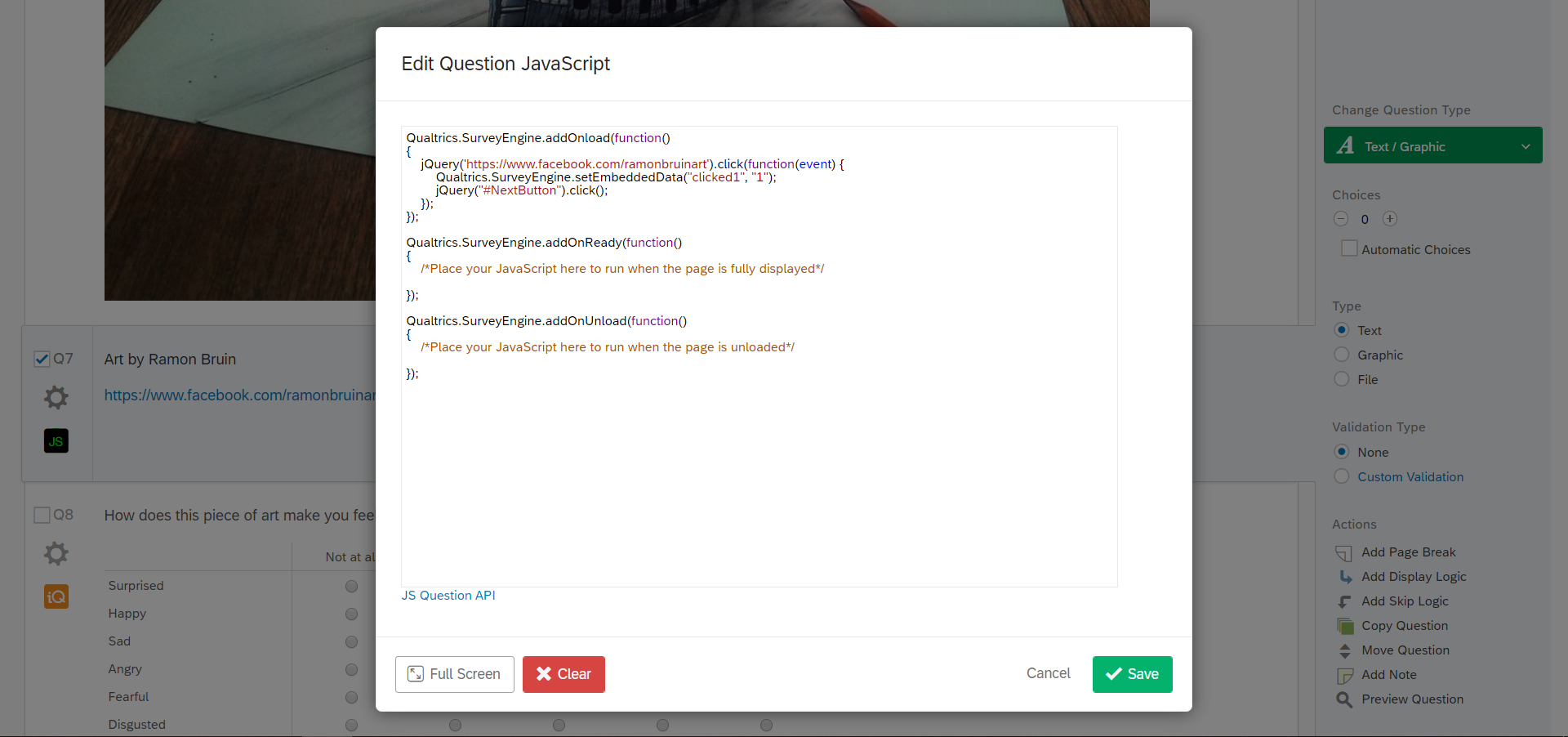
 I have included the "clicked" variable in question 6 just before question 7:
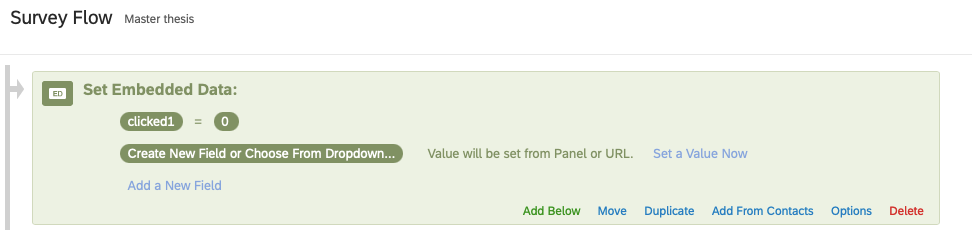
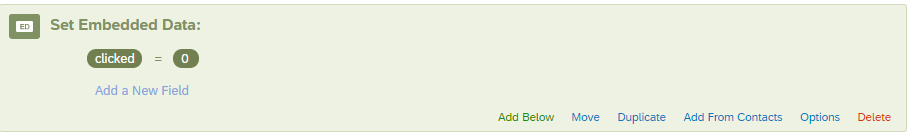
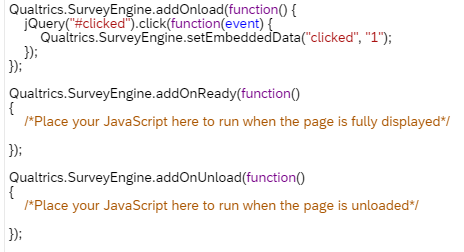
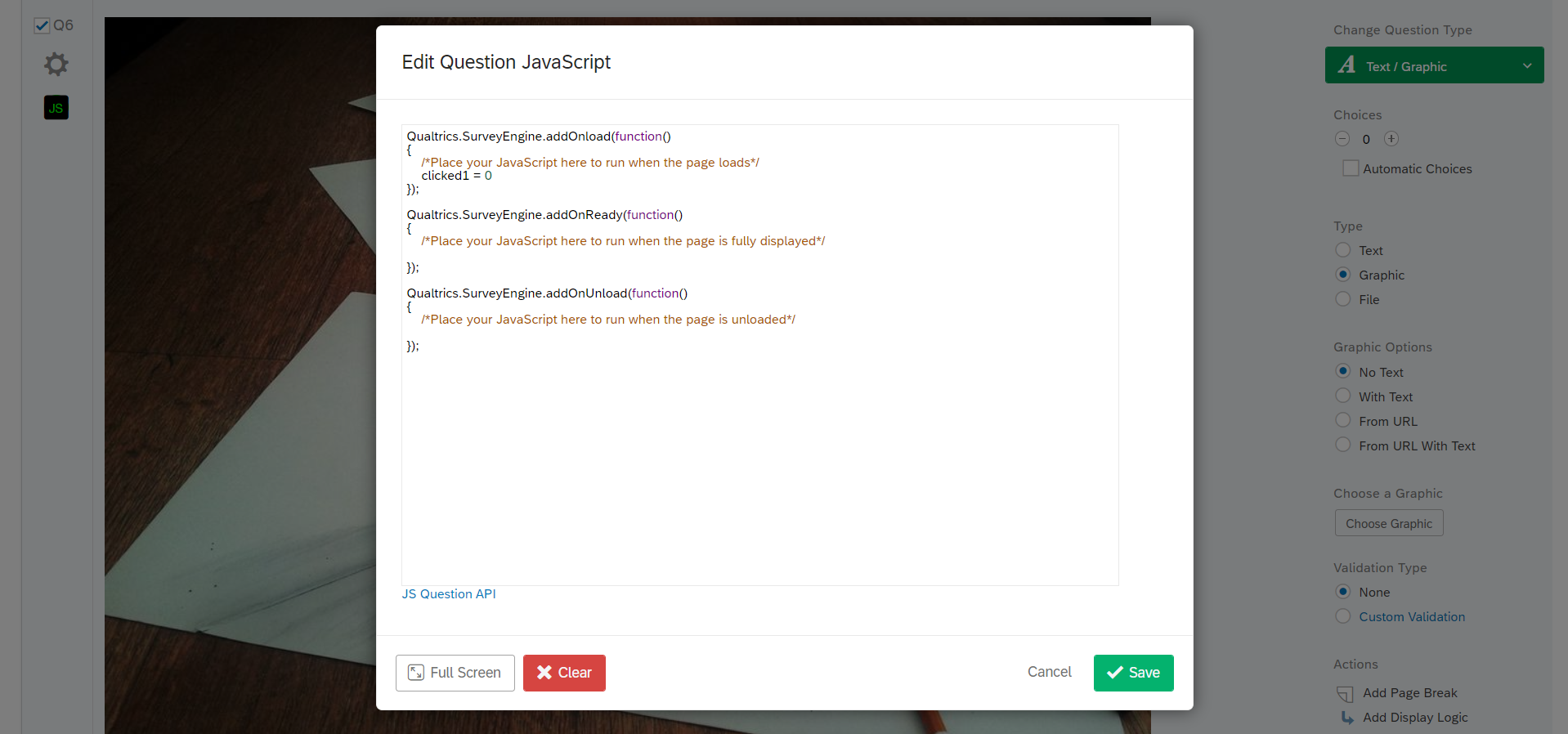
I have included the "clicked" variable in question 6 just before question 7: and I have also included the same variable in the last question of the previous block of questions:
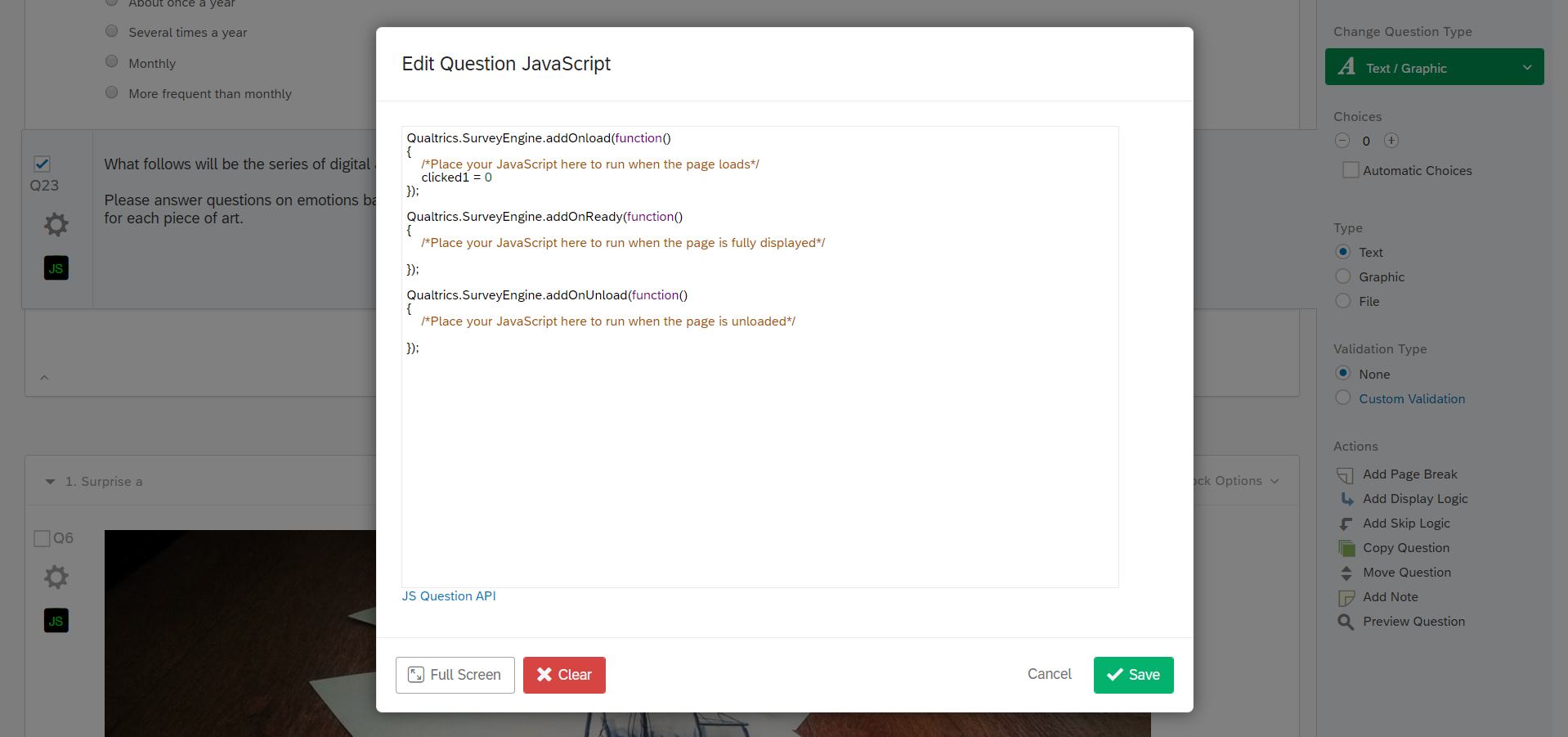
and I have also included the same variable in the last question of the previous block of questions: What am I doing wrong?
What am I doing wrong?