Apologies if this has already been asked, but I couldn't find it anywhere.
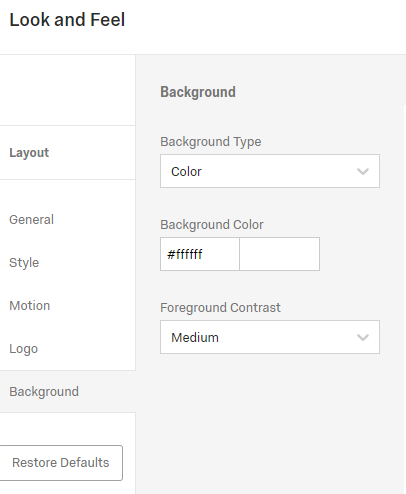
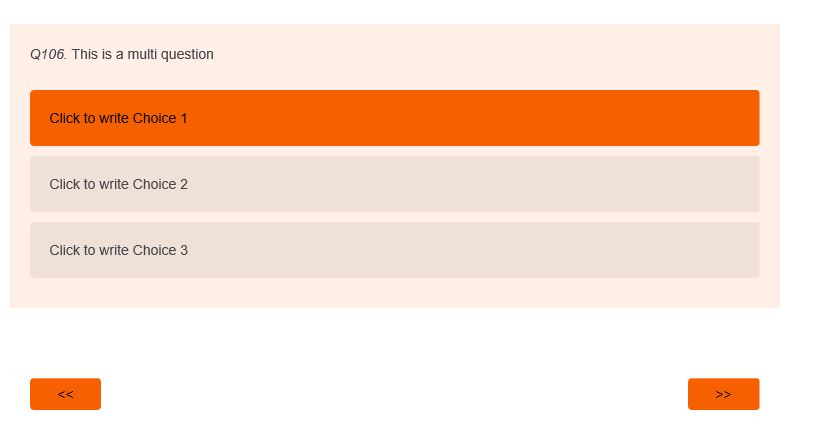
I've set up a theme in Look & Feel with Style/Primary Color as Orange. This makes the buttons orange, and the selected options orange, as required. However, when an option is selected, the background of the page changes to light orange. How do I stop this?
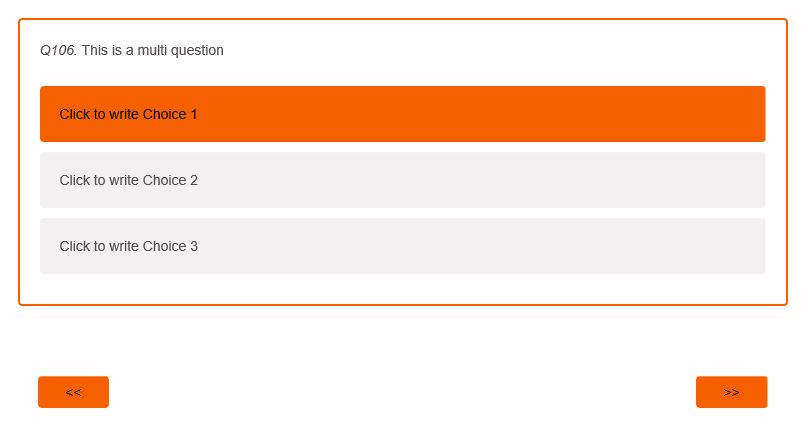
I've tried uploading a white image as the background, which works, but now an orange border appears around the question when an option is selected instead, which isn't ideal!.
Any ideas on how I keep the background as white when an option is selected (while still keeping the orange theme)?
!
 !
!
Thanks!
Best answer by Anonymous
View original