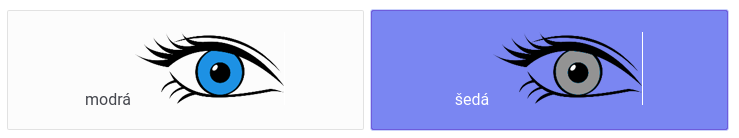
I inserted images with transparent background to my choices in some multiple choice questions. When user clicks on the choice, the background of the image changes which would look very nice. Unfortunately, there "appear" one or two white lines at the border of the image which looks terrible. Therefore I don't want to have these lines there. Would anyone have some idea how to make them disappear (and still have colored background of selected choice)?
!

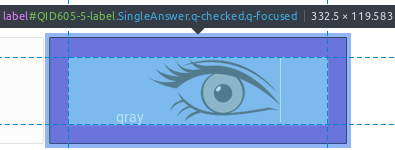
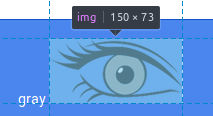
I'm quite sure that there are not such lines in images themselves. It happens with images from many different resources. I have zoomed some of these images as much as I could and there were no white lines. Moreover I've obstructed borders of one of these images with eraser in Photoshop and it didn't help. And I'm also not the only one with these lines as you can see here.
I use the "Minimal - blue" theme and don't want to change it since I have already done a lot styling within this theme.





 !
!
 -> !
-> !
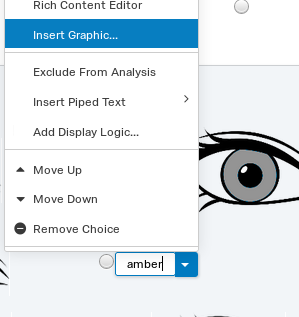
 -> !
-> !