I'm trying to create a bipolar matrix table with labels that has a line down the center. I've written the following css:
<style type="text/css">
td:nth-child(8), th:nth-child(8)
{
border-left: solid 1px;
}
.Skin .QuestionBody table.ChoiceStructure {
border: solid 1px;
}
.Skin .Matrix td.ColumnLabels tr.SpreadLabels td.First, .Skin .Matrix td.ColumnLabels tr.SpreadLabels th.Last{
border-left: solid 1px;
}
</style>
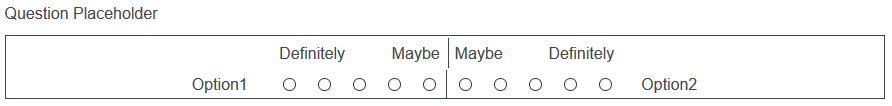
This almost works, except the line between the labels doesn't line up with the line between the radio buttons. You can see a picture below.
!

I'd really appreciate any advice on this issue!
Best answer by emilym
View original