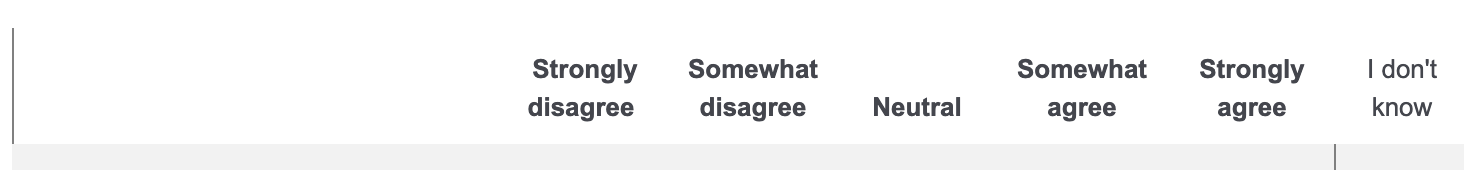
I have a multiple choice question with horizontal layout of the options. The last option is "Don't know". I want to add a vertical line before this option on the left side. I searched the internet and tried couple of options, but no success so far. Can anybody please help.
Thanks,
Ank
Best answer by TomG
View original