<span title="Response option description">Response option</span>
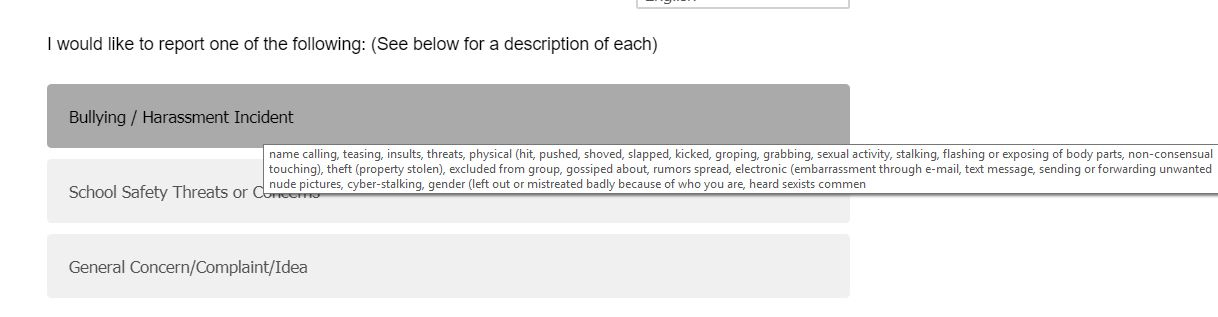
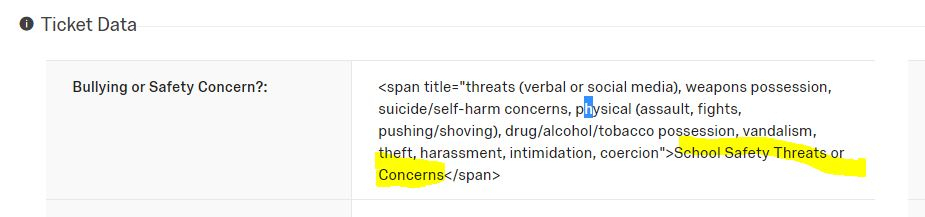
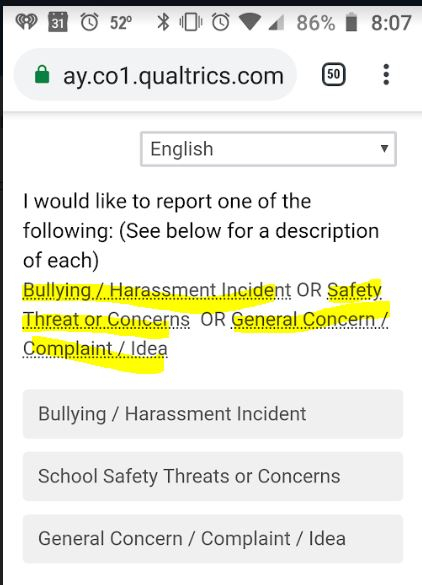
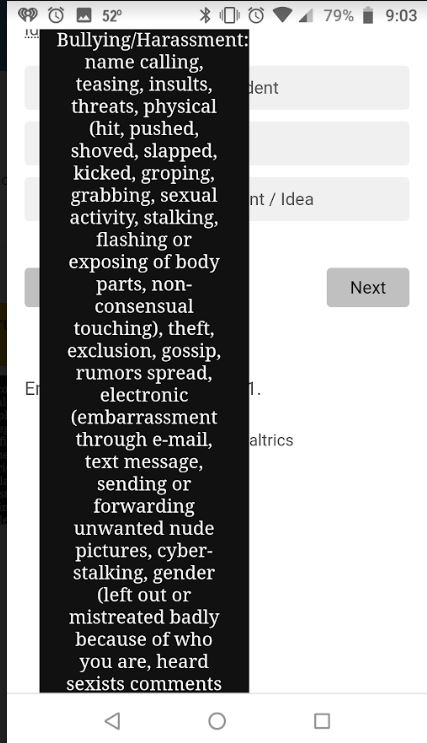
This does not appear to work, am I doing something incorrectly? My immediate thought was that the theme may determine whether or not this works?
Any input would be greatly appreciated.
Best,
Ian
Best answer by Rich_Boits_Walker
View original