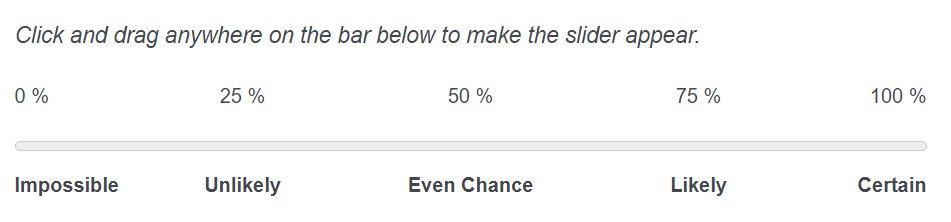
I am creating a survey that asks subjects to report their subjective probability as a percentage. Currently, the slider looks like this:
!

Ideally, under the percentage grid values I would also like to show the fractional equivalent. Specifically, under "25 %" (but above the slider), I'd like the phrase "1 in 4" appear; under "50 %" I'd like the phrase "1 in 2" to appear, and under "75 %" I'd like the phrase "3 in 4" to appear.
I used the following CSS code to add "%" symbols to the grid values:
ul.numbers li::after {
content:"%";
}
But now that the additional content I want to add changes from value to value, I think I will need a different approach. Is there an easy way to loop through the list of percentages and add a different character string to each (and, additionally, have it show up below the percentage value, on a new line)?
Thanks a lot.
Best answer by rondev
View original


