Hi there!
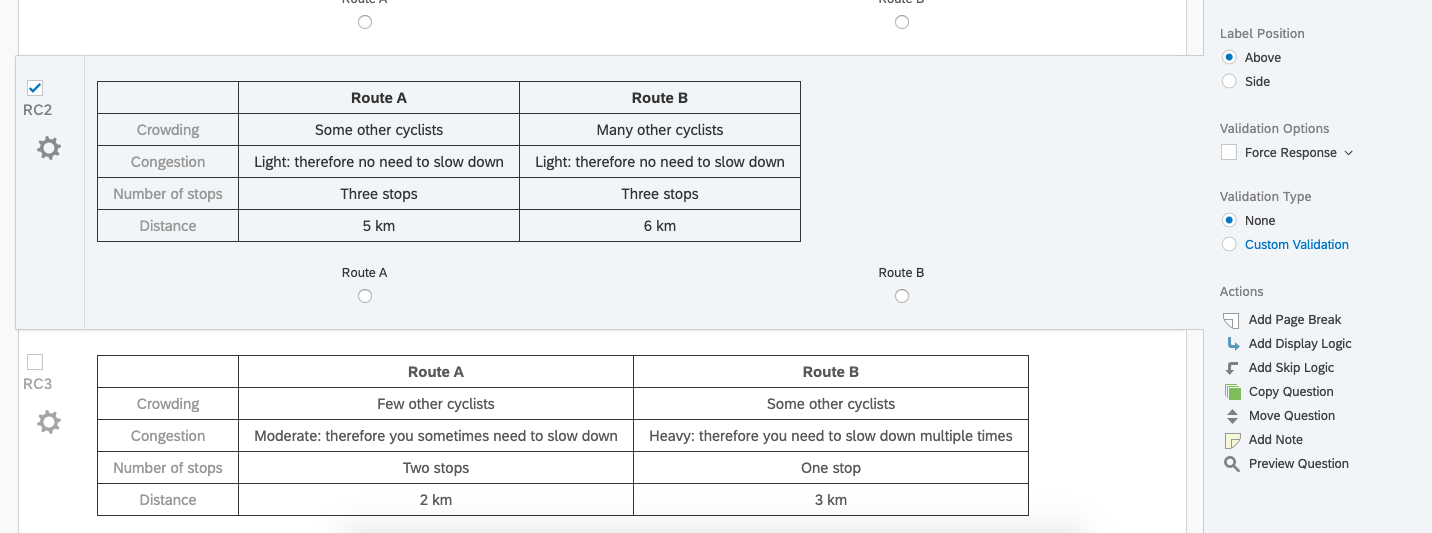
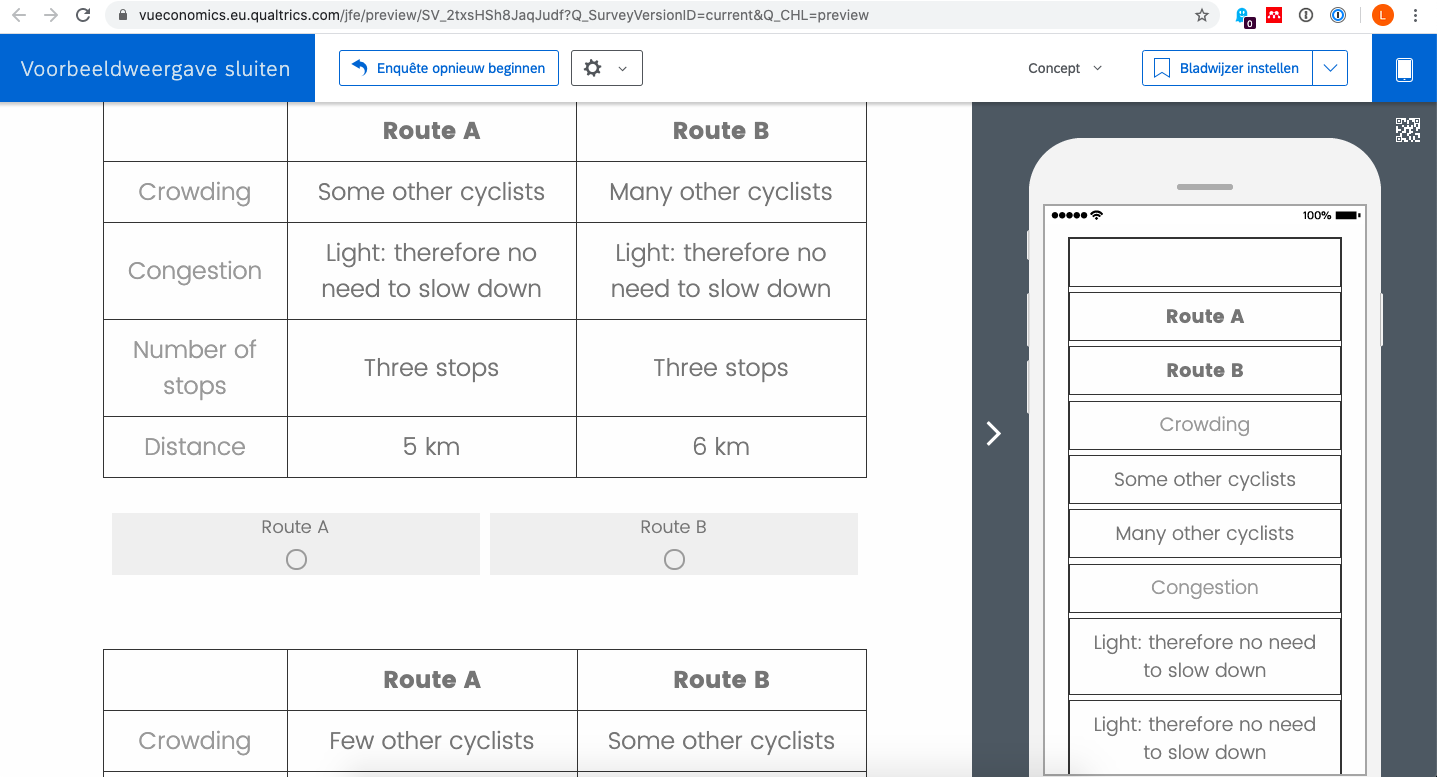
I am currently making a stated preference survey in Qualtrics. I am using regular multiple choice questions and changing the question text to a simple table form (see picture attached). The problem however with this is that once I preview my survey and check the mobile version of it all cells of the table are presented below each other (see other picture) instead of having the full size table.
I know people are having the same issues when they use a 'matrix' type question and there is a simple way of clicking the 'mobile friendly' option on the right side.. but unfortunately nothing like this exists for the multiple choice question.
Therefore my question is: is there a way to change the preview of this table in the mobile version? Or otherwise: is there a way I can switch off this particular mobile version so people simply get the normal web version on their screen when accessing it on their phone. 

Best answer by TomG
View original

