What is website user experience?
UX, or user experience, is how the end user experiences a product or service and how they interact with it. It’s not only about how easy things are to use but also relates to how users perceive their experiences and whether they feel confident and positive about the organisation providing them.
From a business perspective, thinking about user experience is about putting yourself into the customer’s shoes when they engage with your business and assessing how well the experience you provide is performing.
Free eBook: The Digital Experience Playbook
In the case of a website, user experience describes how easy your site is to navigate, whether the information there is presented clearly in plain language, how well the design supports the user to complete their tasks, or on a more basic level, whether everything works properly, with a high page speed, and feels secure and legitimate – especially if the website offers e-commerce or involves users entering personal details.
Why does website user experience matter for businesses?
These days, many businesses understand and embrace the business value of UX improvements, employing their own UX designers or agencies to enhance and maintain better user experiences.
But UX is still a relatively new concept, and it’s often helpful to review and refresh the business case for UX, whether for your own company’s benefit or to help others get on board with the idea. But before we dive into specific business verticals, let’s explore some key UX statistics on the benefits of great user experience…
Key user experience statistics:
● AWS cites that some 88% of us won’t return to a website after having a bad user experience
● Kinsta research shows that 70% of online shoppers abandon carts because of a sub-standard user experience design
● Great UX can raise conversion rates by up to 200%, according to Intechnic
● Uxeria posits that as many as 70% of online businesses collapse because of bad UX
● Neil Patel states that 44% of shoppers will tell their friends about a bad online experience.
● According to Forrester, the ROI of investing in UX can be as much as $100 for every $1 spent
● UXPlanet suggests great UX is worth paying extra for, according to 8/10 internet users
So UX is pretty important, then. Get it wrong, and your business will suffer as a result, but get it right, and you’ll foster strong customer retention alongside an uptick in sales.
How does website design affect user experience?
There are lots of ways that strong website design affects the end experience for your target audience. Good website and UX design…
Is a minimum expectation for customers
Today, online interactions are essential to almost any modern business, and your website forms the backbone of your online presence. Users expect companies of all sizes to provide a good website experience. If your site isn’t well-designed, usable on a range of devices, attractive, and kept up to date – with website pages that are fast to load – customers may question whether to do business with you.
Supports purchases and conversions online
As well as providing a good experience for users, user experience best practices can help you to smooth the path towards conversion and make it as easy and intuitive as possible to complete an online purchase. It’s good for your bottom line as well as your customers.
Provides good customer experiences
CX is a buzzworthy term for a good reason – it enhances your business in all kinds of ways, not least by building loyalty and encouraging repeat purchases from your customers. Your website’s user experience is a key part of providing a high-quality customer experience, which will – in turn – help your customer service team.
Adds brand value
Your website is a key brand asset, and offering expertly crafted UX design is a great way to showcase it. When user experience design elements are working well, website visitors will associate your brand with technological sophistication, ease of use, and customer satisfaction.
Helps you understand customers better
To do UX design well, it’s necessary to have a deep understanding of your customers (and potential customers) and their goals, priorities, and needs. This aligns well with other business goals and tasks that involve deep user knowledge, such as market segmentation, personalisation, and persona development.
Free eBook: The Digital Experience Playbook
Great website user experience design examples
Let’s take a look at three sites that have nailed UX design to increase user interaction
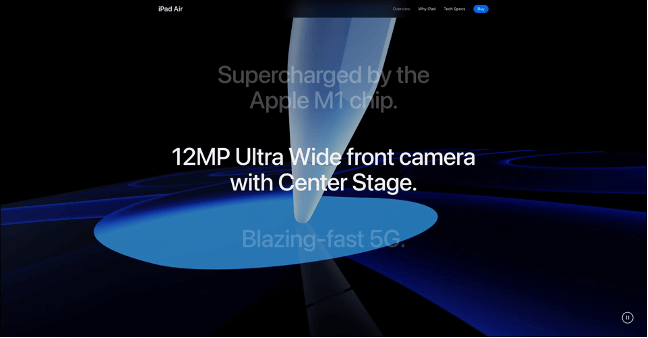
Apple | Product pages

Often copied, never truly matched, each new product page Apple produces is more impressive than the last. Every product page the company produces mixes interactive, moving imagery, a deftly-balanced amount of written information, and visually arresting transitions that entice the user down the page just to see what will happen next. And, all the while, they’re learning what makes that specific product special. Oh, and all that clever web design works perfectly on mobile devices, too.
Google | Search engine homepage

You might not visit Google.com’s front page very often now that search is built into the browser bar, but it’s impressive how minimal the company has kept its flagship product over the years. Sure, the Google Doodles are a fun distraction, but there’s something inherently user-friendly and confident about having just a search bar and a couple of buttons. Google has resisted the urge to clutter its principal web page with news and other links, which works in its favor.
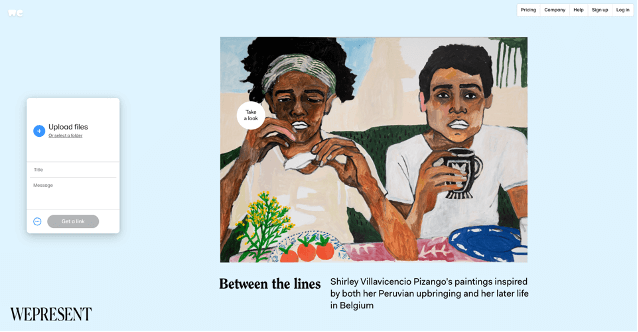
WeTransfer | File sharing

Another site that knows how to show restraint, work well on mobile devices and help people accomplish exactly what they’re trying to achieve. WeTransfer has risen to prominence in the file-transfer field largely because of how frictionless, fast and simple the whole process is – and its core web design is a huge part of that. An ever-changing array of backdrop wallpapers and images helps cement the idea that the brand is more than a basic utility, without feeling the need to fill the space with any unnecessary bloat.
How to improve your website user experience – 7 tips
For many companies, the gold standard method for user experience improvement is to hire a dedicated expert in the field of usability and interaction design, or a whole team of them.
They can work with you to develop a tailored approach for your website. A UX professional will be able to make an assessment of your website’s current user experience strengths and weaknesses – and help carry out user experience research to develop a deeper understanding of your customers.
However, if you’re looking for some user experience improvement quick wins, here are a few places to start:
1. Speed
It’s really important to have a website that loads quickly and allows the user to move effortlessly between pages without any lag or waiting time. A slow page speed could mean that website users navigate away from your site and go elsewhere. Load speed also helps with search engine optimization, boosting your website’s ranking among search engines and driving growth in your number of website visitors.
2. Responsive layouts
Your website should perform equally well on desktops, tablets, and mobile devices. It should also be compatible with all major browsers. Web users switch between devices multiple times during a typical customer journey, so your website needs to meet them, and perform at its best, wherever they are.
In today’s environment, it always pays to think mobile-first when designing your site’s key features and layout. Some 58% of web traffic is now being driven by smartphone users.
3. Navigation
Website navigation is an essential part of good user experience design. Whether it’s a compact burger menu on a mobile site or a more traditional menu bar in the header of a desktop website, your navigation should reflect the most common user tasks and use labels and language that reflect the user’s own vocabulary, so it’s easy for them to understand which option to select in order to do what they need to do.
It’s a good idea to spend plenty of time on your navigation and try out different options with real users to find out what works best.
4. Landing pages
Make sure your landing pages – the URLs where visitors are likely to arrive, either from search, social, or links from your marketing emails – make a great first impression on your users. They should be designed around user needs and provide an easy onward journey into the relevant parts of your site.
5. Microcopy
Microcopy, the functional text that makes up elements like buttons, calls to action, form labels, and tooltips, plays an important supporting role in helping visitors to use your site. It can inform, reassure, explain and signpost users towards where they’re going. Adding a simple line of explanatory text, for example, an explanation of how the information will be used next to a form field for a user’s phone number could make the difference between a successful purchase and an abandoned cart.
6. White space
Like homes, websites are at their best when they’re clean and free of clutter. White space doesn’t have to be literally white – it can be whatever color works for your visual look and feel. What matters is that you allow enough empty space between page elements so that the user doesn’t end up with information overload and becomes confused.
7. Links
Hyperlinks are one of two main ways users travel between pages on your website. (The other one is your navigation bar or menu.) Link text needs to be visually differentiated, using a different color or underlined formatting, so that they’re eye-catching for users scan-reading the page. It should also be unique and provide some information about where the link leads – not just “click here” or “read more”.
How do you measure website user experience?
Website user experience isn’t like NPS or monthly unique visitors – there isn’t a hard numerical metric you can use to keep track of it. But you can still assess the quality of your website user experience using a mix of indirect measurements, such as conversion rates and page loading speeds, and qualitative user feedback.
User feedback is essential throughout the user experience design and improvement process. As you plan and execute your user experience strategy, take feedback from your users throughout, via user testing and spontaneous channels like social media and user reviews.
It’s also a good idea to implement a website survey that users can complete. As well as collecting feedback on the look, feel and design of your site, this will help you understand who your users are, what their goals are when they visit, and how well your website supports those goals.
Using data-driven research to improve UX design
Bringing the sometimes disparate types of measurement and feedback listed above together is a difficult task. If you’re simply asking for feedback from customers (or potential customers), you might not also be identifying inherent pain points in your user experience design that they might not be able to pinpoint.
In other words, it’s sometimes tricky to marry up qualitative and quantitative user and customer experience data.

The answer lies in using the right tools to perform user experience research. Fully comprehensive UX research helps brands and organizations to:
- Understand how your target audience really experiences products, websites, mobile apps, and prototypes
- Evaluate and optimise prototypes and ideas based on UX research discoveries – and nail the design and experience early in a product’s life cycle
- Unearth new customer needs and business opportunities
- Find and fix hidden problems with products and services that arise in real-world use cases
- Make informed decisions by testing various aspects of site visitors’ journeys
- Provide user experiences that outperform other businesses in your sector (UX competitor research)
- Understand each user interaction across complete customer journeys
- Build a richer, more useful picture of your target audiences for better marketing and advertising
And, crucially, it can help your customers feel listened to. Qualtrics helps companies and UX designers conduct robust user experience research through a unique customer experience platform that gathers and sorts data, surfaces trends, and draws conclusions – all in one place.
The data gained from that invaluable, always-on user research and feedback is then delivered as pragmatic, actionable insights that can directly inform UX improvements.
The Digital Experience Playbook
Download eBook