Benutzerinfo-Bedingungen
Informationen zu Benutzerinfo-Bedingungen
Mit den Bedingungen für Benutzerinformationen können Sie Besucher basierend auf demografischen Informationen wie ihrem Standort oder ihrem Gerätetyp Ziel. Auf dieser Seite erfahren Sie mehr über die verschiedenen Bedingungen für Benutzerinformationen und wie Sie diese in Ihrem Intercept übernehmen.
Standort
Über Location können Sie Besucher aus einem bestimmten Bereich Ziel.
Einrichten von Standort-Targeting
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

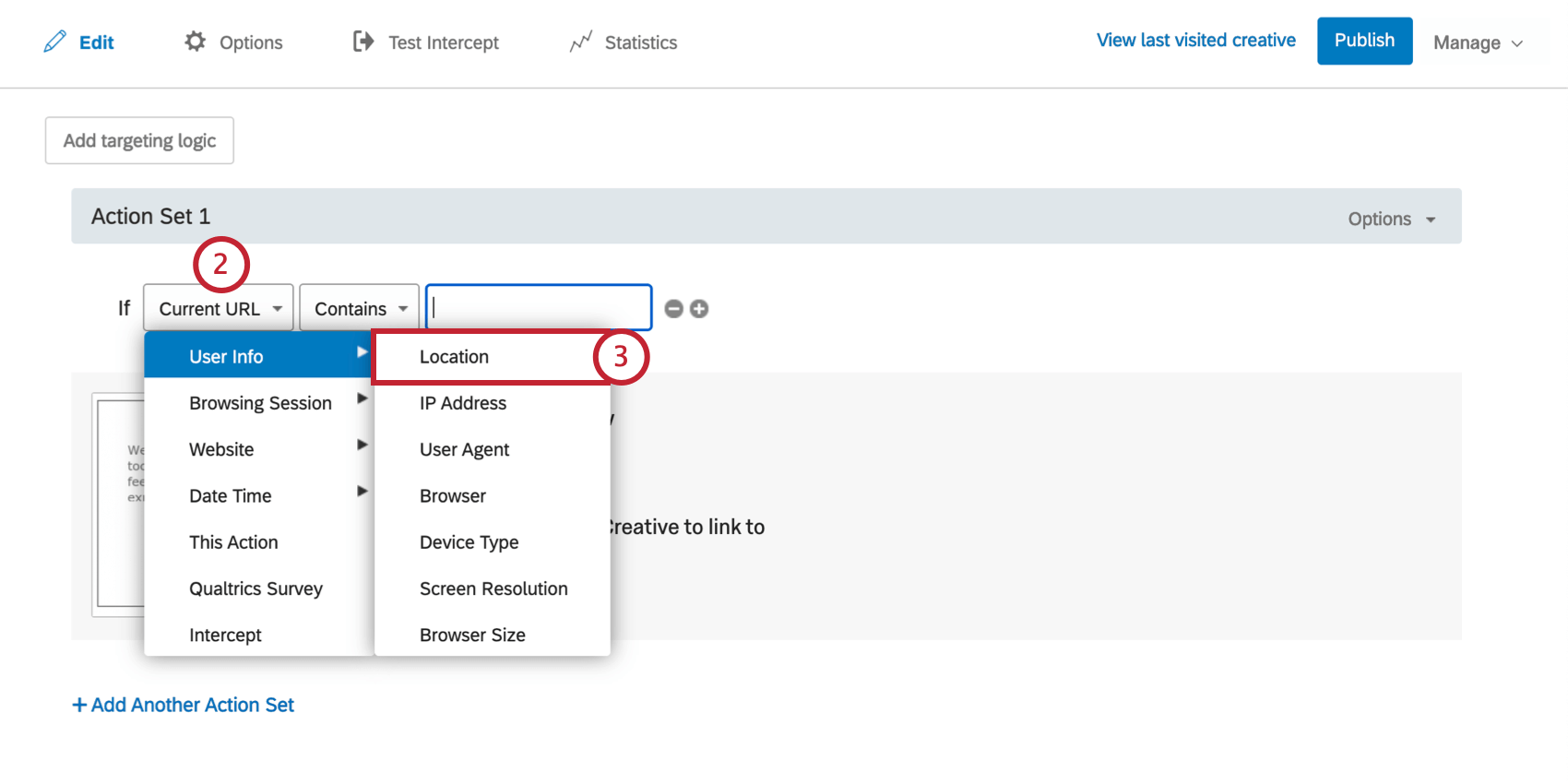
- Legen Sie das erste Feld nach unten ab.

- Auswählen Benutzerinformationen, und wählen Sie dann Ablageort.
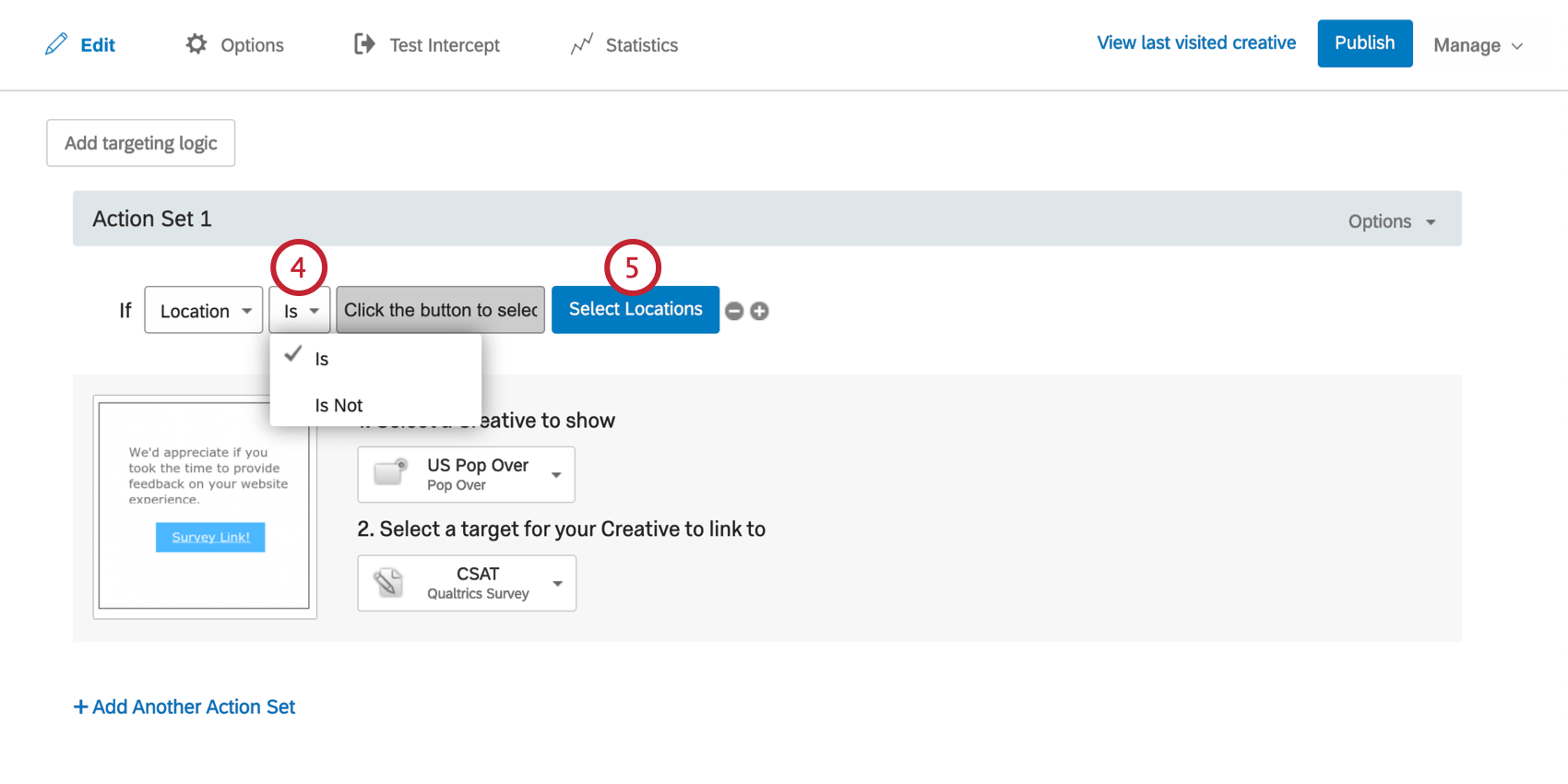
- Lassen Sie die weiter Dropdown-Box auf gesetzt. Ist um Zielorte auszuwählen, oder wechseln Sie zu Ist nicht um Bereiche auszuwählen, die vom Targeting ausgeschlossen werden sollen.

- Klicken Sie auf Lokationen auswählen.
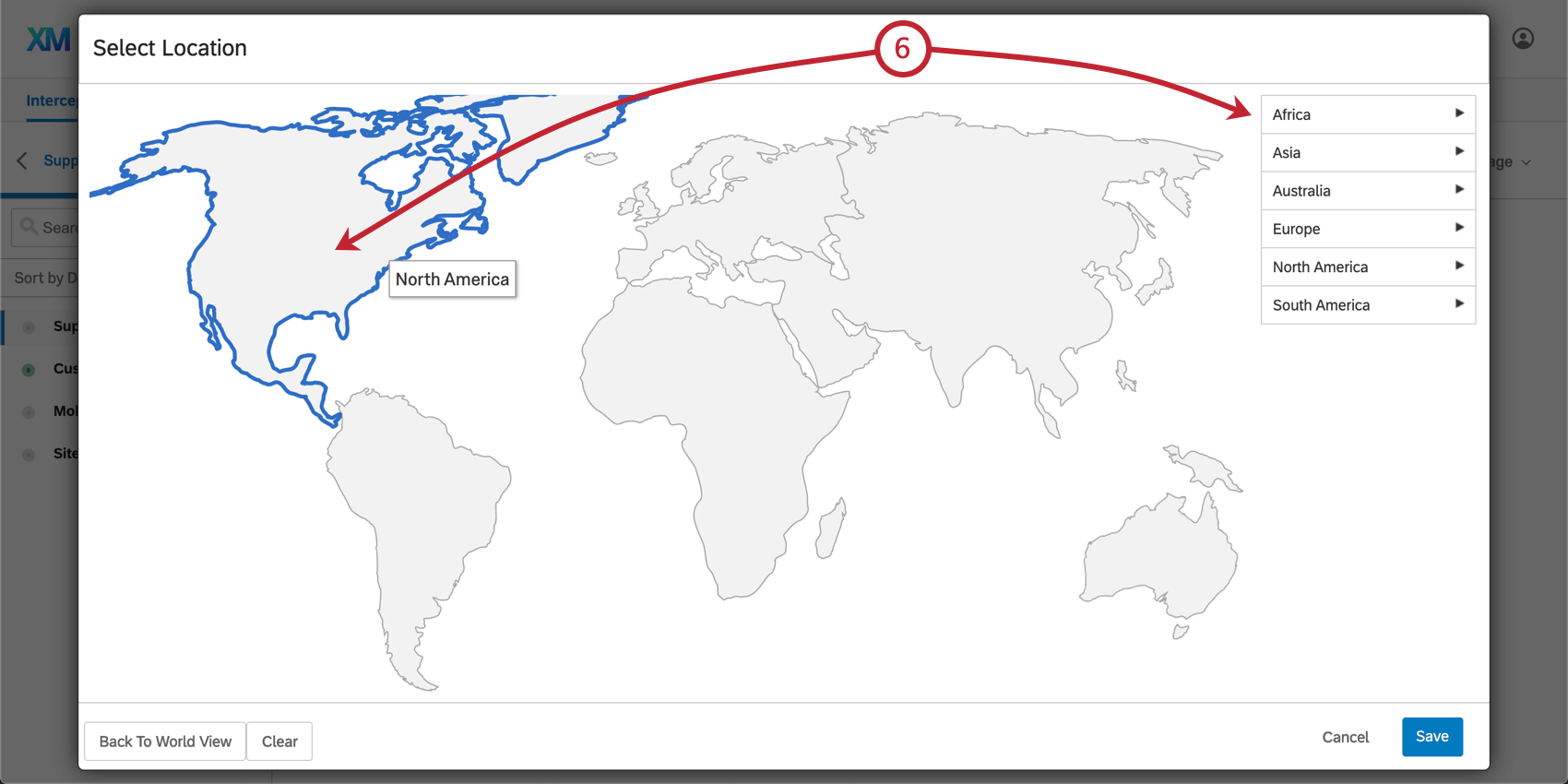
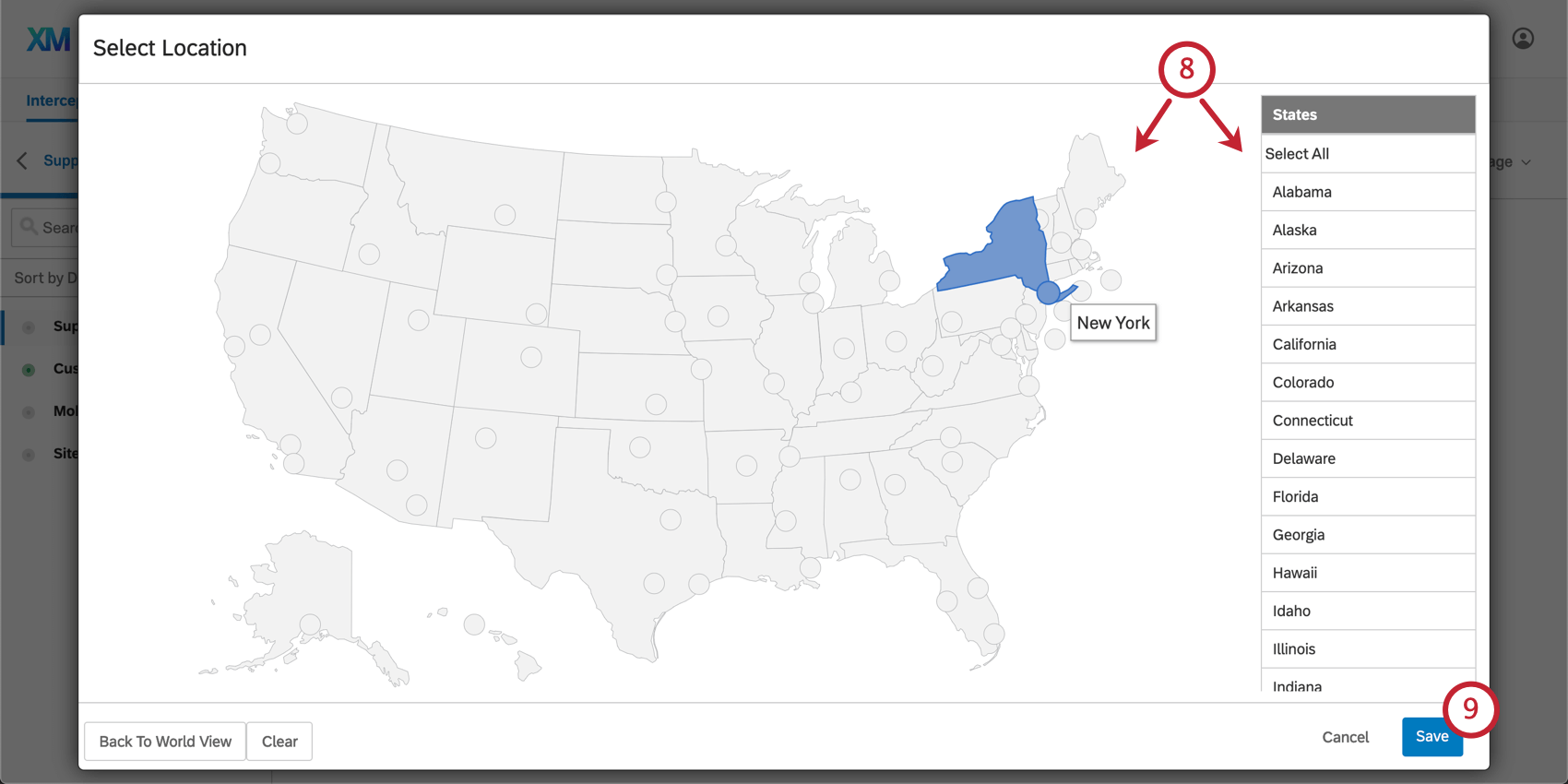
- Wählen Sie den Kontinent aus, den Sie Ziel möchten.

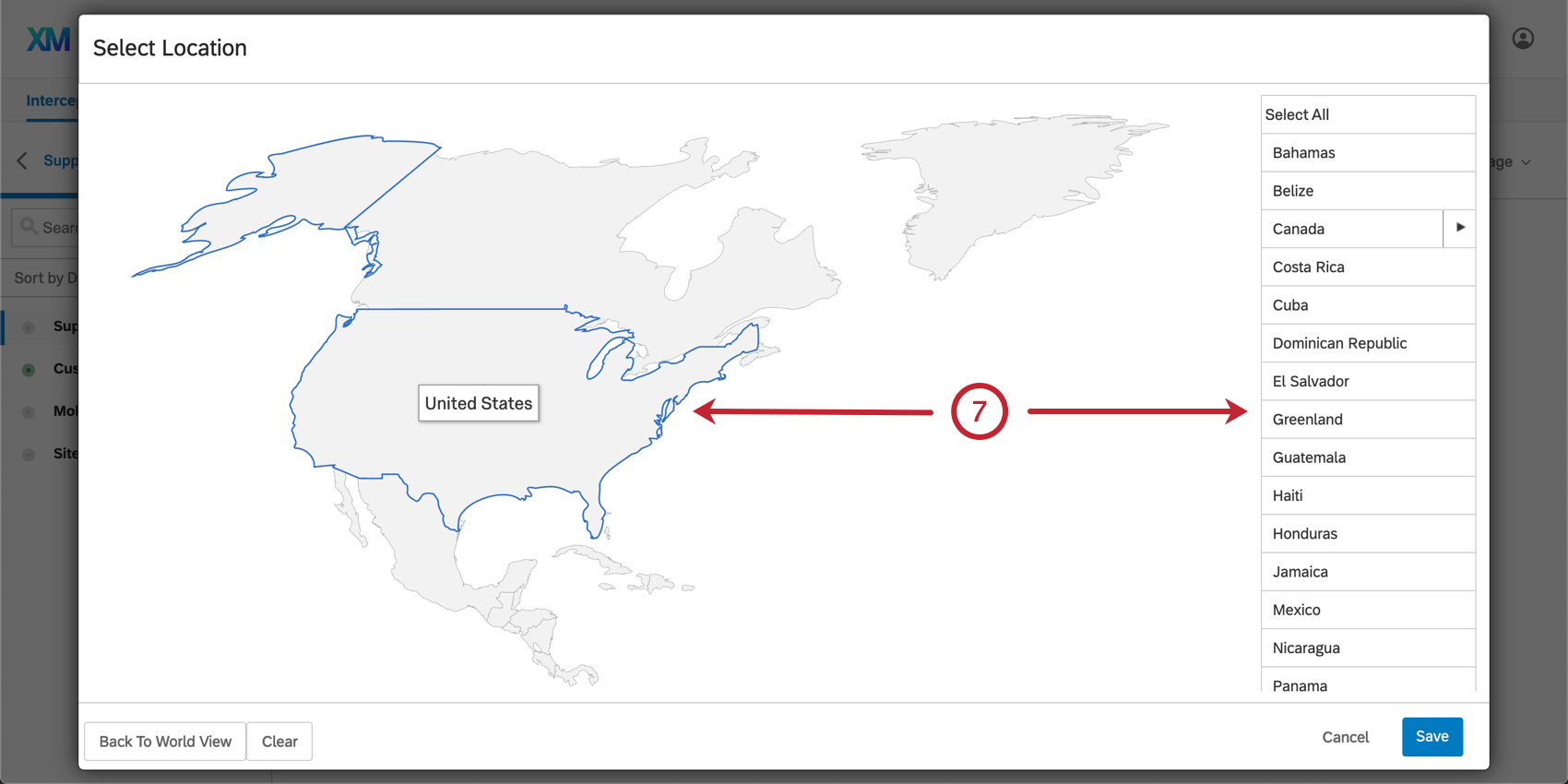
- Wählen Sie das Land aus.

- Wählen Sie Bundesländer, Provinzen und Städte aus.
 Achtung: Wenn Sie Location Targeting verwenden, ist dieser Schritt erforderlich. Wenn Sie beispielsweise die gesamten USA Ziel möchten, klicken Sie auf Alle markieren wenn Sie aufgefordert werden, Bundesländer und Städte auszuwählen.
Achtung: Wenn Sie Location Targeting verwenden, ist dieser Schritt erforderlich. Wenn Sie beispielsweise die gesamten USA Ziel möchten, klicken Sie auf Alle markieren wenn Sie aufgefordert werden, Bundesländer und Städte auszuwählen. - Nachdem Sie die entsprechenden Regionen ausgewählt haben, klicken Sie auf Sichern.
Tipp: Feedback verwendet die IP des Besuchers, um seinen Standort gemäß der MaxMind GeoIP-Datenbank. Regionen werden entsprechend der Datengenauigkeit dargestellt. In Kanada ist Targeting auf Ebene verfügbar. In den USA ist es auf Ebene verfügbar, in einigen Fällen auf der Ebene der Metropolregion. In anderen Ländern ist Targeting aufgrund der geringen Genauigkeit nur auf Ebene verfügbar. Das Targeting ist 99,8 % auf Ebene, 90 % auf Ebene und 83 % auf Ebene innerhalb eines Umkreises von 40 Kilometern genau.
IP-Adresse
Mithilfe von IP können Sie bestimmte Besucher von der Anzeige Ihrer Creatives Ziel oder ausschließen. Sie können beispielsweise IP verwenden, um diejenigen in Ihrem Büro von der Anzeige eines Creative auszuschließen. Dies ist nützlich für Projekte wie Umfragen zur Zufriedenheit, bei denen die Antworten der Mitarbeitenden die Daten ungültig machen könnten. In der Test-/Demo-Phase Ihrer Implementierung können Sie IP verwenden, um das Creative nur denjenigen anzuzeigen, die Ihre Webseite aus dem Netzwerk Ihres Büros besuchen.
So legen Sie eine Bedingung
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

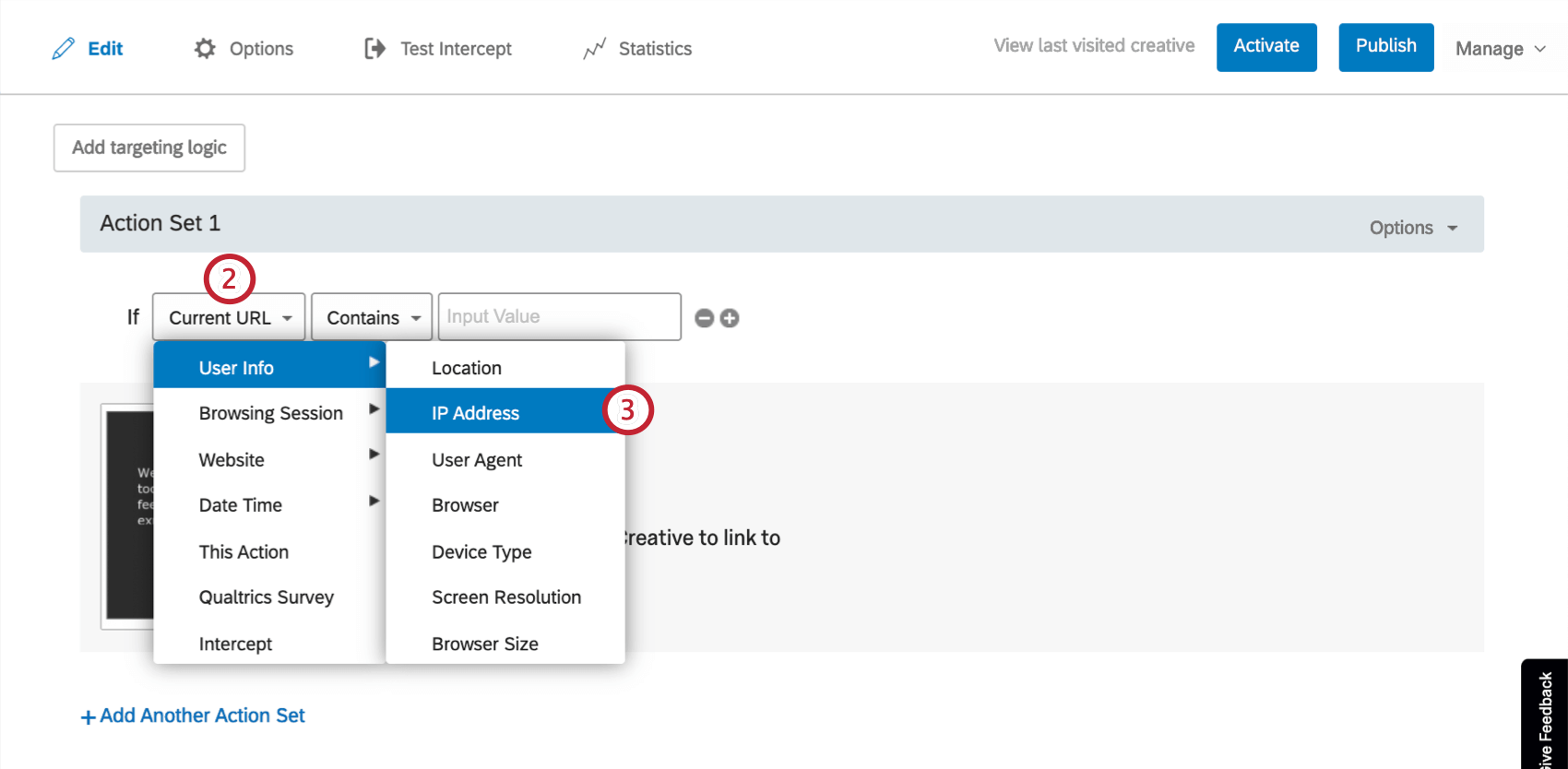
- Legen Sie das erste Feld nach unten ab.

- Bewegen Sie den Mauszeiger über Benutzerinformationenund wählen Sie IP.
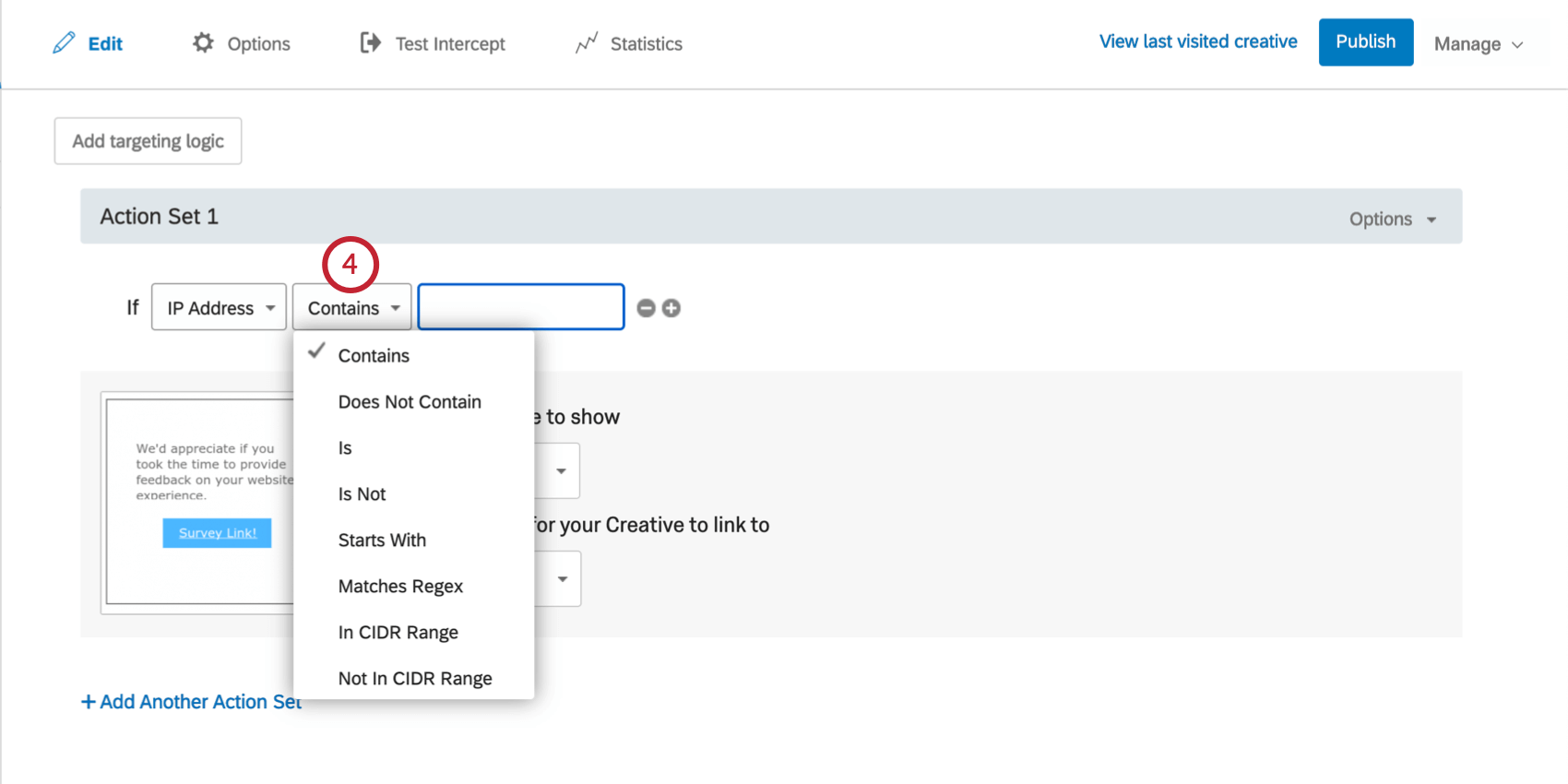
- Wählen Sie aus, wie Sie das Ziel möchten.
 Die häufigsten Bedingungen sind folgende:
Die häufigsten Bedingungen sind folgende:
- Ist
- Ziel Sie sich nur auf die IP eines bestimmten Besuchers. Zum Beispiel Ihre eigene Adresse, sodass niemand anderes das Intercept sehen wird.
- Ist nicht
- Schließen Sie nur die IP eines bestimmten Besuchers aus.
- Im CIDR-Bereich
- Schließen Sie eine Reihe von IP ein, z.B. einen gesamten Bürostandort.
- Nicht im CIDR-Bereich
- Schließen Sie einen Bereich von IP aus.
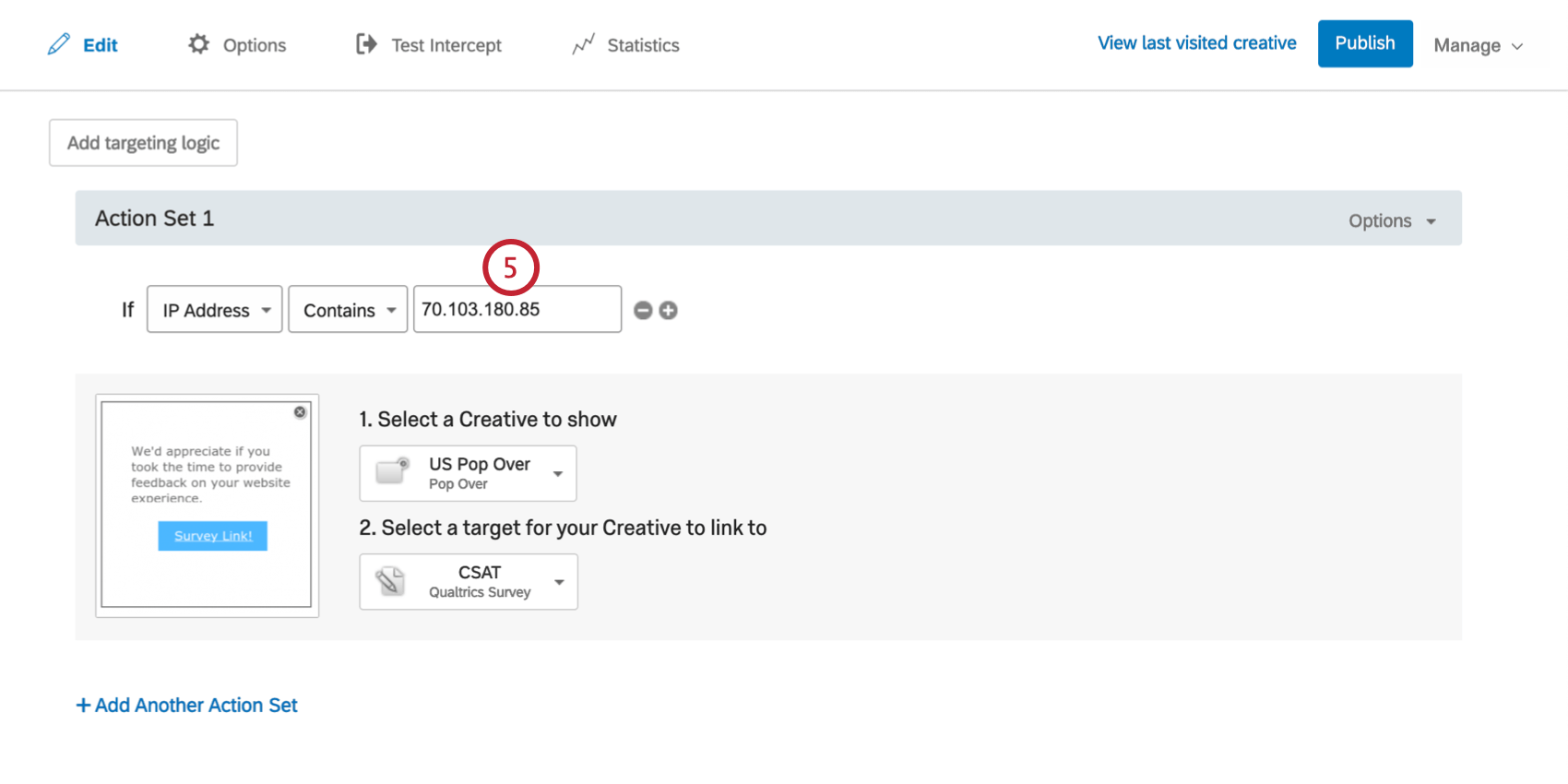
- Geben Sie die IP oder den IP ein.

Benutzeragent
Wenn Sie mehr daran gewöhnt sind, mit User-Agent-Daten zu arbeiten, oder verhindern möchten, dass Personen mit einer bestimmten Browserversion ein Creative sehen, können Sie mithilfe der Bedingung Anzeigelogik hinzufügen. User Agents zeichnen Informationen über den Browser und das Betriebssystem eines Besuchers auf, damit sie in der Logik verwendet werden können, um diese Art von Informationen Ziel.
So legen Sie eine Bedingung
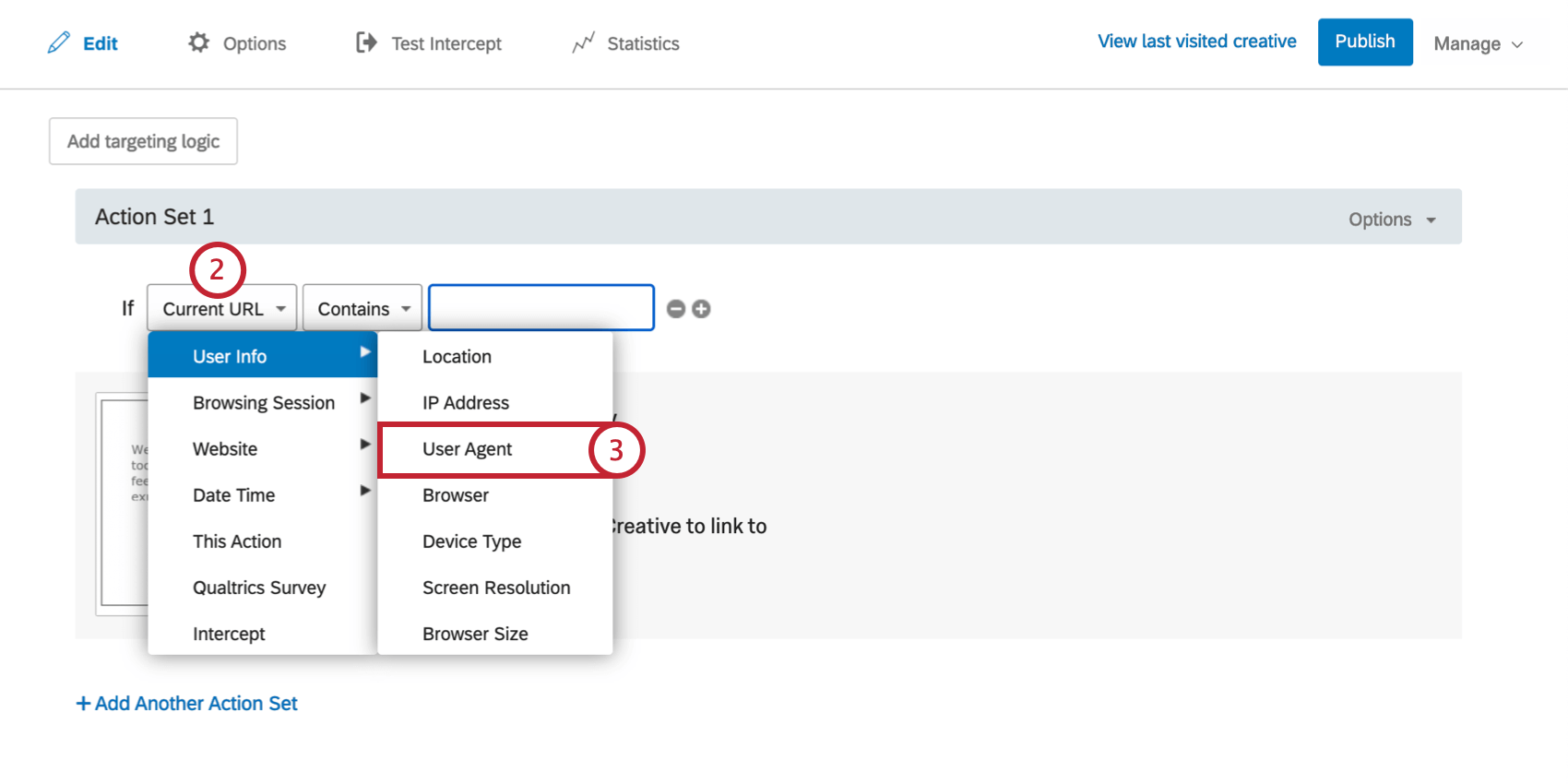
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Benutzerinformationen, und wählen Sie dann Benutzeragent.
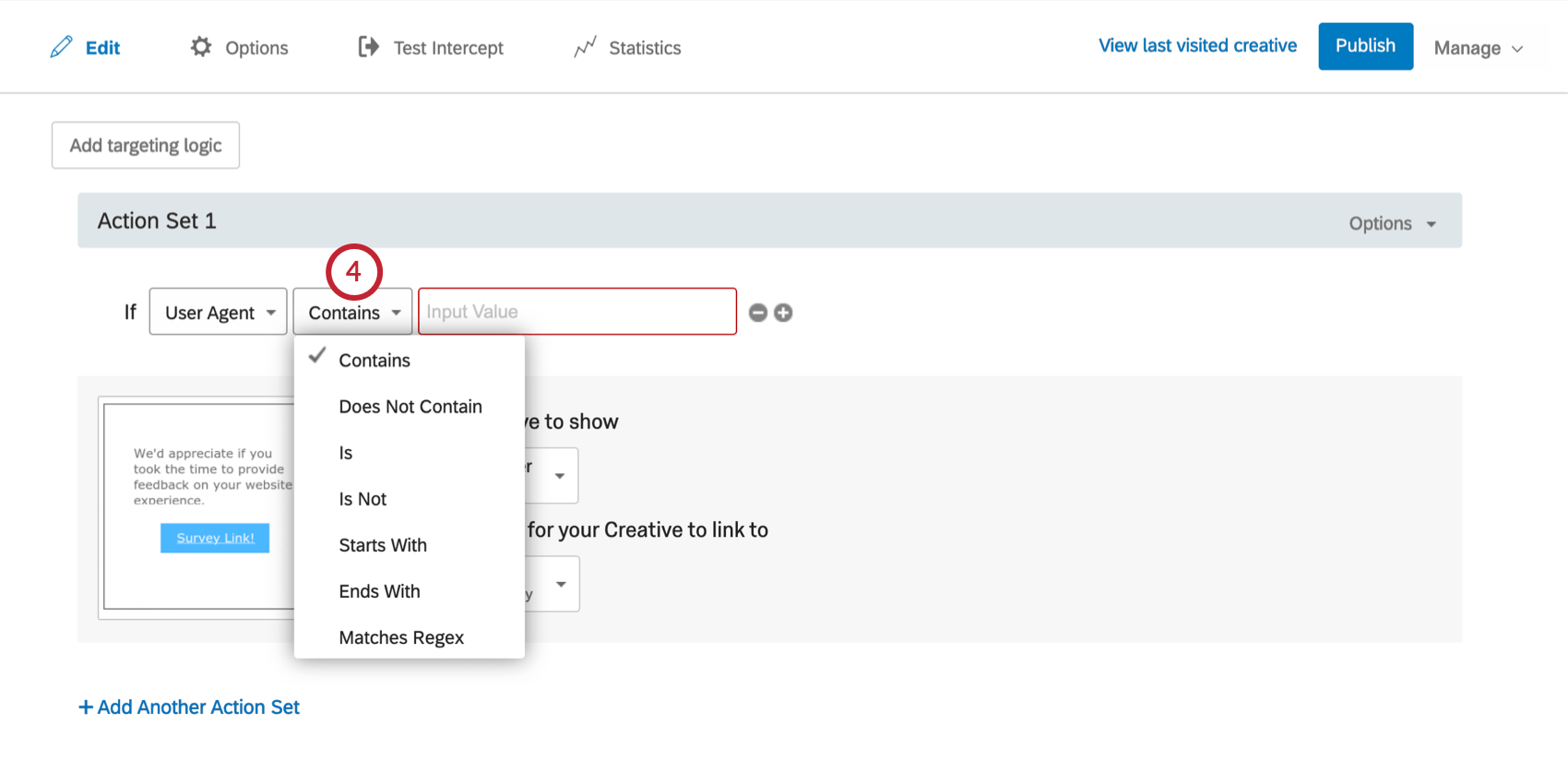
- Wählen Sie aus, wie Sie das Ziel möchten. Wenn Sie nur an einem Teil des User Agent interessiert sind (z.B. Browser, aber nicht Betriebssystem), ist “Enthält” oder “Enthält nicht” oft die beste Antwortmöglichkeit.

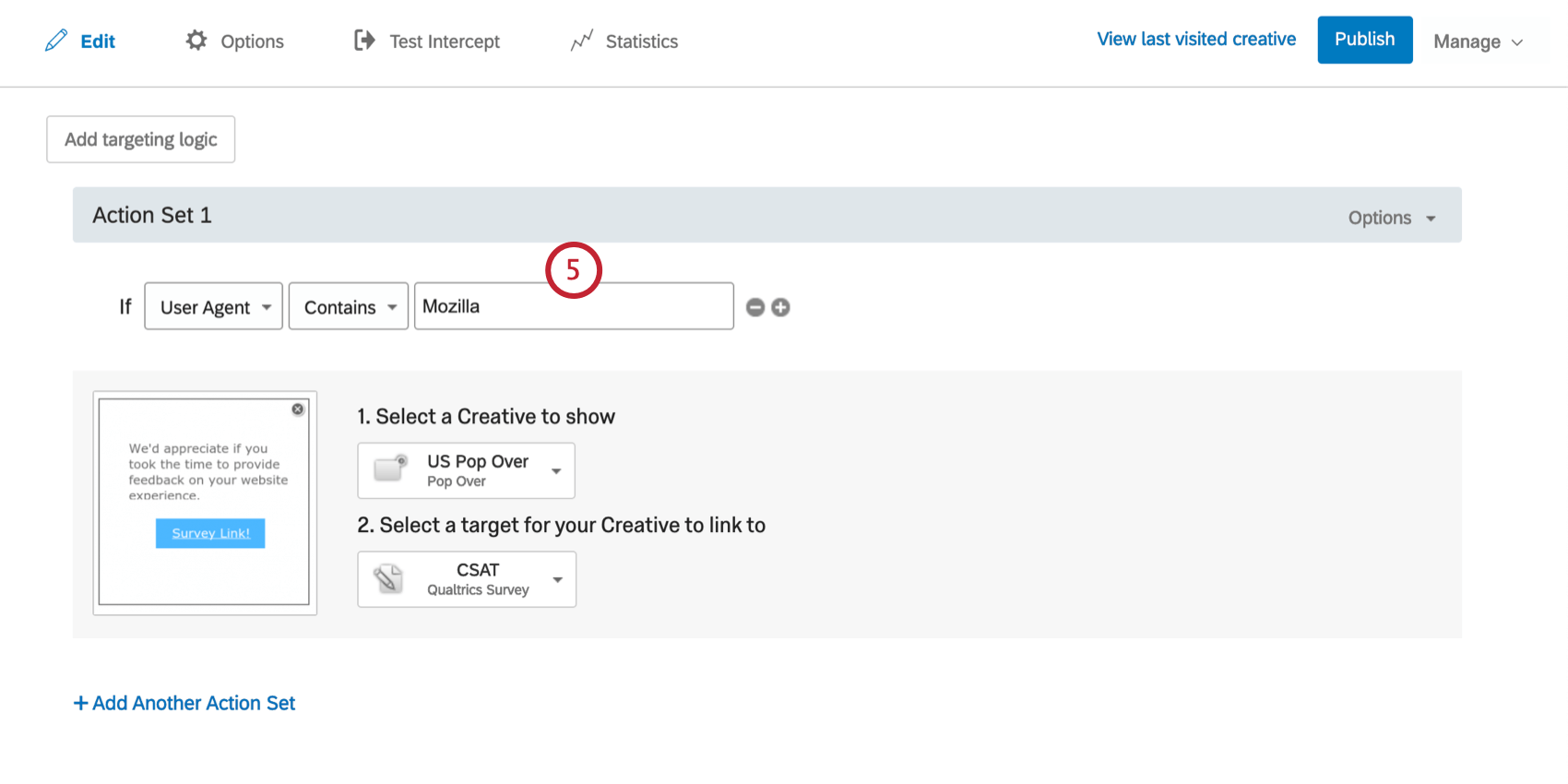
- Geben Sie den Wert ein, für den Sie den Benutzeragenten auswerten möchten.
 Tipp: Der Inhalt des Useragenten einer Person könnte wie folgt aussehen: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, wie Gecko) Chrome/62.0.3202.94 Safari/537.36, z.B.. Stellen Sie sicher, dass Sie einen Wert für Ihre Bedingung festlegen, der sich in einer User-Agent-Zeichenfolge befindet.
Tipp: Der Inhalt des Useragenten einer Person könnte wie folgt aussehen: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, wie Gecko) Chrome/62.0.3202.94 Safari/537.36, z.B.. Stellen Sie sicher, dass Sie einen Wert für Ihre Bedingung festlegen, der sich in einer User-Agent-Zeichenfolge befindet.
Browser
Verwenden Sie diese Option, um Besucher basierend auf dem von ihnen verwendeten Browser Ziel. In älteren Versionen von Internet Explorer möchten Sie beispielsweise ein Creative anzeigen, das den Besucher zum Aktualisieren seines Browsers einlädt. Sie können auch Ziel in der Aktionssatzoptionen.
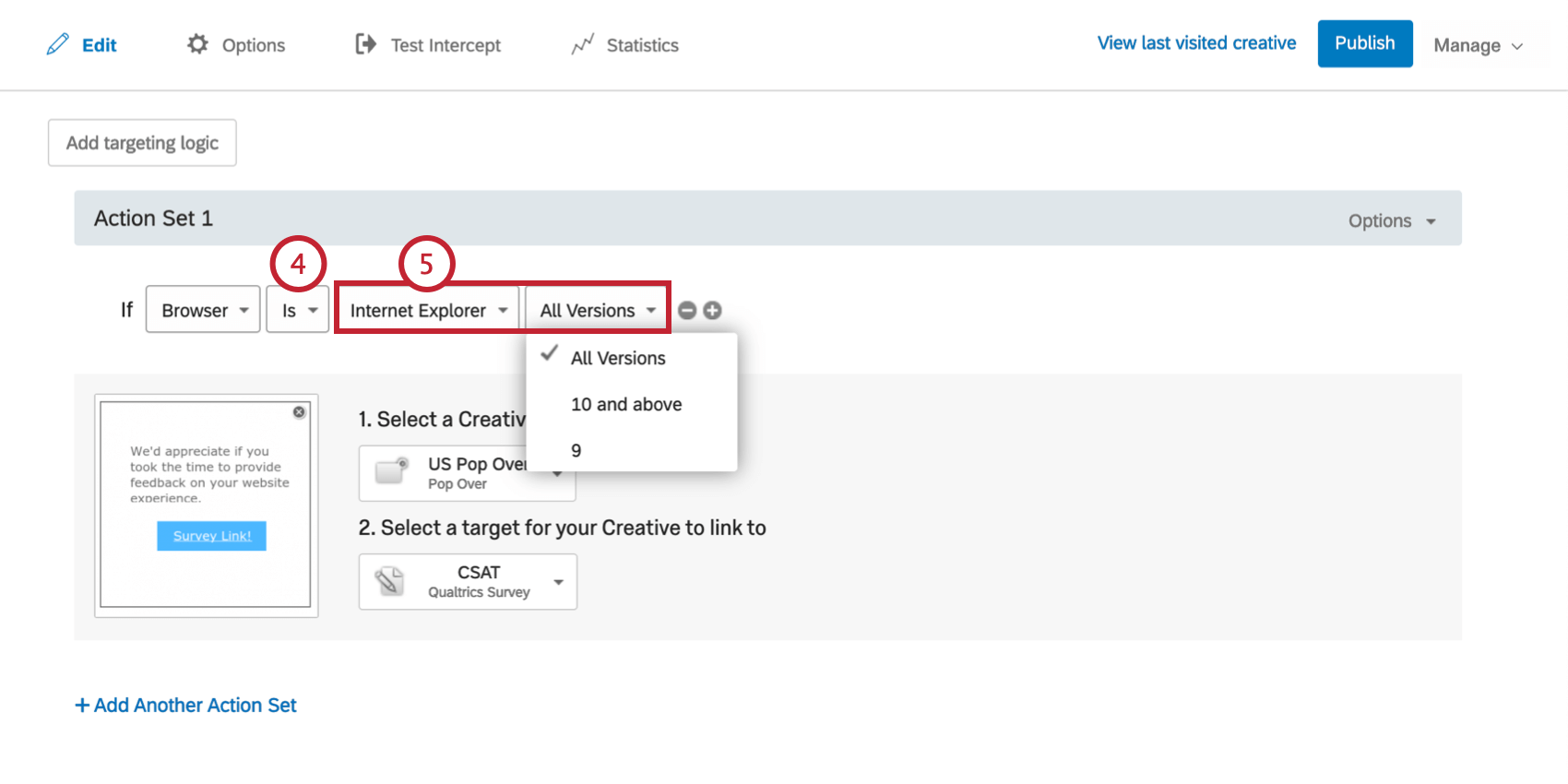
Erstellen von Bedingung
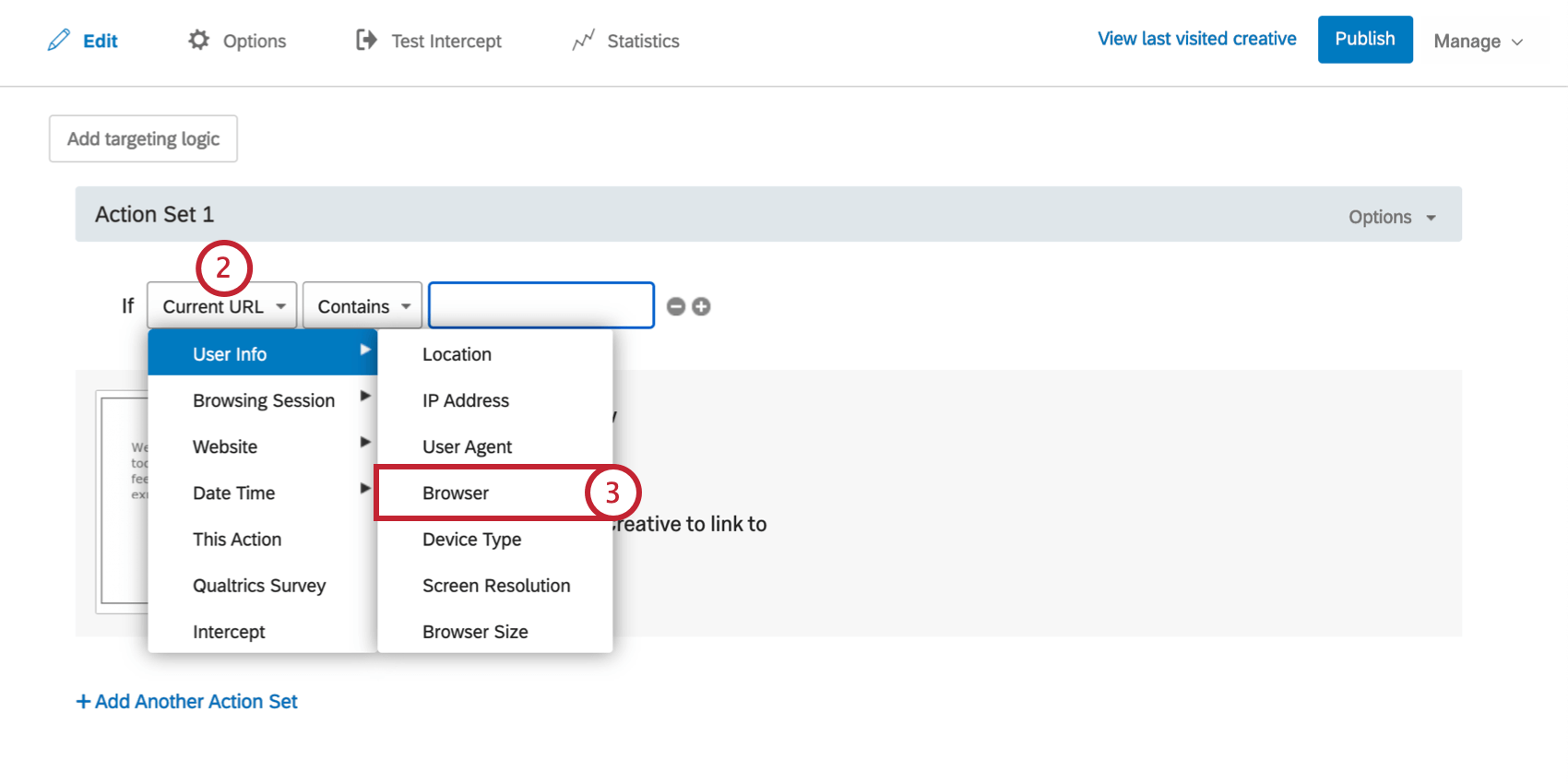
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Benutzerinformationen, und wählen Sie dann Browser.
- weiter Dropdown-Liste auf setzen Ist um bestimmte Browser Ziel, oder wechseln Sie sie zu Ist nicht um bestimmte Browser auszuschließen.

- Wählen Sie aus, welchen Browser und welche Version dieses Browsers (sofern verfügbar) Sie Ziel oder ausschließen möchten.
Tipp: Für alle Browser außer Internet Explorer können Sie nur Alle Versionen für die Browserversion.
Gerätetyp
Bestimmte Kreative können auf bestimmten Plattformen am besten funktionieren. Beispielsweise kann ein Pop Over, das auf einem Laptop toll aussieht, schwierig sein, auf einem Mobiltelefon zu navigieren. Mit dem Gerätetyp-Targeting können Sie verschiedene Creatives anzeigen, je nachdem, welches Gerät der Besucher verwendet. Sie können auch Ziel in der Aktionssatzoptionen.
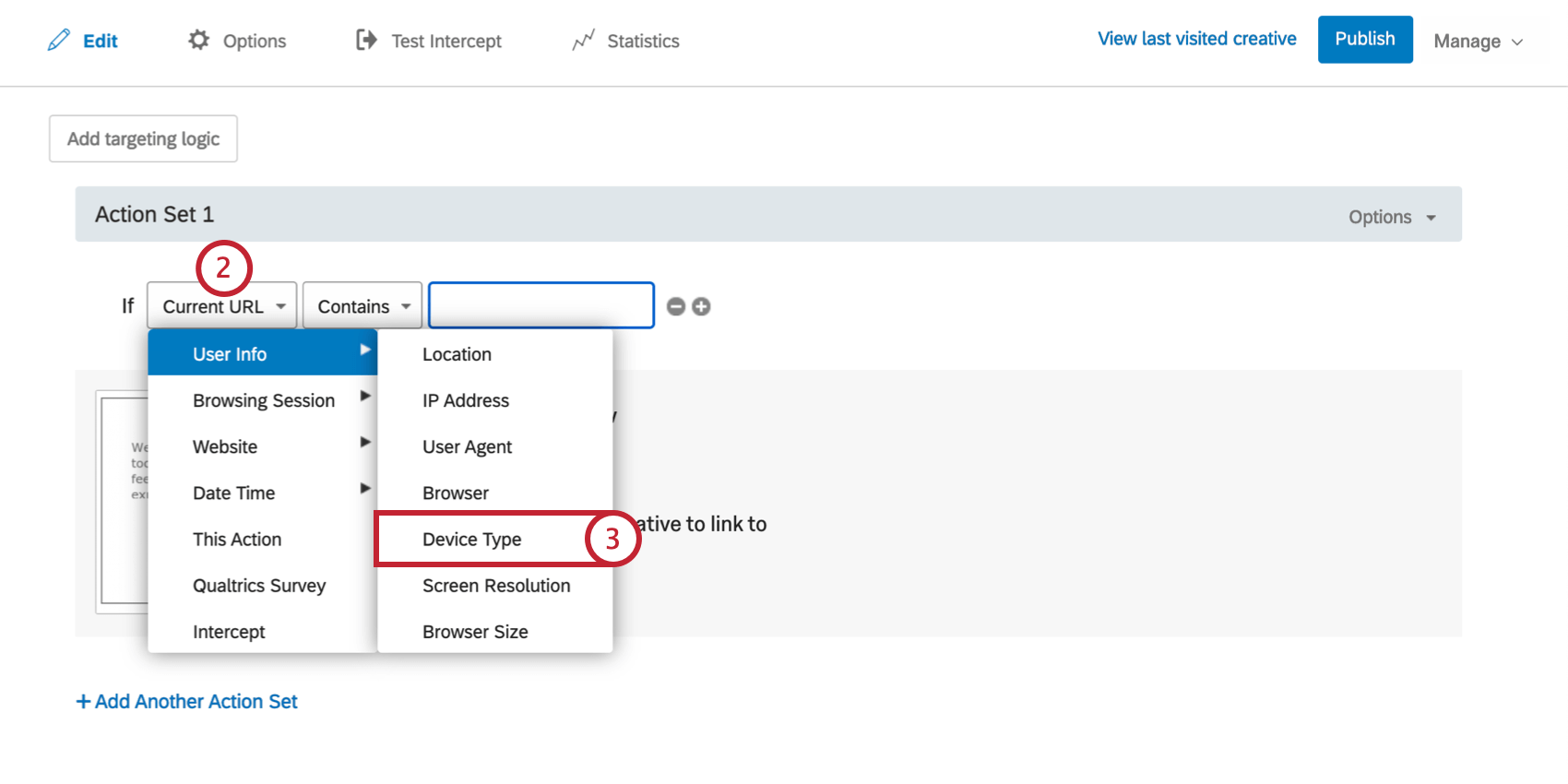
So legen Sie eine Bedingung
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Wählen Sie das erste Feld per Dropdown aus.

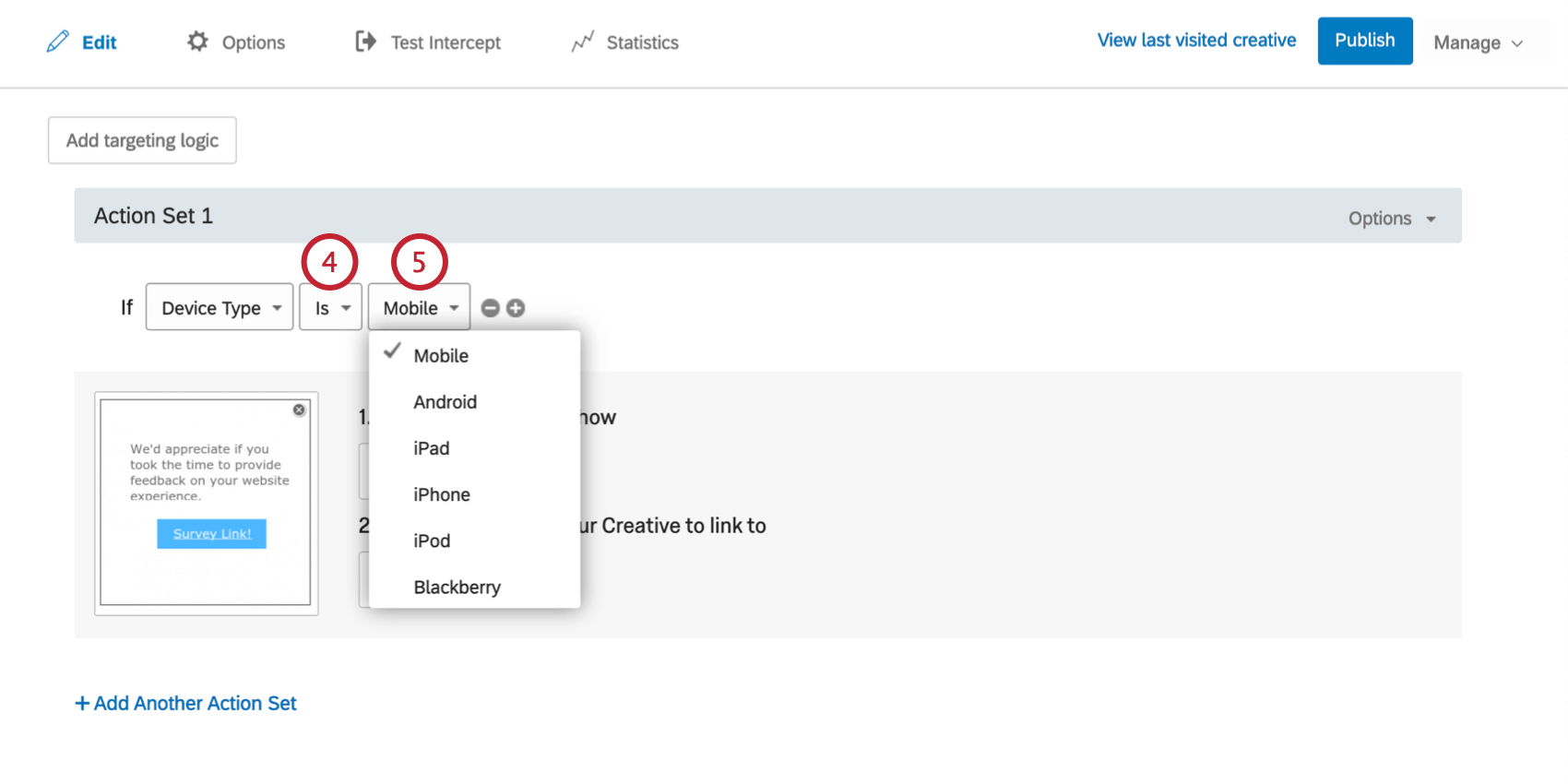
- Auswählen Benutzerinformationen, und wählen Sie dann Gerätetyp.
- Lassen Sie die weiter Dropdown-Box auf gesetzt. Ist um bestimmte Geräte Ziel oder auf Ist nicht um bestimmte Geräte auszuschließen.

- Wählen Sie das Gerät aus, das Sie Ziel oder ausschließen möchten. Bestimmte Plattformen wie Android und Blackberry sind verfügbar, oder Sie können einfach Mobile wählen.
Bildschirmauflösung
Verwenden Sie diese Option, um Besucher basierend auf der Größe ihres Bildschirms Ziel oder auszuschließen. Beispielsweise kann es vorkommen, dass ein 500px-weites Pop-Over auf einem 400px-weiten mobilen Bildschirm nicht gut angezeigt wird.
Einige häufige Bildschirmauflösungen:
- Auflösungen
- Beispielgeräte
- 1024×768
- iPad 1, iPad 2
- 2048×1536
- iPad 3
- 2048×1536
- iPad Mini 7.9″ Retina Display
- 480×320
- iPhone 3GS und niedriger, Android-Geräte
- 960×640
- iPhone 4, iPhone 4S
- 800×480
- Android-Geräte, Windows Phone 7
- 1280×800
- Android-Tablets wie Google Nexus 7, Samsung Galaxy Tab 10.1, Motorola Xoom, Asus Eee Pad Transformer
- 1024×600
- Android-Tablets wie Samsung Galaxy Tab 7
- 640×360
- Symbian3-Geräte wie Nokia C7
- 854×480
- Galaxy S20 Ultra
- 3200 x 1440
- Galaxy S6 10.5
- 2560 x 1600
- Android-Geräte, MeeGo N9
- 1136×640
- iPhone 5
- 1334×750
- iPhone 6, iPhone 6s, iPhone 7, iPhone 8, iPhone SE
- 1920×1080
- iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus
- 2436×1125
- iPhone X, iPhone 11 Pro
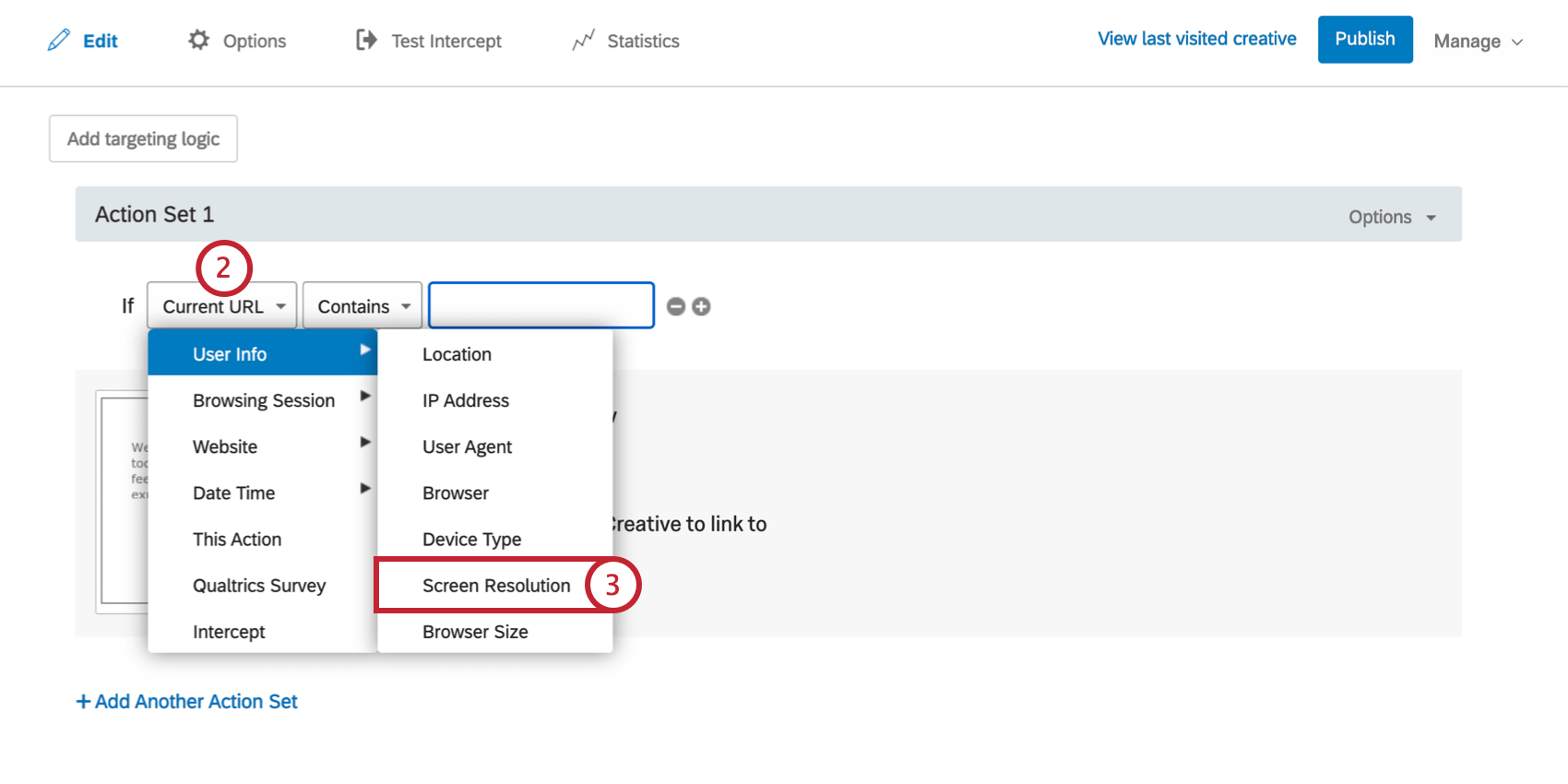
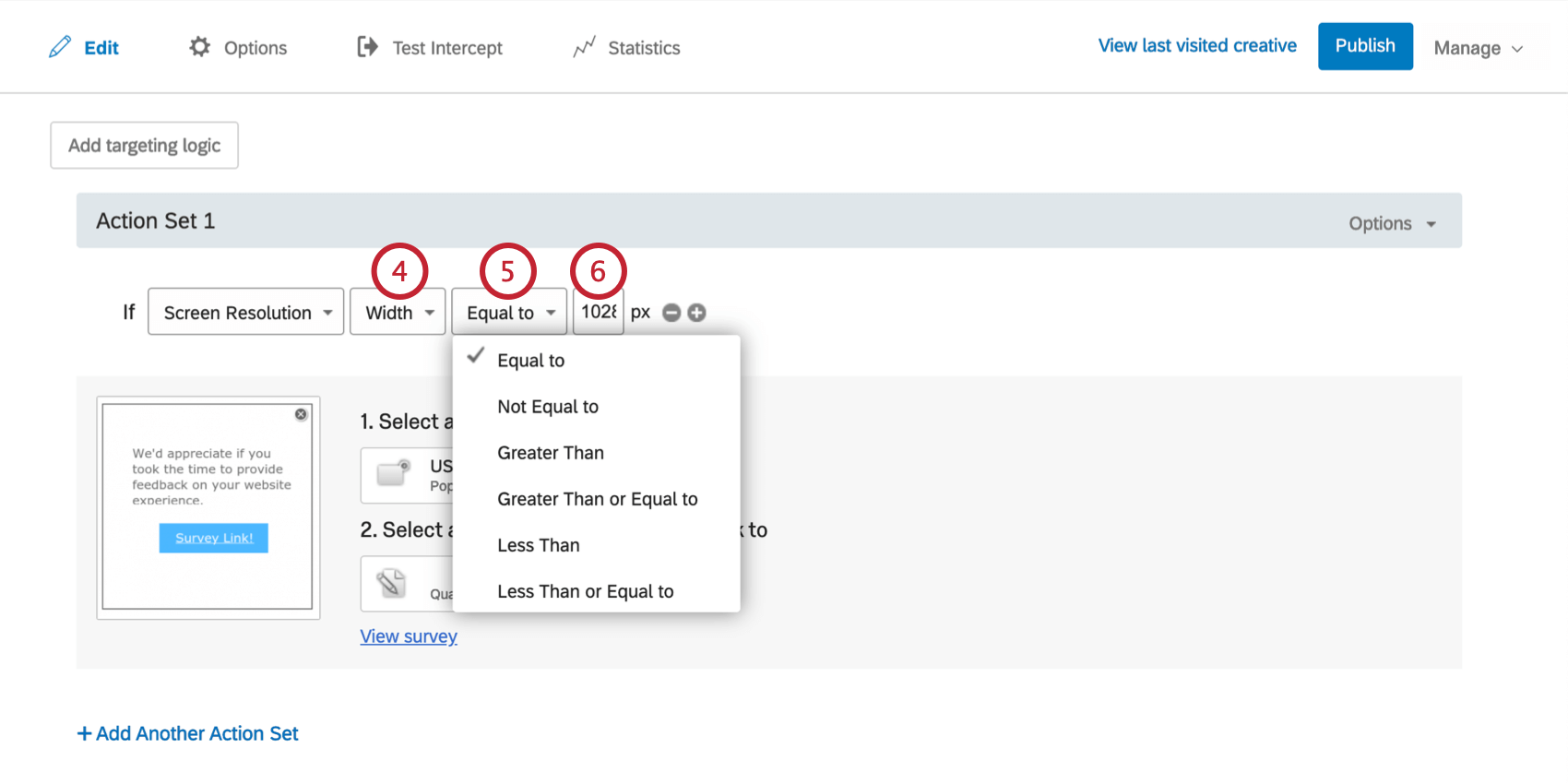
Erstellen von Bedingung
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Wählen Sie das erste Feld per Dropdown aus.

- Auswählen Benutzerinformationen, und wählen Sie dann Bildschirmauflösung.
- Wählen Sie aus, ob Sie das Ziel möchten. Breite oder Höhe.

- Wählen Sie aus, ob Sie Ziel Geräte auf Gleich, Ungleich, Größer als, Größer als oder Gleich, Kleiner als oder Kleiner als oder gleich der Größe richten möchten, die Sie im weiter Schritt angeben.
- Geben Sie die Pixelbreite oder -höhe an, die Sie Ziel möchten.
Browsergröße
Mit dieser Option können Sie Besucher basierend auf der Breite oder Höhe ihres Browserfensters Ziel oder ausschließen. Dies kann nützlich sein, um sicherzustellen, dass Ihr Creative wichtige Website-Inhalte nicht abdeckt, wenn der Besucher die Website in einem kleineren Fenster anzeigt. Fast alle Besucher unserer Website haben eine Bildschirmauflösung von 1024 x 768 oder höher.
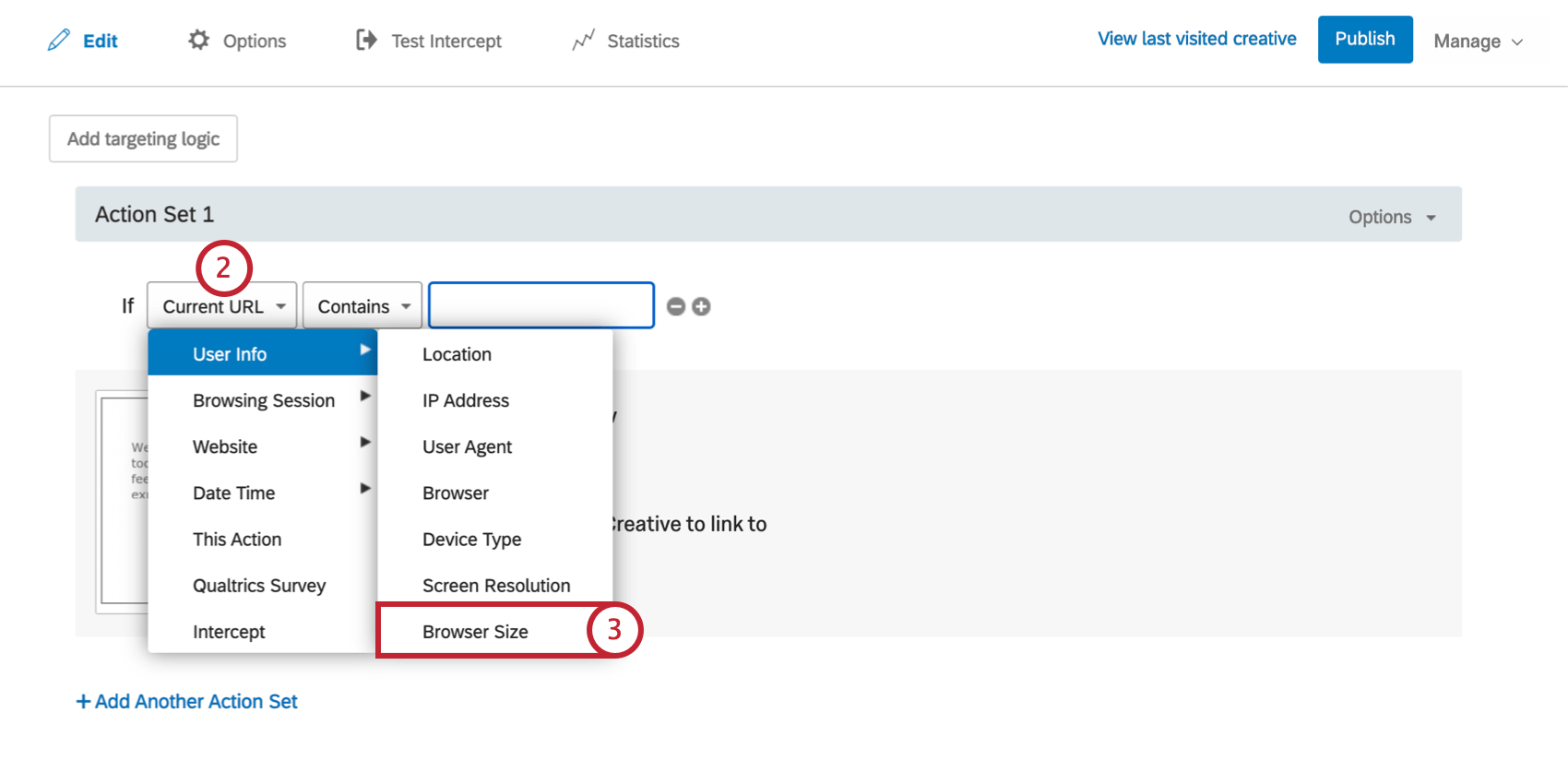
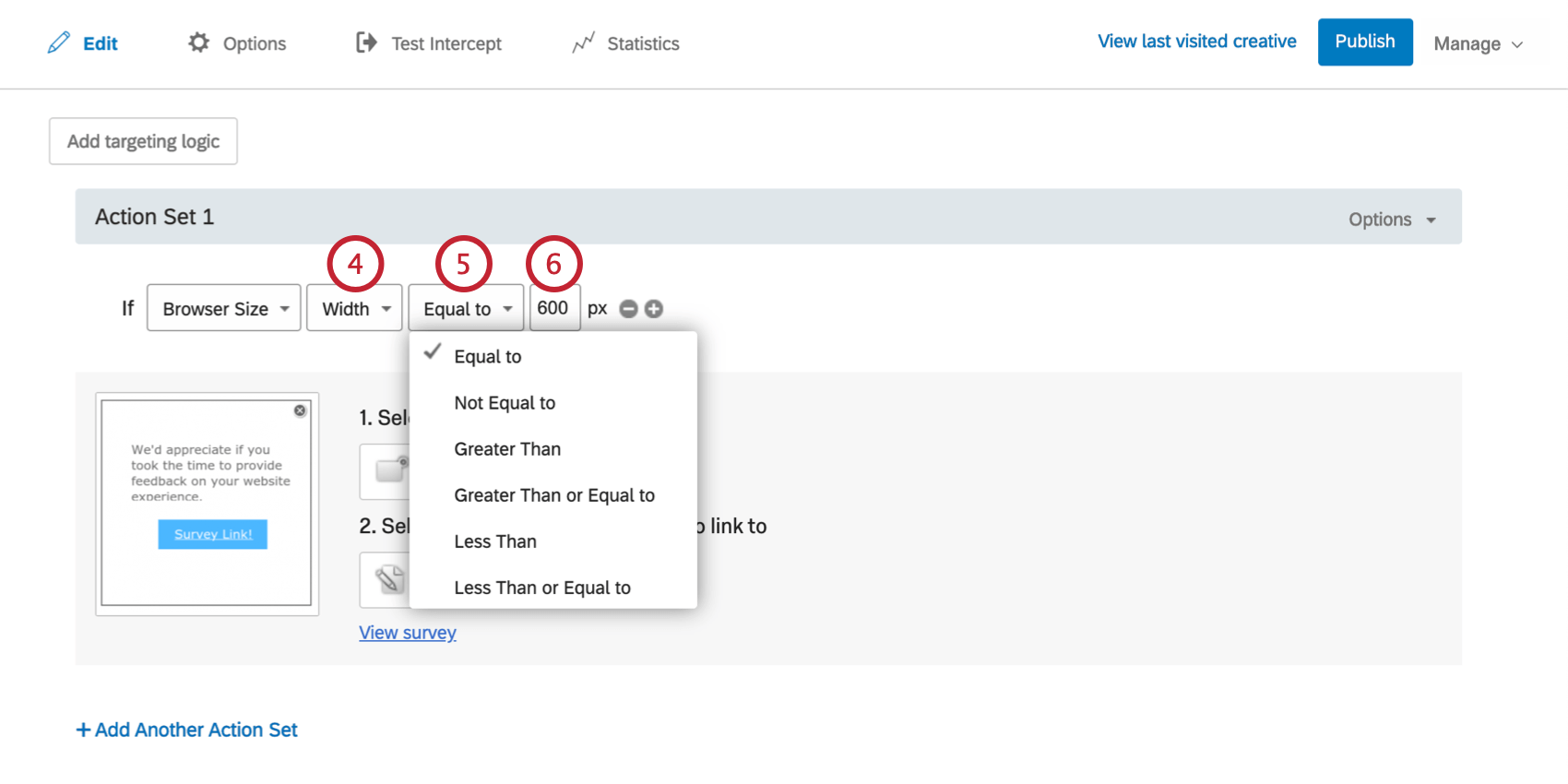
Erstellen von Bedingung für die Browsergröße
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Wählen Sie das erste Feld per Dropdown aus.

- Auswählen Benutzerinformationen, und wählen Sie dann Browsergröße.
- Wählen Sie aus, ob Sie das Ziel möchten. Breite oder Höhe.

- Wählen Sie aus, ob Sie Ziel Geräte auf Gleich, Ungleich, Größer als, Größer als oder Gleich, Kleiner als oder Kleiner als oder gleich der Größe richten möchten, die Sie im weiter Schritt angeben.
- Geben Sie die Pixelbreite oder -höhe an, die Sie Ziel möchten.
