Ajouter du texte JavaScript
Avertissement: Les fonctions de codage personnalisé sont fournies en l’état et leur mise en œuvre peut nécessiter des connaissances en programmation. Notre équipe d’assistance ne pourra pas vous aider sur les sujets touchant au codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés. Si vous souhaitez en savoir plus sur nos services de codage personnalisé, veuillez contacter votre Compte Qualtrics.
À propos de l’ajout de JavaScript
JavaScript est un langage de programmation qui vous permet d’exécuter des fonctionnalités plus avancées dans votre enquête que celles qui seraient autrement disponibles. Par exemple, vous pouvez modifier la taille de la zone dédiée au texte de la question, créer un type de question personnalisé, etc.
Astuce : Vous trouverez plus d’informations sur JavaScript dans la documentation de l’API Qualtrics. Vous pouvez apprendre les bases du JavaScript grâce à une série de tutoriels simples et gratuits sur codecademy.com.
Astuce : Javascript n’est pas inclus dans toutes les licences Qualtrics. Veuillez contacter votre Commercial Qualtrics si vous souhaitez obtenir un accès.
Accès à l’éditeur JavaScript
- Cliquez sur la question à laquelle vous souhaitez ajouter du code JavaScript.

- Dans la section Comportement des questions, sélectionnez JavaScript.
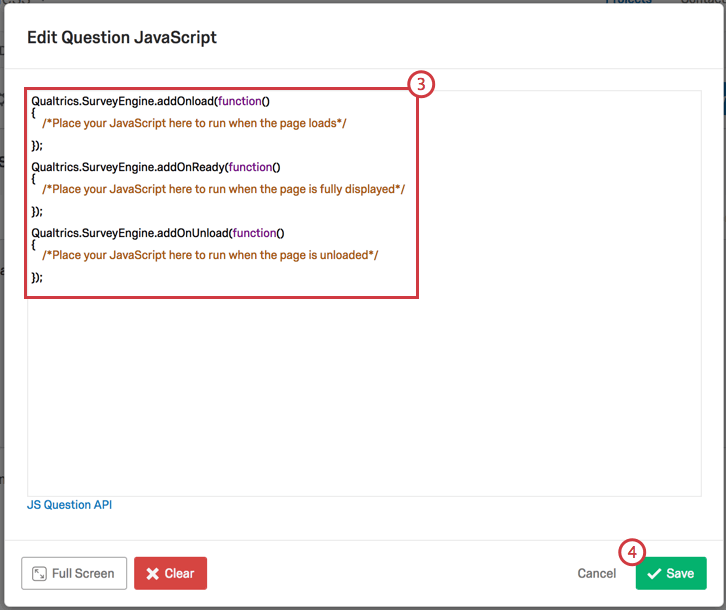
- Placez votre JavaScript dans la boîte, sous l’un des morceaux de texte /*Placez votre JavaScript ici…*/. Les balises d’ouverture et de fermeture sont déjà fournies (ne les supprimez pas ).
Astuce: Vous pouvez placer votre code à trois endroits différents : OnLoad, OnReady et OnUnload. Choisissez l’option qui correspond le mieux à vos besoins.
- Cliquez sur Enregistrer.
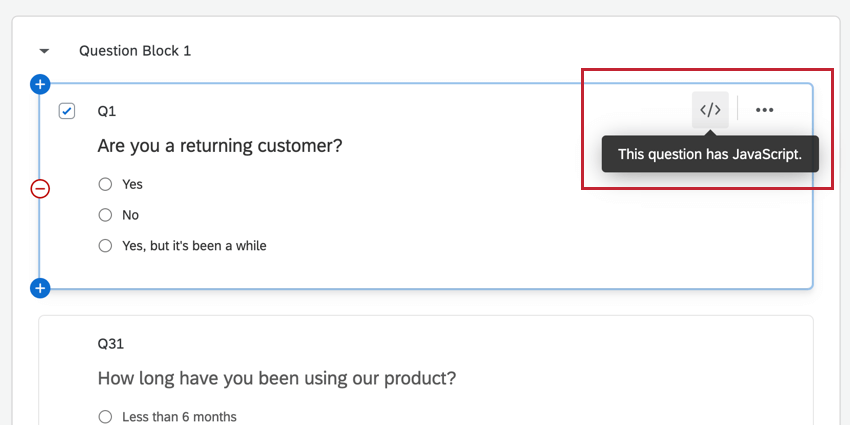
- Suivant le symbole </> à côté de la question, cette icône indique que la question contient du JavaScript personnalisé.

Pour prévisualiser les modifications apportées, cliquez sur Aperçu.
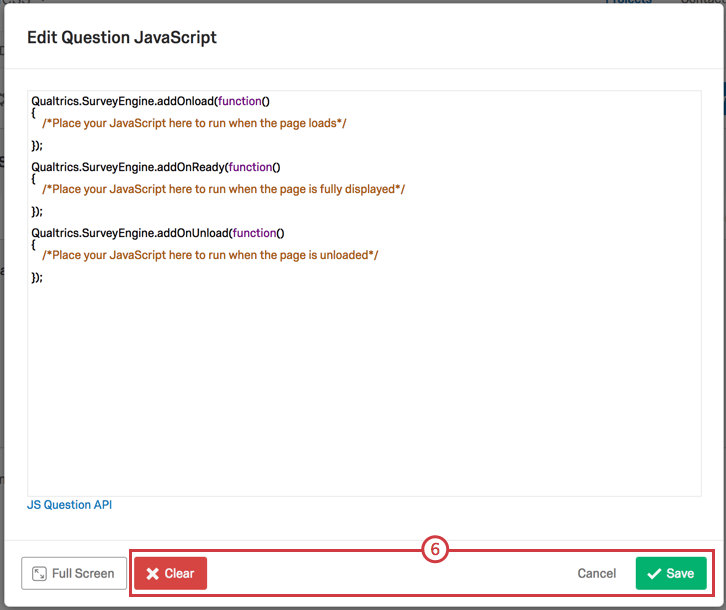
- Pour supprimer votre JavaScript, ouvrez l’éditeur, cliquez sur Effacer, puis sur Enregistrer.

Astuce: Il existe plusieurs fonctions spéciales de la bibliothèque de code Qualtrics qui peuvent être utilisées dans votre JavaScript personnalisé. La documentation sur ces fonctions se trouve dans notre API JavaScript.
Conseils et directives pour l’utilisation de JavaScript dans Qualtrics
- Les enquêtes Qualtrics sont hébergées sur un moteur d’enquête appelé JavaScript Form Engine (JFE). Bien que JFE soit une application à page unique, elle recharge l’en-tête, le pied de page et le thème sur chaque page de votre enquête.
- Lors du chargement d’une page d’enquête, JFE appelle trois fonctions qui acceptent les rappels. Les rappels seront exécutés aux moments suivants :
- addOnload() – Exécuté lorsque la page est chargée.
- addOnReady() – Exécuté lorsque la page est entièrement affichée.
- addOnUnload() – Exécuté lorsqu’une page est déchargée (lorsque la page est quittée).
Astuce: Qualtrics n’autorise pas la fonctionnalité document.write().
- Si vous modifiez la fonctionnalité en dehors d’une question spécifique (par exemple en détournant le clavier pour répondre aux questions), vous devrez supprimer cette fonction lors de l’envoi de la page en utilisant le rappel passé à la fonction addOnUnload().
- Comme pour toute mise en œuvre de code JavaScript, nous vous recommandons de vous abstenir de créer des variables globales, car elles peuvent entrer en conflit avec les fonctionnalités existantes sur la page.
- Si vous souhaitez importer des bibliothèques JavaScript, vous pouvez inclure une référence à celles-ci dans l’en-tête de l’enquête, à l’intérieur des balises <script>. N’oubliez pas que même une fois que vous avez référencé la bibliothèque dans votre en-tête, vous devez appliquer le code JavaScript directement aux questions applicables pour qu’il soit intégré à l’enquête.
- Pour assurer la compatibilité et la maintenabilité, tout le JavaScript doit être placé dans l’éditeur JavaScript plutôt que directement dans le HTML de la question, comme indiqué dans la section Accès à l’éditeur JavaScript ci-dessus.
- Les transitions de page peuvent poser des problèmes lors de la sélection d’éléments au chargement, car elles affectent également les éléments de la page. Si vous rencontrez des difficultés, vous pouvez désactiver les transitions de page dans la section “Apparence” de l’onglet “Enquête”.
Ajout de Javascript dans différents types de projets
Vous pouvez ajouter du javascript aux questions éligibles dans pratiquement tous les types de projets. Les options décrites sur cette page sont disponibles dans les types de projet suivants :