Hi. I am using the pre built question inside the Qualtrics library for the calendar pop out. It is working great - except for one issue.
I want to be able to limit the days a person can pick. I don't want them to be able to pick more than a month behind them (in the past from current day date).
And then on the Leave End Date calendar I don't want them to be able to pick more than 18 months in the future.
Below is my exact script for the first calendar.
I don't want one calendar with a range. I just want to establish a start date and and end date.
I also don't want to switch over to some other JS unless you spell it out for me on how to do it. :-)
Thanks in advance. Stay well.
Leave Begin Date:">https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/assets/skins/sam/calendar.css">
">https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js">
">https://ajax.googleapis.com/ajax/libs/yui/2.9.0/build/calendar/calendar-min.js">
Need help with date on calendar - using Qualtrics canned question with Javascript
The calendar used by the Qualtrics library question isn't very good. I recommend using flatpickr instead. It is better in every way. There are a number of Community posts about it.
If you find you need to do date arithmetic, I recommend using moment.js for that.
I was pretty sure that's what you were going to say as I had rest many of your posts before I asked.
I am not against flatpickr but I don't understand it. I went to the website. I tried to follow but I am not good at JS at all. I can really only do some basics.
Could you help get me started? 
This post has the basics: https://www.qualtrics.com/community/discussion/comment/23126#Comment_23126
OK. I really appreciate it. I don't even feel like I am close.
Here is where I am at.
This is in the Header: That seems fine. Then in my actual question which is a text entry I have:
That seems fine. Then in my actual question which is a text entry I have:
Which of course gives me an error. I have to be missing a space or a character somewhere.
Qualtrics.SurveyEngine.addOnReady(function(){
/jQuery("#"+this.questionId+" .InputText").flatpickr({
enableTime:true,
dateFormat: "mm-dd-YYYY",
disable: [
{
from: "01-01-1901",
to: "08-14-2025"
},
{
from: "07-02-2021",
to: "07-01-2025"
}
]
}
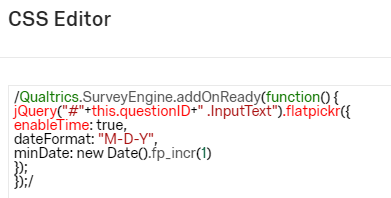
https://www.qualtrics.com/community/discussion/comment/28132#Comment_28132That isn't the header. That is Custom CSS, but you've put JavaScript instead of CSS there. In the header should be the html:
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.



