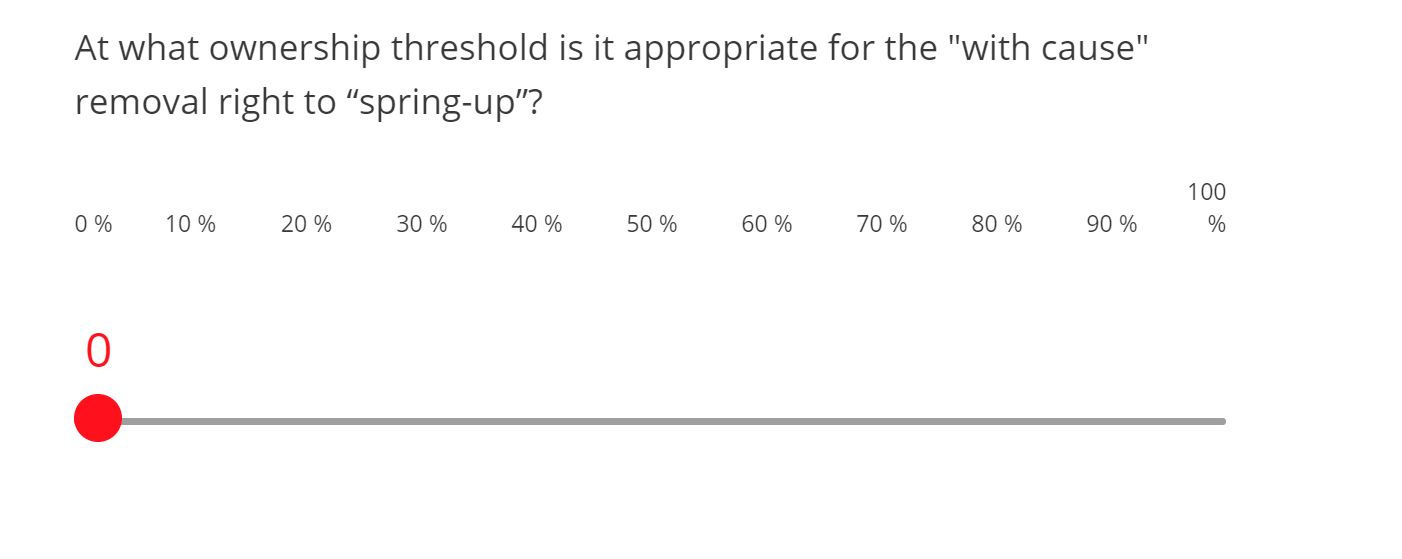
Hi, I have a slider question in my survey where I want the respondent to give a threshold as an answer, but what is shown on the slider is just numbers from 0 to 100. I wanted to know if it's possible to add % after at least 0 and 100.
Best answer by rondev
View original