Greetings all,
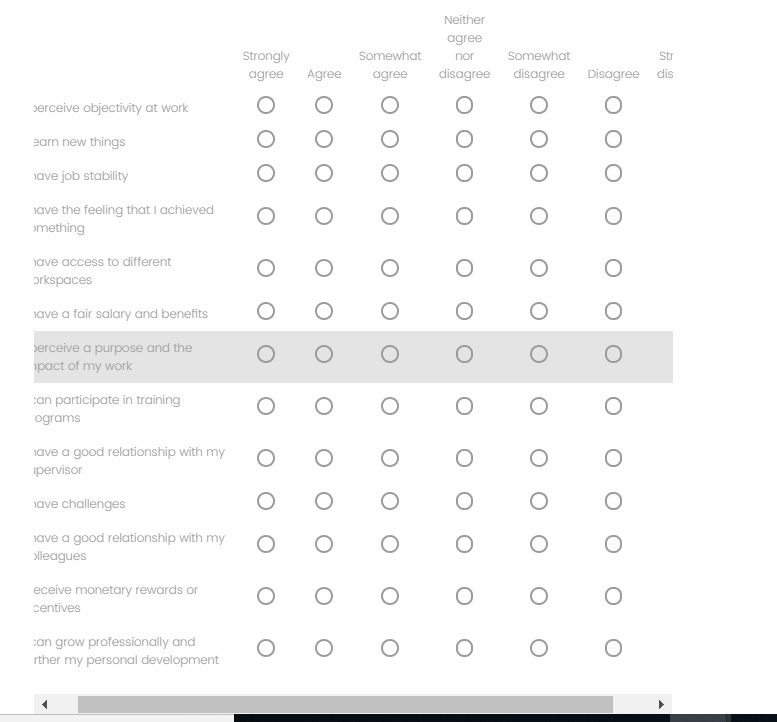
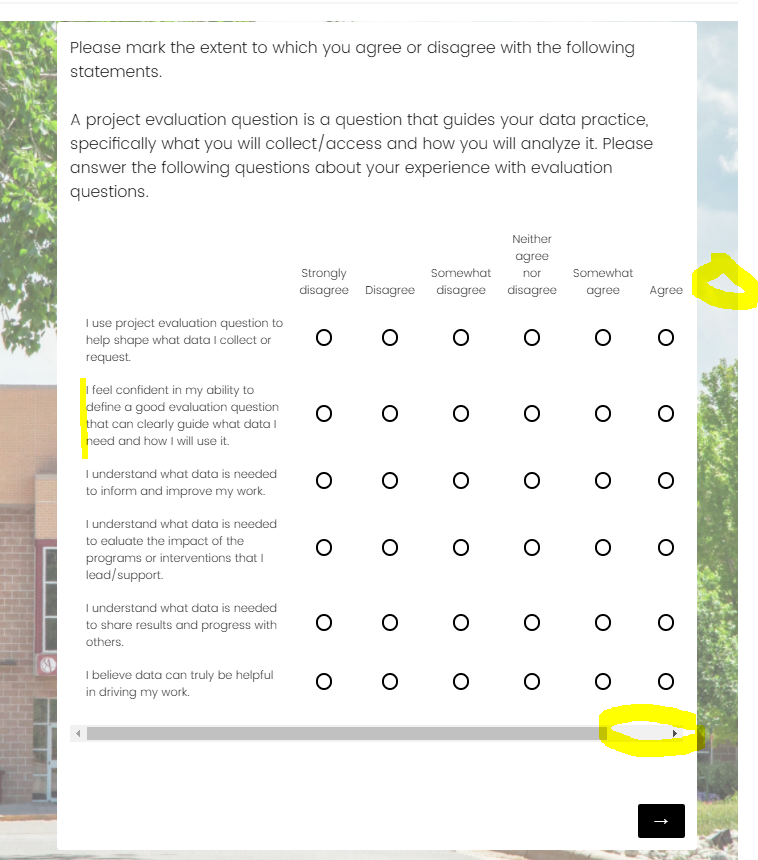
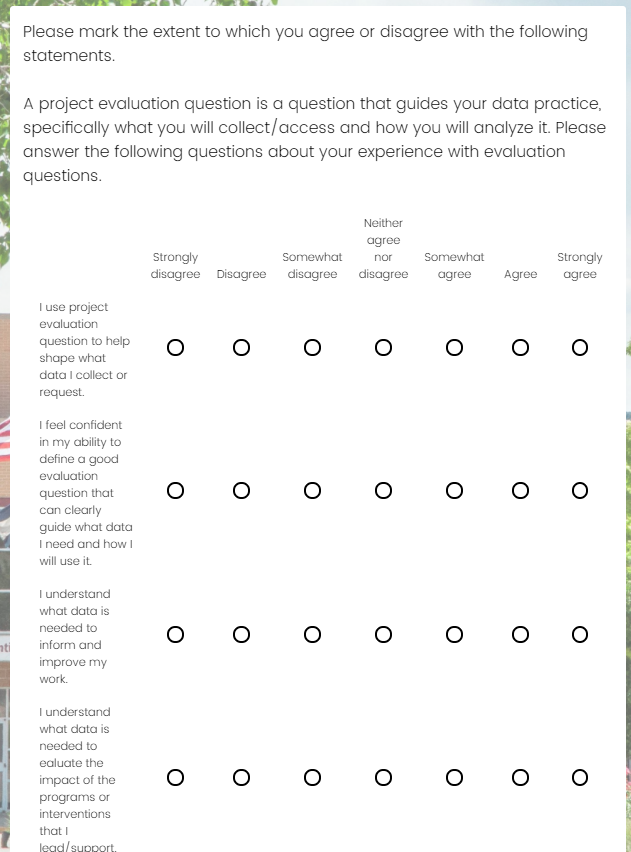
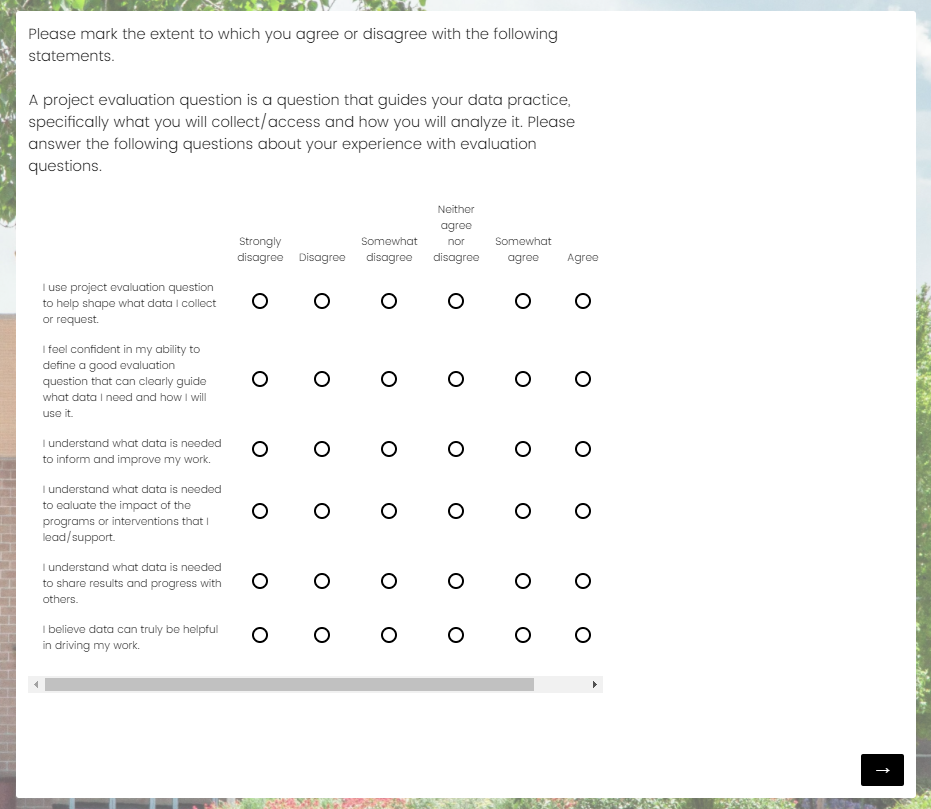
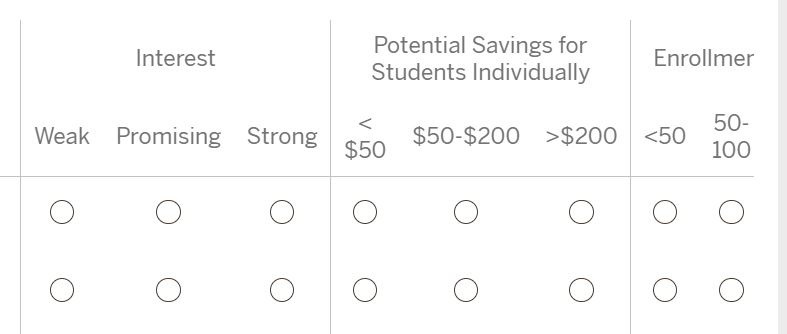
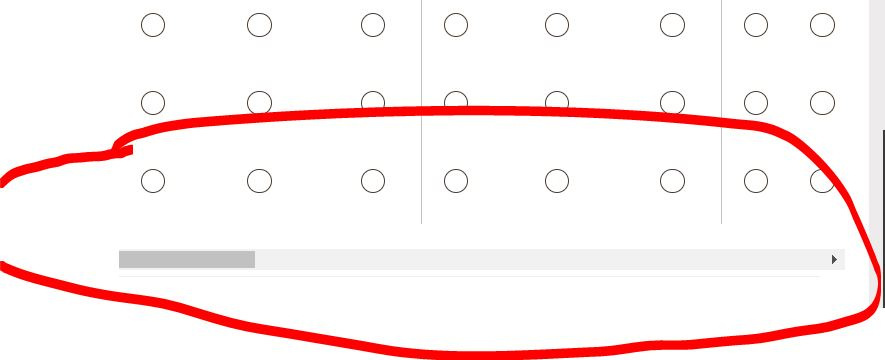
I've been banging my head against the wall as I cannot get a basic matrix table to display correctly. I have looked at other questions related to this and most appear unanswered or the solutions do not seem to work for me. I have a survey with a series of blocks, most with just a single matrix question in each. Most of these are using a 7 item scale (strongly disagree to strongly agree), and unless I set it so the statement text is displayed quite frankly, stupidly narrow, I cannot get all 7 scale options to display without a horizontal scroll bar. Below are examples of how it looks when I make the statement text (somewhat) readable, vs how narrow I have to make the statement text in order to fit the full scale.

I should not have to decide between the user seeing the full scale (should always be a given) and the statement text only showing 1-4 words per line (very bad for statement comprehension and visually just looks terrible). I have tried adding both the following script to the Look & Feel custom CSS page:
jQuery(".Skin .SkinInner").css({"min-width": "90%"});
and:
jQuery(".Skin .SkinInner").css({"min-width": "1200px"});
Neither had any effect, so I added them to a specific question script and it did the following:
So i guess I really have a few questions...
1) How do you change the width of the matrix table itself
2a) Is there a way to change all matrix table questions so they are the same as opposed to just eyeballing how much width you are giving the statement text for each individual block
or
2b) Is there any way to actually see what the table will look like as you are adjusting it? I guess I don't understand the logic behind showing your survey on the backend a completely different way then it will appear for your users...
3) What is the base width set to? Is there a way to permanently change this? It seems very narrow given most modern display dimensions.
Matrix Table Scale Cut off - Why is my survey so narrow???
 +2
+2
I have the same problem - has anyone found a fix for this?

I use the following code, along with optimize for mobile and seems to solve this issue. When the browser is narrow, it switches to the mobile view and when wide, it shows all the choices.
.Skin .QuestionOuter.Matrix{ max-width: 100%; }
I also reduce the font size of the answer choices, through either the Rich Text Editor or HTML.
Please note that I've only tested this on two themes "Minimal 2014" and "Boxed Question"
 +1
+1
Hello, is the code noted above correct? When I copy and paste into the JavaScript for the question, I receive an error message.
 +2
+2
https://community.qualtrics.com/XMcommunity/discussion/comment/42506#Comment_42506The above code works for me when I put it in the "custom.css" box in the "style" section of the "look and feel tab" not within the custom javascript box for the individual question. Though in the preview in the style section it does not show it properly, when I got back to my survey and preview it works.
 +1
+1
AnalyzeThat thank you for the response! Your suggestion seems to have worked. I also reduced the font size in the same location you noted above, so that may have also contributed to the solution.
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.