Hi everyone! I'm trying to restrict the number of times (up to 6 times) people can listen to an audio clip within my survey. Additionally, I would like to track the number of times that same audio clip is played (i.e. 1-6 times). I've been browsing the online community for help, but can't seem to get the code to work properly in my survey. This is my first time using Qualtrics, so if anyone could provide any guidance at all, it would be very much appreciated!
Best answer by AHammell
View original


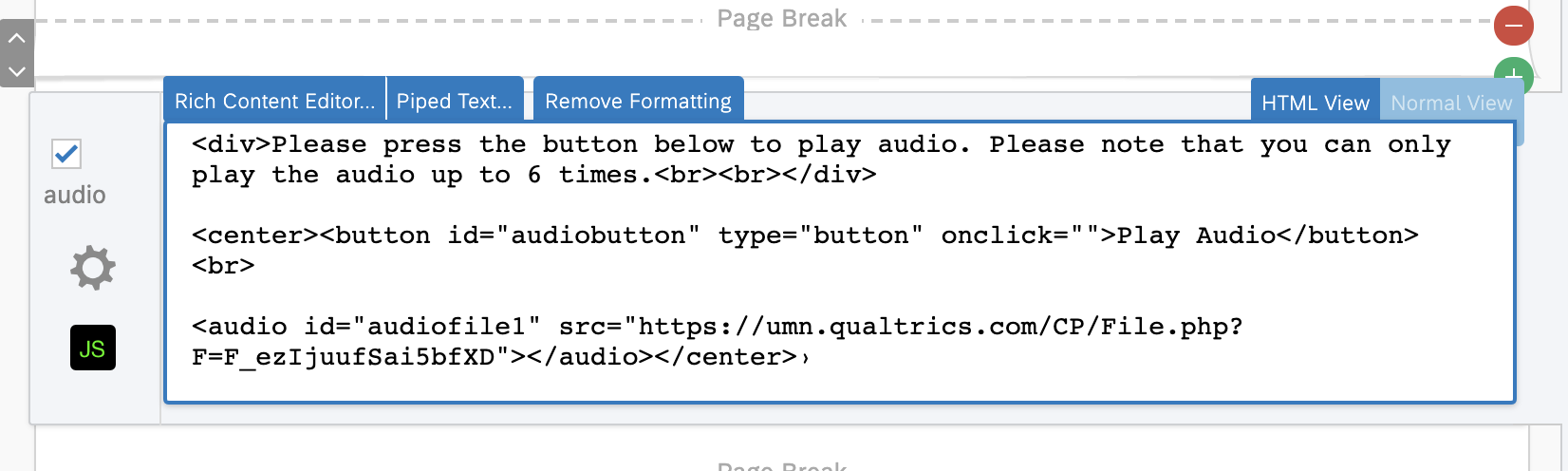
 For #2) Go into the "HTML" view for your audio question and add the following HTML code:
For #2) Go into the "HTML" view for your audio question and add the following HTML code: The only thing you need to change here is the URL between the quotes after "src"-- change it to the URL of whatever audio that you have. (Note: If you're not sure what the URL is, you can upload your audio within Qualtrics "rich content editor" within the question. After you upload the audio, go to the question's "HTML View", and the URL for your audio file should be within the HTML, much like my code above).
The only thing you need to change here is the URL between the quotes after "src"-- change it to the URL of whatever audio that you have. (Note: If you're not sure what the URL is, you can upload your audio within Qualtrics "rich content editor" within the question. After you upload the audio, go to the question's "HTML View", and the URL for your audio file should be within the HTML, much like my code above).  If I have another question where I would like the participant to only be able to listen to the audio clip once, is there a way to modify this code to do that?
If I have another question where I would like the participant to only be able to listen to the audio clip once, is there a way to modify this code to do that? 