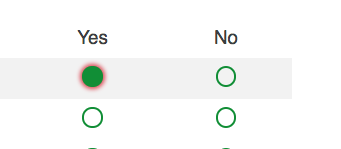
I have a matrix question, with 2 possible answer options. I noticed that once I click exactly in the button there is a red highlight around the button, like this
!

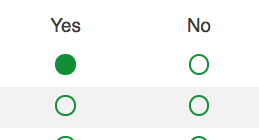
However, when I click on another option or outside the button, the reg highlight goes away, like so.
!

Does anybody know how to change this? I would like for the red highlight to never show up. I was having the same issue for multiple choice questions, but thanks to your guy's help, I was able to remove it. However, I have been unable to change for this type of question.
I am using the Qualtrics 2014 theme. The code I am currently using to change the color from red to green is this (some part of it might be redundant):
.Skin label.q-radio.q-checked {
background-color: #0F993D;
outline: #0F993D;
}
.Skin label.q-radio {
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
-ms-border-radius: 100%;
-o-border-radius: 100%;
border-radius: 100%;
}
.Skin label.q-checkbox, .Skin label.q-radio {
border: 2px solid #0F993D;
width: 1.1em;
height: 1.1em;
display: inline-block;
background: 0 0;
outline: none;
}
.Skin label.Matrix.q-checked.q-focused, .Skin label.SingleAnswer.mobile.q-focused:hover {
outline: none;
}
.Skin label.q-radio.q-focused.q-checked {
box-shadow: #0F993D;
}
.Skin label.q-radio.q-checked.q-focused {
background-color: #0F993D;
}
Does anybody knows how to change the red highlight?
Thanks in advance for your help. You guys are super helpful!
Saludos,
MAF Team
Best answer by mattyb513
View original



