I'm trying to reduce the line spacing in a bulleted list within response text. The question type is constant sum.
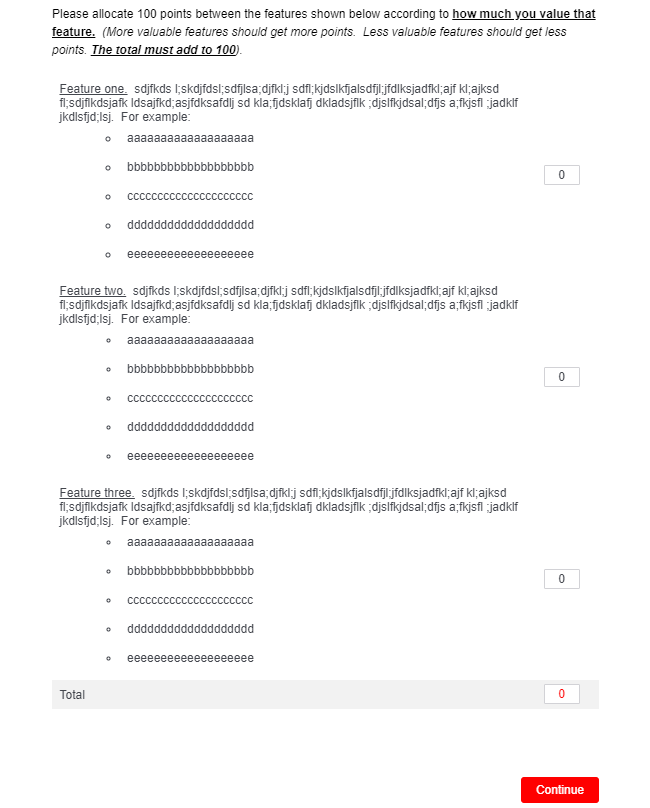
Right now my question looks like this. I want to reduce the spacing between the lines of the bulleted list for each response. 
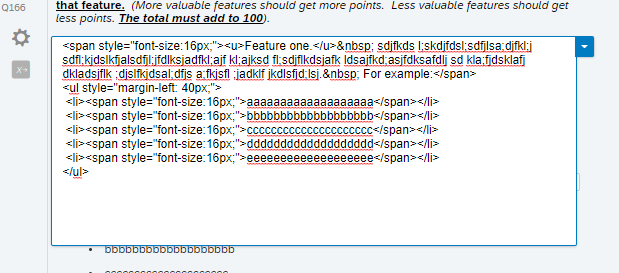
Here is what the current HTML code looks like for the first response.  Can anyone tell me what to do to make the bullets single-spaced instead of double-spaced?
Can anyone tell me what to do to make the bullets single-spaced instead of double-spaced?
( If it makes a difference I'm using the old editor and Minimal 2014 theme).
Thank you.
Want to reduce line spacing in bulleted list.
 +2
+2
 +2
+2
Do you mean like this? It didn't change anything.
Feature one. sdjfkds l;skdjfdsl;sdfjlsa;djfkl;j sdfl;kjdslkfjalsdfjl;jfdlksjadfkl;ajf kl;ajksd fl;sdjflkdsjafk ldsajfkd;asjfdksafdlj sd kla;fjdsklafj dkladsjflk ;djslfkjdsal;dfjs a;fkjsfl ;jadklf jkdlsfjd;lsj. For example:
- >
- aaaaaaaaaaaaaaaaaaa
- bbbbbbbbbbbbbbbbbbb
- ccccccccccccccccccccc
- ddddddddddddddddddd
- eeeeeeeeeeeeeeeeeee
 +2
+2
It didn't work. From what I've read that doesn't work for bulleted lists. I also tried margin-bottom: 0.5; and margin-bottom: 3px; and margin-top 3px; but those didn't work either.
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.


