Dear all
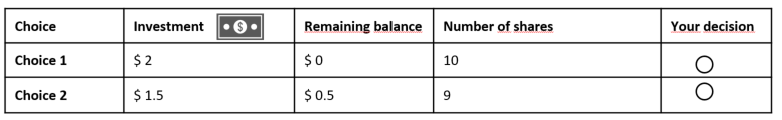
I'd like to create a table in which participants can enter their choice in the last column as shown in the image below.  I already tried to do it with "Hot Spot" by inserting the table as an image and define the boxes in last column as a field to enter a decision. However, the problem is that although I customize validation to 1, participants can still click on more than one hot spot. Thus to have a single choice in the last column would be the best!
I already tried to do it with "Hot Spot" by inserting the table as an image and define the boxes in last column as a field to enter a decision. However, the problem is that although I customize validation to 1, participants can still click on more than one hot spot. Thus to have a single choice in the last column would be the best!
I am very thankful for any suggestions and ideas!
Best answer by ahmedA
View original


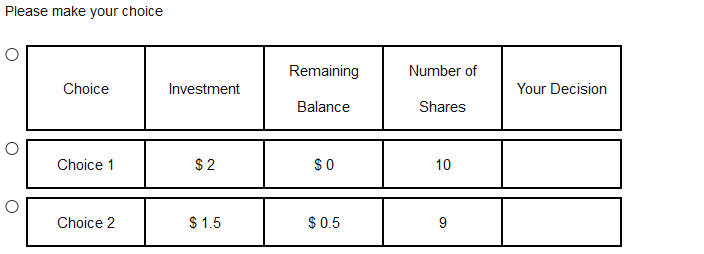
 Your demo looks fantastic!
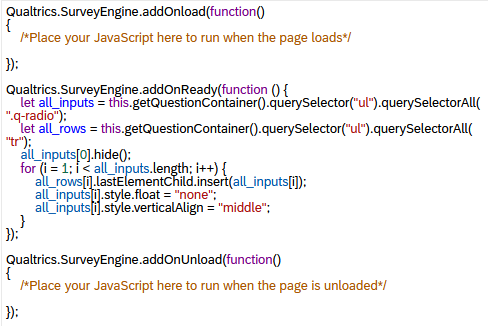
Your demo looks fantastic! Although I tried to implement your code as you suggested.
Although I tried to implement your code as you suggested.  Where is my mistake?
Where is my mistake?