Hi all
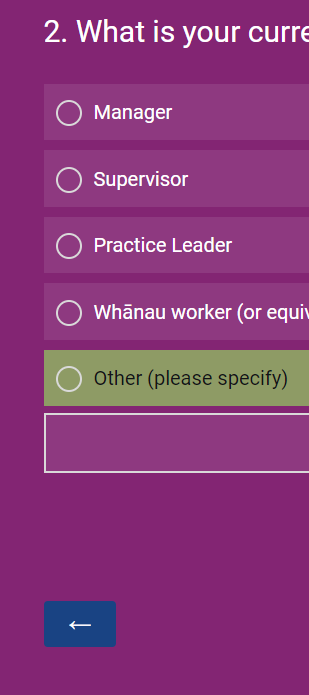
Does anyone have CSS code to change the colour of the selection bar and the next button. See below. I'd like to change the selection bar to being white (with black text) instead of neon green, and change the next button to being white with a black arrow. Any CSS code to do this, or other advice would be much appreciated. Thanks! 
Best answer by Wendlyn
View original
