Any help would be greatly appreciated!
Best answer by TomG
View originalBest answer by TomG
View original

 +1
+1
 +1
+1
 +1
+1
 +1
+1
 +1
+1
Nevermind. Another post of TomG was helpful here (https://community.qualtrics.com/XMcommunity/discussion/1107/option-in-multiple-choice-question)
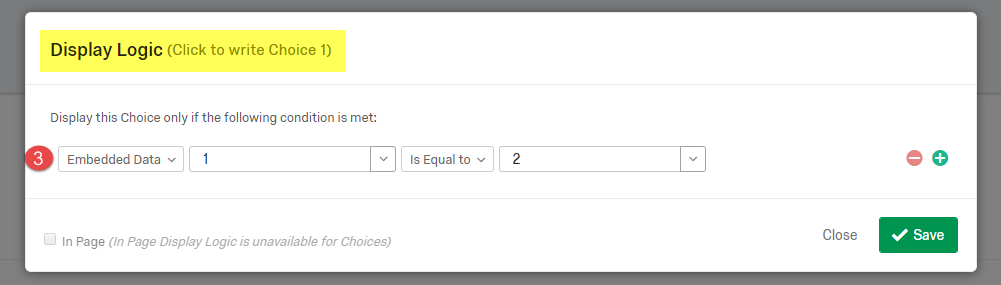
This will make the second radio button invisible, for example:
https://community.qualtrics.com/XMcommunity/discussion/comment/47959#Comment_47959
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.