Best answer by Anonymous
View originallimit the number of words in the text box
https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/question-types-guide/standard-content/text-entry/
Use custom validation on the text entry question, select "Matches Regex" and paste following regex in the next box - `^(?:\\b\\w+\\b[\\s\\r\\n]*){1,75}$`
The above will make user to input at least one word and not more than 75
Following solution will allow respondent to leave the text field blank(which can be avoided by 'Force response') but will not allow them to type after 75 words.
Paste the following code in the js(onReady) of the Text entry question
var that=this.questionId;
var numOfWords = 0;
jQuery("[id='QR~"+that+"']").on("cut copy paste",function(e) {
e.preventDefault();
});
jQuery("[id='QR~"+that+"']").keypress(function(){
numOfWords =jQuery("[id='QR~"+that+"']").val().replace(/^[\\s,.;]+/, "").replace(/[\\s,.;]+$/, "").split(/[\\s,.;]+/).length;
if( numOfWords > 74 ){
event.preventDefault();
}
});
!

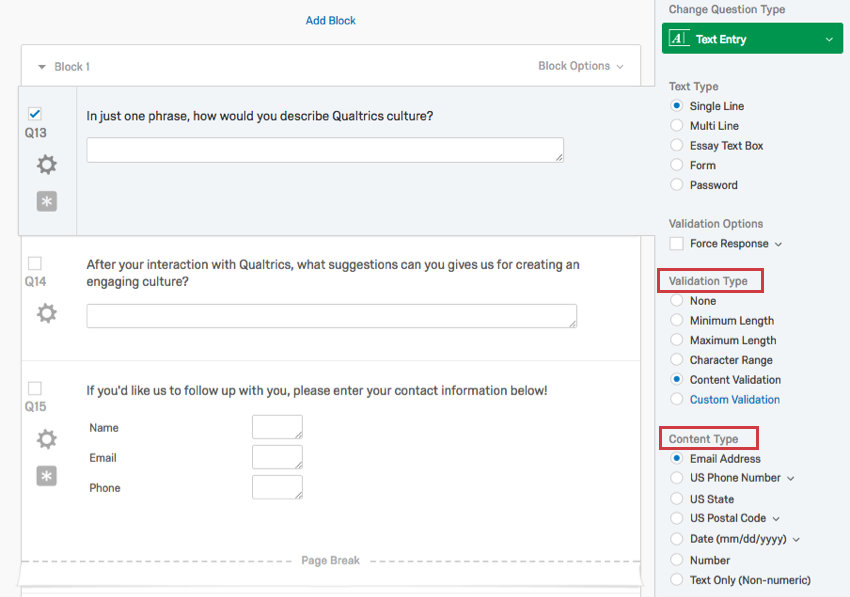
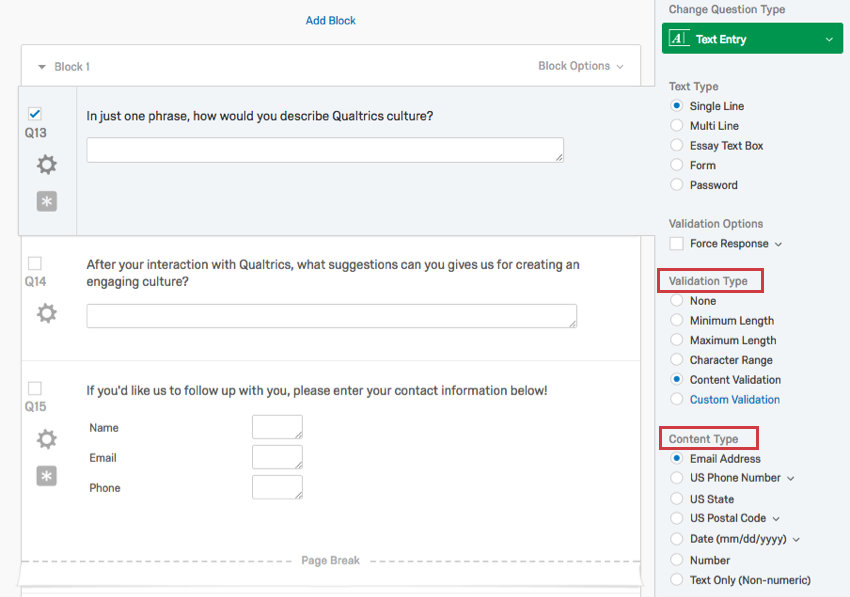
> Simple validation will also work for purely text entry question. Put maximum characters to 75.
> !

>
> But this will work for character count not for word count.
> Hello @Linda_charlton ,
>
> Following solution will allow respondent to leave the text field blank(which can be avoided by 'Force response') but will not allow them to type after 75 words.
>
> Paste the following code in the js(onReady) of the Text entry question
>
> var that=this.questionId;
> var numOfWords = 0;
> jQuery("[id='QR~"+that+"']").on("cut copy paste",function(e) {
> e.preventDefault();
> });
> jQuery("[id='QR~"+that+"']").keypress(function(){
> numOfWords =jQuery("[id='QR~"+that+"']").val().replace(/^[\\s,.;]+/, "").replace(/[\\s,.;]+$/, "").split(/[\\s,.;]+/).length;
> if( numOfWords > 74 ){
> event.preventDefault();
> }
> });
>
>
Is there a way so they can see the number of words as they are keying?
Paste the following code in the js(onReady) of the text entry question. The below code will show words remaining
jQuery("<p id='count'>Words remaining: 0</p>").insertAfter(".QuestionText");
var that=this.questionId;
var numOfWords = 0;
jQuery("[id='QR~"+that+"']").on("cut copy paste",function(e) {
e.preventDefault();
});
jQuery("[id='QR~"+that+"']").keypress(function(){
numOfWords =jQuery("[id='QR~"+that+"']").val().replace(/^[\\s,.;]+/, "").replace(/[\\s,.;]+$/, "").split(/[\\s,.;]+/).length;
jQuery("#count").text("Words remaining: "+(75-parseInt(numOfWords)));
if( numOfWords > 74 ){
event.preventDefault();
}
});
> Hello @Linda_charlton ,
>
> Paste the following code in the js(onReady) of the text entry question. The below code will show words remaining
>
> jQuery("<p id='count'>Words remaining: 0</p>").insertAfter(".QuestionText");
> var that=this.questionId;
> var numOfWords = 0;
> jQuery("[id='QR~"+that+"']").on("cut copy paste",function(e) {
> e.preventDefault();
> });
> jQuery("[id='QR~"+that+"']").keypress(function(){
> numOfWords =jQuery("[id='QR~"+that+"']").val().replace(/^[\\s,.;]+/, "").replace(/[\\s,.;]+$/, "").split(/[\\s,.;]+/).length;
> jQuery("#count").text("Words remaining: "+(75-parseInt(numOfWords)));
> if( numOfWords > 74 ){
> event.preventDefault();
> }
> });
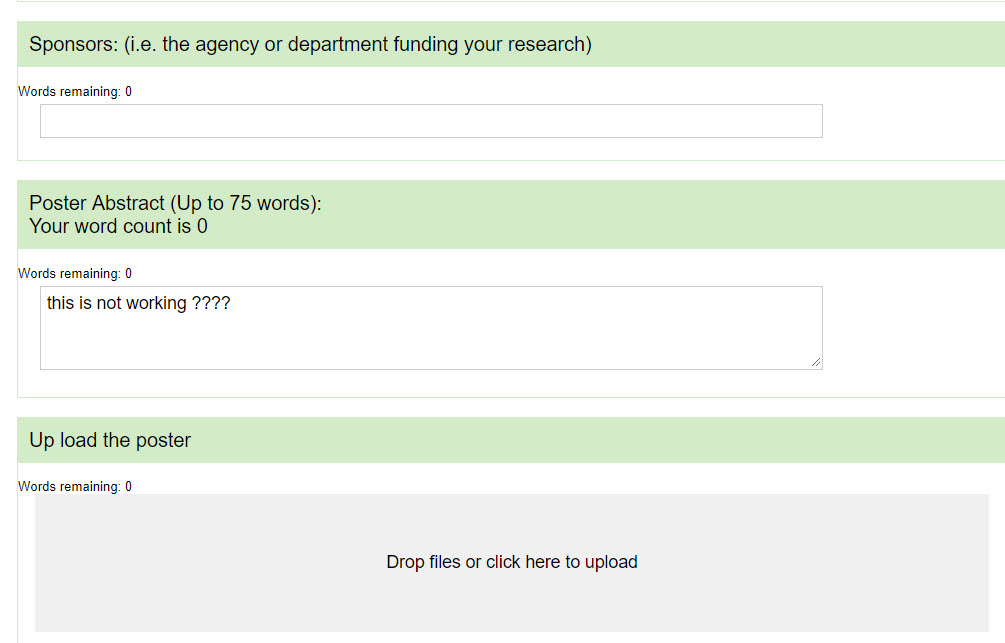
I get words remainings: 0 for all text boxes and will not change no matter how many words I type.
> I get words remaining for all text boxes that I have on the survey and the one that I want to have working the 0 will not change not matter how much I type
>
Are you using text type as "Form"
Can you upload the screenshot of the question here
> > @Linda_charlton said:
> > I get words remaining for all text boxes that I have on the survey and the one that I want to have working the 0 will not change not matter how much I type
> >
> Are you using text type as "Form"
> Can you upload the screenshot of the question here
>
Thanks Shashi.
Here is screen shot of a preview after I put the code in. I was just doing a essay question type but the Words remaining shows up on all the questions.!

Use the below code
var that=this.questionId;
jQuery("<p id='count'>Words remaining: 75</p>").insertAfter("#"+that +" .QuestionText");
var numOfWords = 0;
jQuery("#"+that +" .InputText").on("cut copy paste",function(e) {
e.preventDefault();
});
jQuery("#"+that +" .InputText").keypress(function(){
numOfWords =jQuery("#"+that +" .InputText").val().replace(/^[\\s,.;]+/, "").replace(/[\\s,.;]+$/, "").split(/[\\s,.;]+/).length;
jQuery("#count").text("Words remaining: "+(75-parseInt(numOfWords)));
if( numOfWords > 74 ){
event.preventDefault();
}
});
Hello @Linda_charlton ,
Use the below code
var that=this.questionId;
jQuery("<p id='count'>Words remaining: 75</p>").insertAfter("#"+that +" .QuestionText");
var numOfWords = 0;
jQuery("#"+that +" .InputText").on("cut copy paste",function(e) {
e.preventDefault();
});
jQuery("#"+that +" .InputText").keypress(function(){
numOfWords =jQuery("#"+that +" .InputText").val().replace(/^[\\s,.;]+/, "").replace(/[\\s,.;]+$/, "").split(/[\\s,.;]+/).length;
jQuery("#count").text("Words remaining: "+(75-parseInt(numOfWords)));
if( numOfWords > 74 ){
event.preventDefault();
}
});
Hi
I have tried this code for 300 words and it works fine, sometimes the number does not change as I type, but it's ok, thank you.
I just have a question, while in the survey, the field where the code is entered does not allow me to paste text from another source. I'm not a JS expert, not even a rookie, is this possible? if so, how?
Thanks!
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.