+1
+1
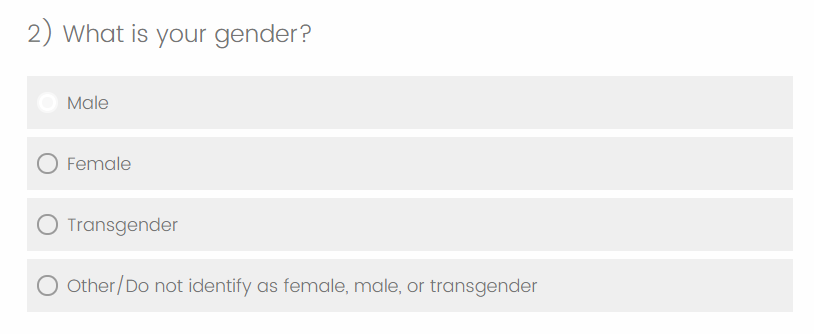
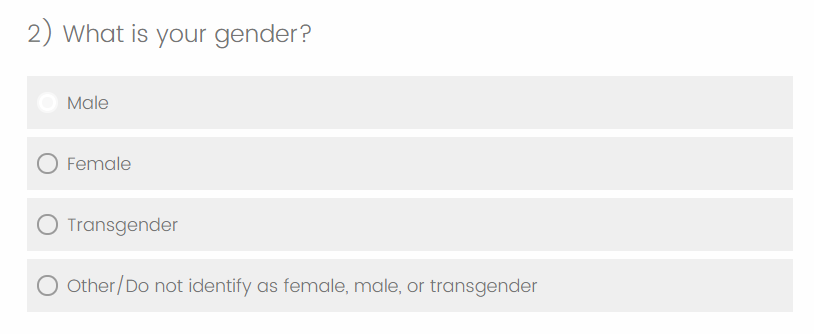
We've designed a Qualtrics survey and had a designer enter some code to match the survey to our study website. The designer is no longer on the project and we'd simply like to change the color of a radio button when it is selected. Currently, the radio button fills in white when a choice is selected. We'd like it to be blue (or anything darker really). See the screen shot below for the current design. And the current code used below that. I can't figure out where I should change the color in the code below or if there are additional lines of code. I appreciate any guidance!! Thanks in advance.
!

.Skin label.q-radio.q-checked {
background-color: #009FAC !important;
outline: #9C9C9C
}
.Skin label.q-checkbox, .Skin label.q-radio {
border: 2px solid #0F993D;
outline: none;
}
.Skin label.Matrix.q-checked.q-focused, .Skin label.SingleAnswer.mobile.q-focused:hover {
outline: none;
}
.Skin label.q-radio.q-focused.q-checked {
box-shadow: 0 0 4pt 2px #0F993D;
}
.Skin label.q-radio.q-checked.q-focused {
background-color: #0F993D;
}
icon
Best answer by Anonymous 1 November 2018, 20:17
View original