Best answer by TomG
View originalText highlighting custom question in Qualtrics
I am interested in adding a text highlighting feature where survey participants can highlight certain parts of text and then answer questions about the text they highlighted. The highlighted text and associated responses should then be stored for later review. Can I use JavaScript in Qualtrics to implement a custom feature like this? Or are there limitations to customizations we can make?
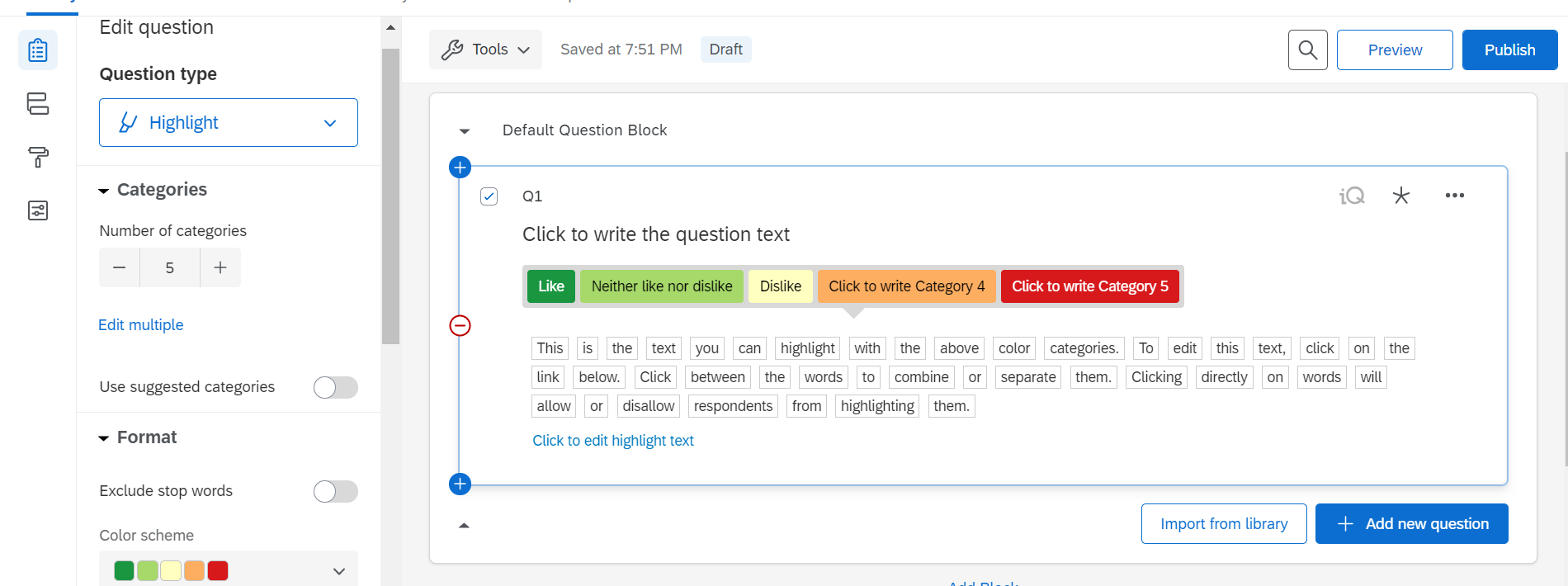
Have you looked into using a Highlight question?
https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/question-types-guide/specialty-questions/highlight/
https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/question-types-guide/specialty-questions/highlight/
Thanks Tom, that's very helpful. Do you know if it's possible to expand some of the capabilities of the Highlight question with JavaScript? For example increasing the word limit from 200 words? Also for a given paragraph, I want participants to go back and forth between highlighting and answering questions about what they just highlighted, whereas in the current setup the participants go through the entire paragraph first and then answer questions later.
There isn't anything you can do about the 200 word/phrase limit with JavaScript. That is the max number of responses Qualtrics will record.
You can manipulate a Highlight question with JavaScript. For example, I wrote a script to add a comment box above the ratings buttons and record the comments in a hidden text entry form on the same page.
You can manipulate a Highlight question with JavaScript. For example, I wrote a script to add a comment box above the ratings buttons and record the comments in a hidden text entry form on the same page.
 +2
+2
TomG I am interested in changing the color scheme. I want to set 5 colors with RGB for 5 choices. Can you help me figure out how to do it please?
https://www.qualtrics.com/community/discussion/comment/37681#Comment_37681You can just select the highlight question type and then in categories, you can increase the number of categories to 5. Hope this helps!!
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.





