I want to change the default responsivity of a horizontal multiple choice question.
1) I'd like to decrease the minimal spaces between particular radio buttons.
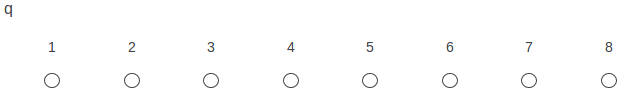
If I decrease the width of my browser window the distances between particular radio buttons decrease from this
!

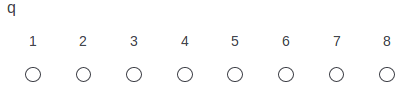
to this:
!

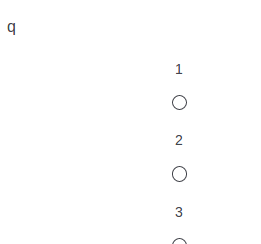
and then the question is switched to the horizontal version for mobile phones.
!

However, I'd like to reduce the spaces between my radio buttons even more before it switches to the horizontal version. How to do it?
(I have tried to change some CSS parameters based on this discussion and additionally the width and left or right versions of some of them, but nothing happened.)
2) I'd like to add some custom CSS/JavaScript code for the horizontal version of the question. Therefore I need either to set when exactly the question will be changed from horizontal one to the vertical one or at least find it out. I'm able to set similar condition de novo, but I don't know whether and how can I edit a default one. I could get the width when it changes just by trying it, but I'm not sure if it is the same at all devices...
Thanks for any ideas concerning at least part of this issue


