I'm building a survey (for the first time ever) in Qualtrics. I'm trying to get a color system for answered questions like so:
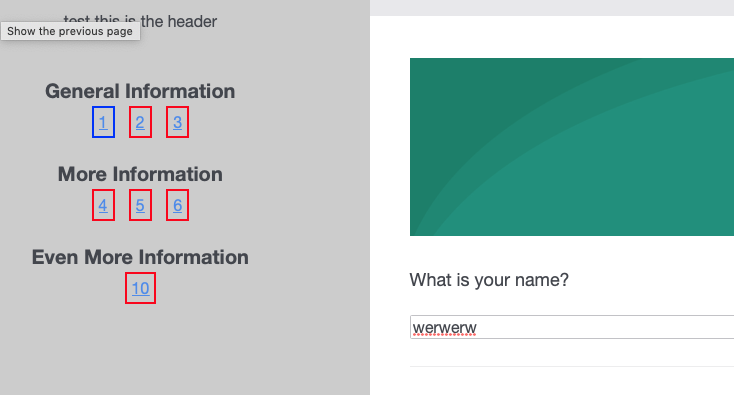
!

If you have answered the question, the question's link in the sidebar turns blue (well, the border does). With this survey we're building though, it might take someone a long time to answer, so I would like to keep the link to answered questions blue.
Right now, they are turning back to red, the default.
I have this code for when the user clicks on the question and answers it:
```
Qualtrics.SurveyEngine.addOnload(function (){
this.questionclick = function(event,element){
element.addEventListener("blur", blurFunction, true);
function blurFunction() {
if ((element.type == "text") && (element.value != "")){
var elementID = element.id.split('~')[1];
var questionID = elementID.substr(3, elementID.length);
document.getElementById('question-card' + questionID).classList.add('card-validated');
console.log("validated");
}
}
}
```
But I am at a loss as to how to replicate that for when the page is loaded (and the questions are already answered).
Thanks in advance for any advice or guidance!
Best answer by ZeinaM
View original
