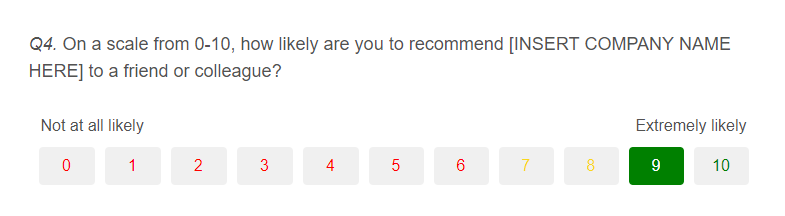
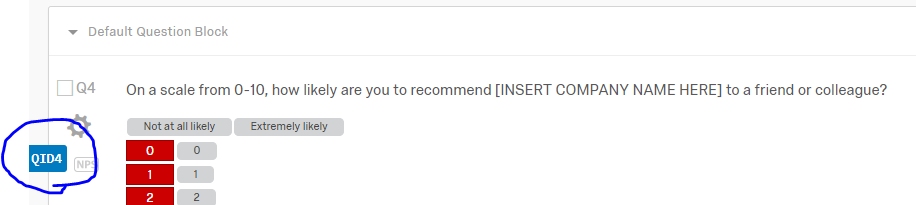
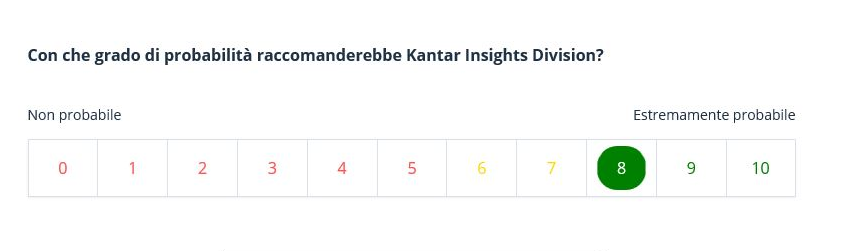
we need to implement a NPS scale with the following layout.
We are willing to use different question types if this can help us to keep this structure.
Is there any custom code we can use?
Thanks in advance!
!

Best answer by jainshubham
View original