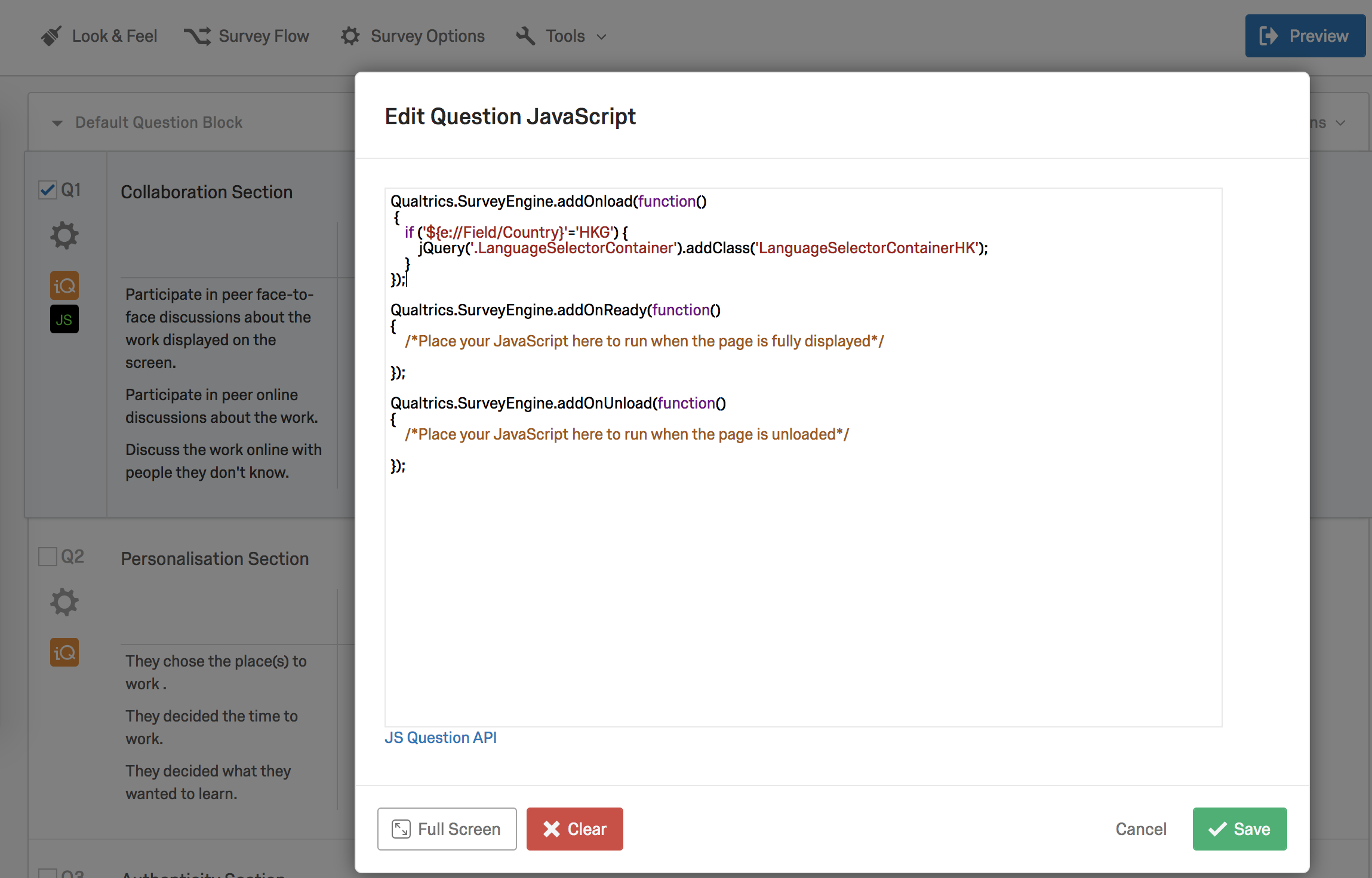
if ('${e://Field/Country}'='HKG') {
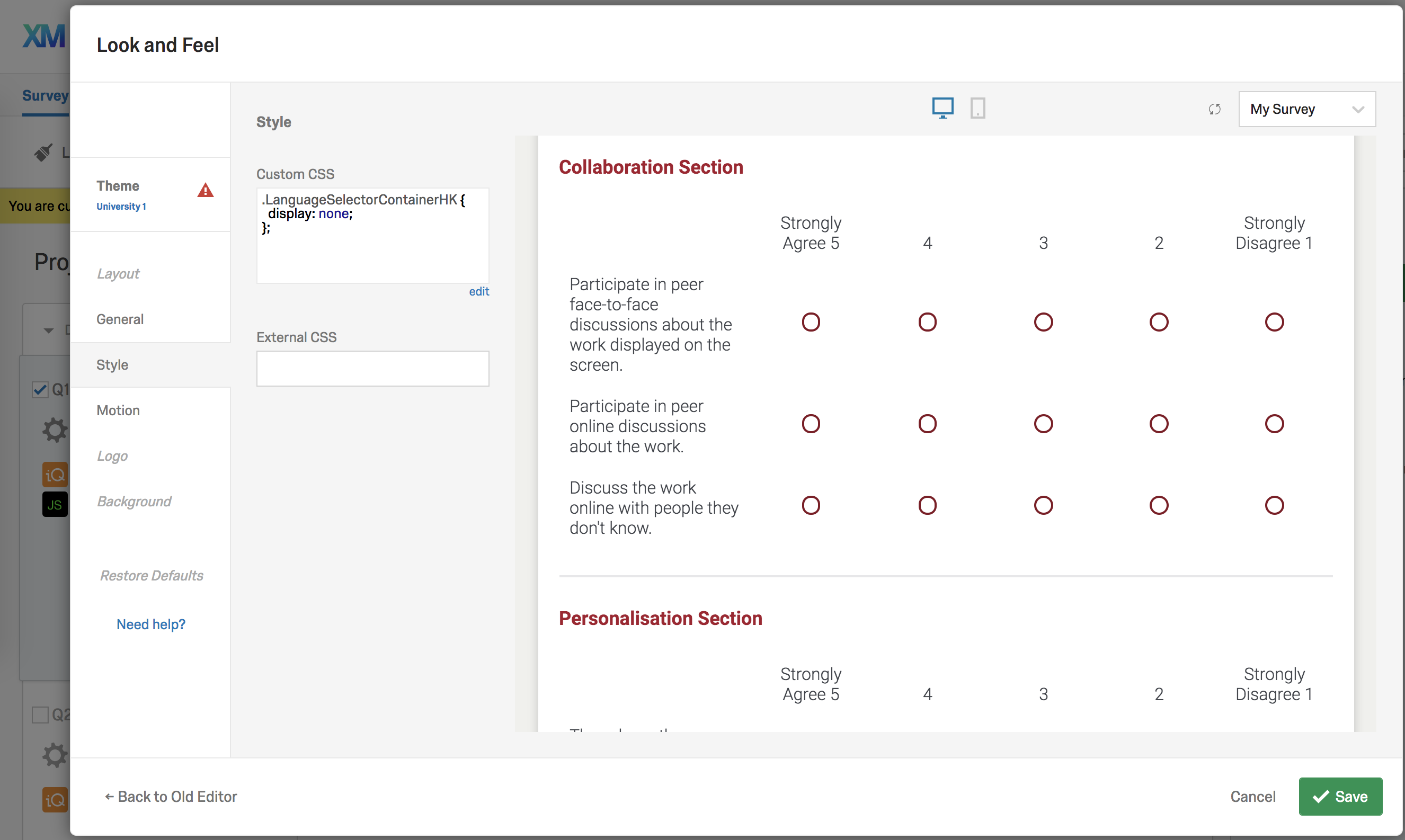
.LanguageSelectorContainer{
display: none;
};
}
Best answer by Zhen
View originalBest answer by Zhen
View original

Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.