 When i am using set embedded data to put out this score, it gives me 47.5. however, I want to get 63.3 as my return value because I m calculating a weighted score here and have assigned weights to different questions and choices in the scoring tab.
When i am using set embedded data to put out this score, it gives me 47.5. however, I want to get 63.3 as my return value because I m calculating a weighted score here and have assigned weights to different questions and choices in the scoring tab.
How do I do that?
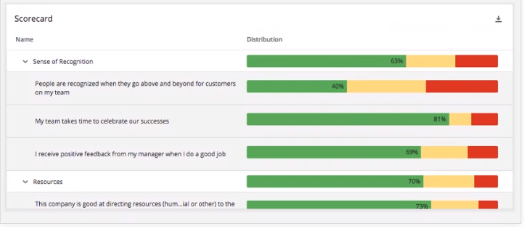
Also, if I want to show this scorecard to my end user at the end of survey, is it possible? rondev - Can you please help me here?
rondev - Can you please help me here?
Piped text for scoring
Also, I have multiple categories. so this is for one category.
Hi deepak01 ,
So by default there is no method to show score in percentage.
By default we only have ,
- Score
- Items
- Weighted Mean
- Weighted Mean Deviation
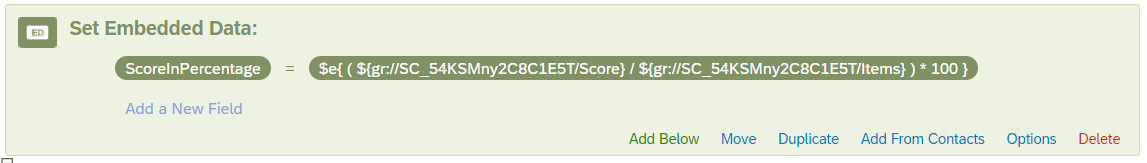
To calculate percentage we will have to use math operations as shown in the image below

$e{ ( / ) * 100 } Once we have the percentage we can use it wherever necessary, using the obtained embedded data.
This you will have to do each scoring category.
For your Second Question:
I assume the image shared is a CX dashboard widget. We cannot share dashboard with respondents as for accessing a dashboard you require an Qualtrics Account.
However, You can share reports via links . So you can create a custom report and in the end of survey page you can redirect to the reports link.

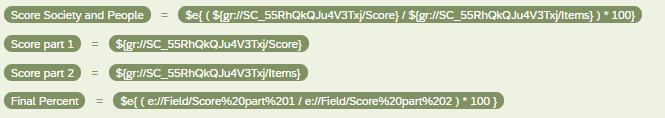
 NiC - I tried using the suggested method and have also attached the screenshot.
NiC - I tried using the suggested method and have also attached the screenshot.
The text in white is the result from embedded data which clearly doesn't match my score.
Now, will you suggest an alternate method?
Hi deepak01 ,
Sorry my bad i messed the formula there.
Instead of number of items we will have the Total score at the bottom.
So it should be 65 in score part 2 as per the example you have shared.
Leave a Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.


