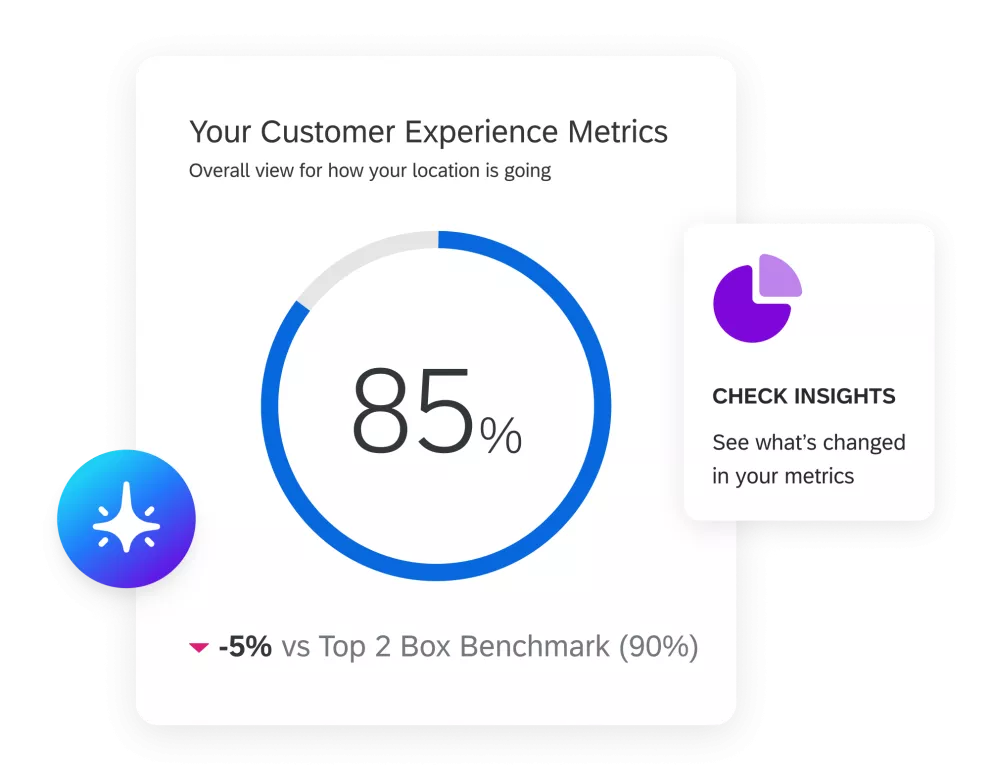
Make faster, more-informed decisions with real-time customer feedback
Quickly pinpoint digital issues and trending topics by merging rich customer feedback with behavioral and operational data, offering a comprehensive view of your digital experiences. From offering a lifeline to struggling customers, to intercepting those on the verge of abandoning your site—Qualtrics AI-powered platform enables your teams to transform poor experiences into ones that foster loyalty.

The world's
best brands
choose
Qualtrics
Today's reality
Murky view of the digital experience
Siloed data sets, low data quality, and multi-channel journeys are making it harder than ever to get a quick, clear picture of the digital experience that can be actioned on.
Rapidly changing consumer behavior
Challenging to retain customers and can’t seem to put our finger on why—what are we missing that our customers want or need?
Struggling to maximize impact and ROI
Navigating a competitive market with constrained resources makes it tough to identify and prioritize the right investments that will drive significant results.
With Qualtrics Website & App Feedback you can:
- Leverage best in class pre-built program methodology to gain a clear understanding of your customer’s digital experience
- Utilize AI-driven conversational surveys to dig deeper into the feedback your customers are providing
- Make changes to your digital listening program without needing IT / managed service support
- Identify areas of digital friction & prioritize what to focus on first
- Launch digital intercepts for the right customer at the right time with intelligent targeting & real-time friction detection
- Uncover unique, quantified insights by leveraging dashboards that combine quantitative & qualitative feedback data
- Close the loop quickly on poor digital experiences
- Automate triggers directly to customer service / technical support teams to fix broken experiences

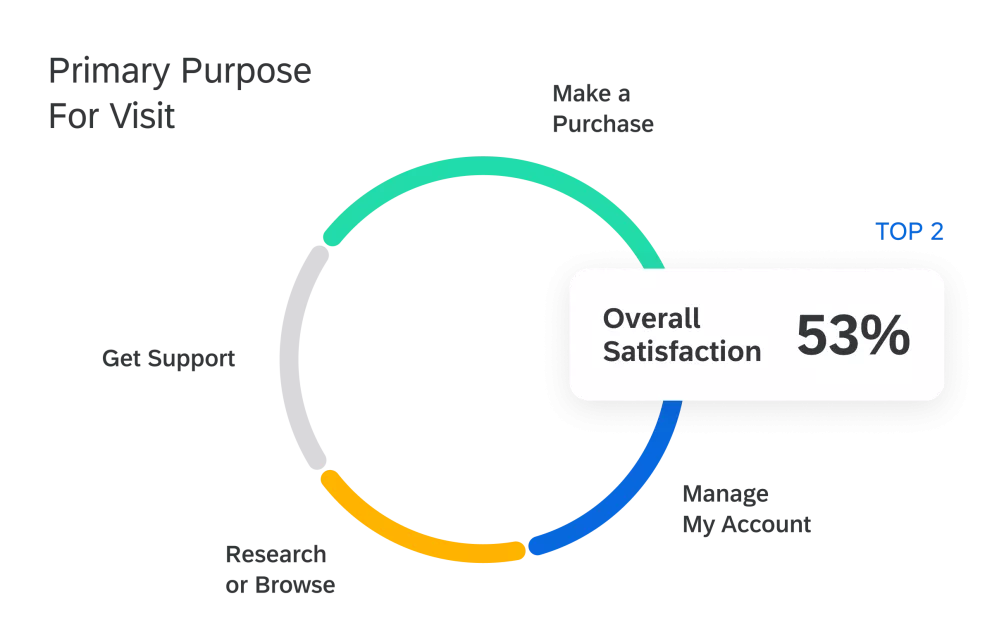
Listen to customers wherever they’re interacting with your brand
Tune into what every customer thinks, feels and does throughout their digital journey so you can more easily improve the user experience and maximize satisfaction and revenue.
- Listen to every type of website and app feedback – solicited, unsolicited and behavioral – so you can better understand and serve every customer
- Collect user feedback in the right place and at the right time with intelligent targeting
- Get up and running quickly with a simple Javascript implementation
- Access our library of pre-built digital feedback intercepts, designed to match your brand’s look and feel
Transform low-quality responses into rich insight, with adaptive follow-up questions
Overwhelmed by vague or incoherent feedback? Conversational intelligence supercharges your VoC program by enhancing the quality of the responses you collect. AI-powered personalized follow-up questions gently prompt customers to expand on their responses to capture relevant details.
- Uncover layers of valuable context, enabling your team to identify themes that have been hiding in plain sight
- Transform negative feedback into actionable recovery strategies with targeted, follow-up questions that clarify customer experiences and concerns
- Increase customer feedback quality and issue resolution rates

Ebook_
Getting started: 5 Steps to integrate digital into your CX efforts
Getting started: 5 Steps to integrate digital into your CX efforts
With consumers living in a digital-first world, it's pivotal that successful CX programs have a strategy to not only listen and understand their digital experience, but to improve it as part of the end-to-end customer journey. Here are 5 steps to get you started on the process of building a customer-centric digital ecosystem.

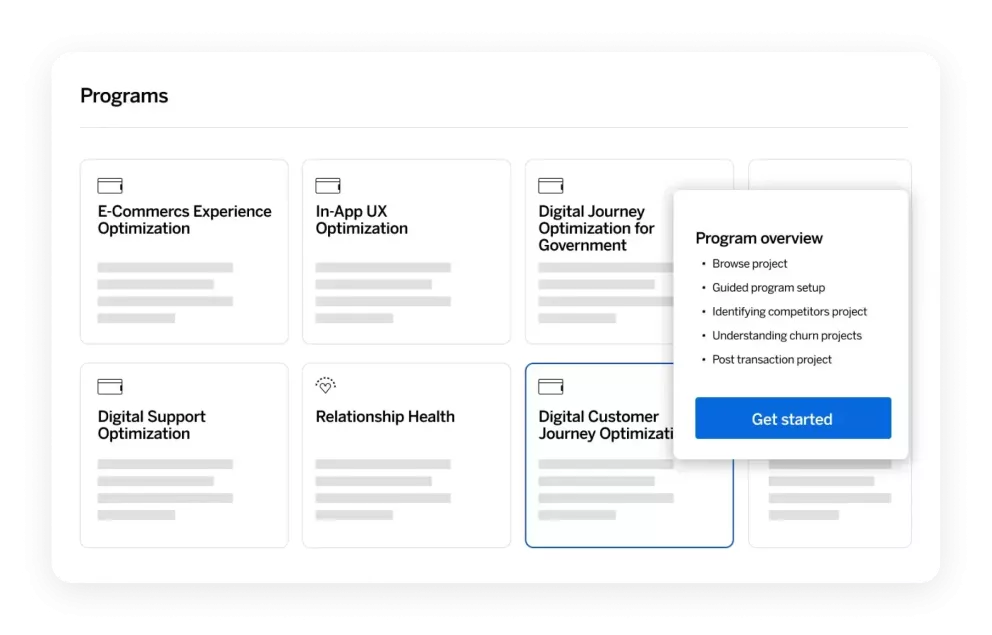
Best-in-class every time
Get your feedback program up and running in no time with our expert out-of-the-box methodology, proven to increase customer spend.
- With tailored guidance, you'll know when, where and how to ask questions to maximize program effectiveness
- Benchmark your program against top competitors and industry references
- Reduce time to insights and see faster improvements with pre-built best practices


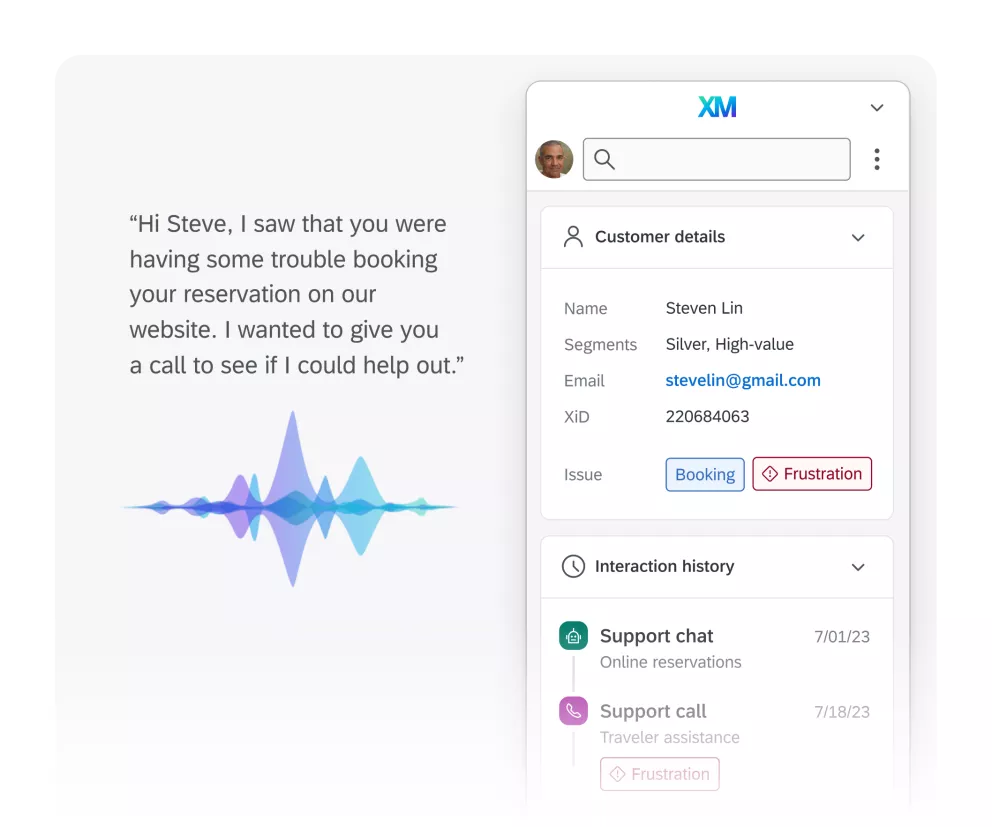
Personalize every experience
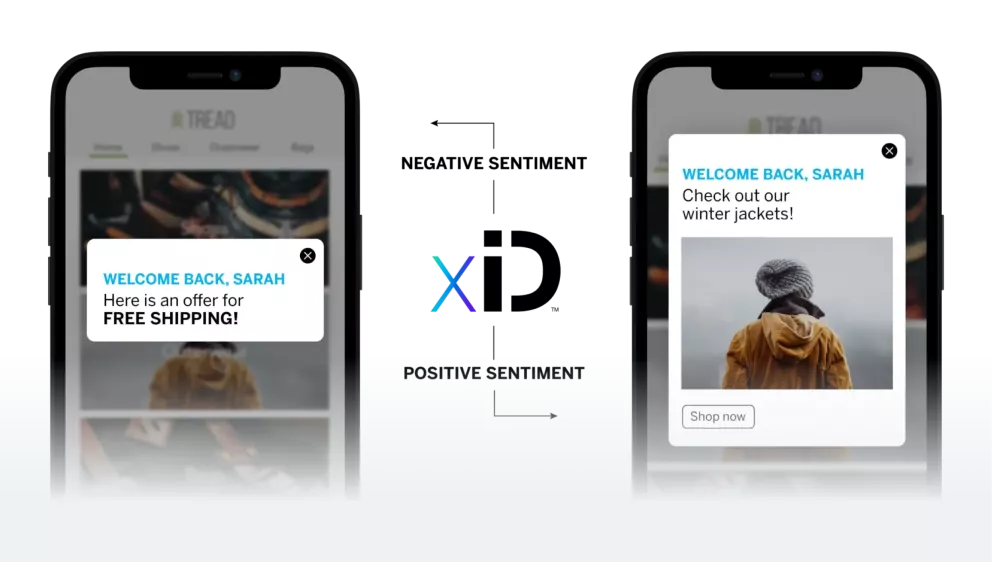
Reduce churn and grow revenue by leveraging Experience iD (xiD)—a multi-channel library of all your customer interactions. With a deeper understanding of customer needs and behaviors, you can create personal experiences that convert better.
- Segment customers based on chosen attributes like CSAT and lifetime value, or behaviors like mouse thrashing and rage clicks
- Identify potential risks and opportunities for every segment and intervene in the moment with automatic intercepts to improve their digital experience
- Utilize the power of Gen-AI to analyze and extract actionable insights from high volume directory data
How we are driving growth
How we are driving growth
Upgrade your programs simply with flexible, scalable pricing plans
Upgrade your programs simply with flexible, scalable pricing plans
Website & App Feedback FAQs
Website & App Feedback FAQs
What are website feedback surveys?
What are website feedback surveys?
Website feedback surveys are a list of questions given to visitors on your website. These surveys help you build customer profiles, understand what parts of the experience are working and what needs improving so you can improve website conversion.
Why use website feedback surveys?
Why use website feedback surveys?
Website feedback surveys give you real-time insight into how to improve the performance of your website, so you can maximize customer satisfaction and revenue. Website feedback surveys give you a different perspective to your operational data, giving you insight into why something is happening that traditional web analytics can not. Website feedback surveys are fully customizable too, you can choose what pages to feature the surveys, when to trigger the surveys and to who. All of which give you the best opportunity to gather high quality feedback. With operational and experience data from website feedback surveys, you have the full picture to improve the experience for your website visitors.
What are web analytics tools?
What are web analytics tools?
Web analytics tools are good for providing the “what” behind customer behavior (e.g., traffic paths, time-on-page, product preferences, etc.,) and website feedback surveys provide the “why” (e.g., through targeted surveys, open-text comment boxes, etc.). Collecting customer feedback via your website is one of the most effective and scalable ways to optimize your customer experience.
What is a website feedback tool?
What is a website feedback tool?
A website feedback tool is a software or plugin that allows businesses to collect customer feedback and insights from website visitors. It typically includes features like surveys, pop-up forms, feedback widgets, and heatmaps to gather user opinions, suggestions, and identify pain points. This tool helps businesses better understand the user experience in real-time, improve website usability, enhance customer satisfaction, and make data-driven decisions to improve business performance.
More customer experience solutions
More customer experience solutions
