When you use a mobile app and swipe right, flick upwards, click a link, or press a button, you’re experiencing interaction design.
These key interactions have been carefully thought about in advance to create desired user experiences, but when users perform tasks and find part of the technology interface elements frustrating, they’ll opt to leave and go elsewhere for their products or services.
Yet, 55% of B2B and 55% of B2C organizations struggle with limited insights into interactions. So how can your organization benefit from interaction design to improve your customer’s experience?
Free eBook: The essential website experience & UX playbook
What is interaction design?
It’s important to understand what we mean by interaction design. Steve Jobs said it best when he said: “Design is not just what it looks like and feels like. Design is how it works.”
The Interaction Design Foundation describes the practice as: “the goal of creating products that enable the user to achieve their objective(s) in the best way possible.”
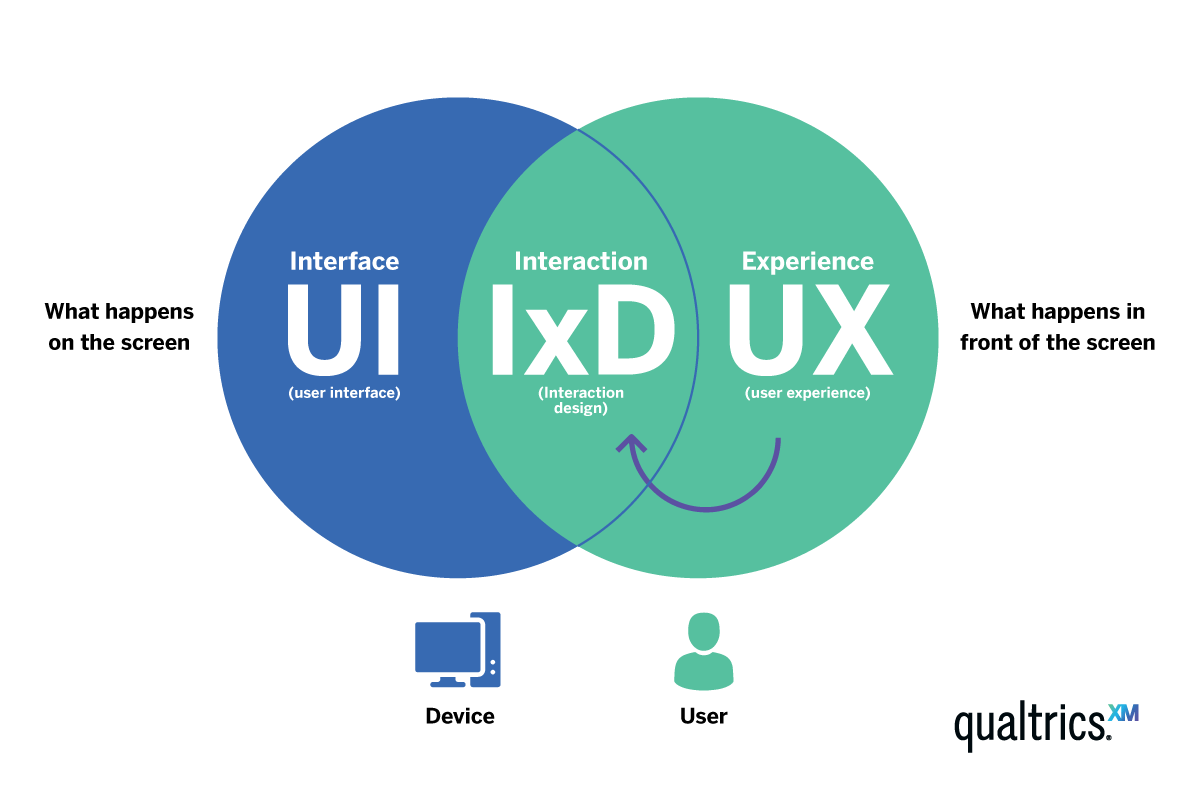
Put simply, interaction design (IxD) involves examining and defining the interactions (via an interface – UI) between a system and its user (UX). As a practice, it strives to create more meaningful relationships between people and the products and services that they use.
For example, an interaction designer might look at how images, typography, and icons on a website, app, or service supplement the words on the page to communicate information to a user. Or they might think about the hardware a user uses and how that influences their behavior while using a website, app, or service.

Interaction design also includes a strategic focus on how users interact during an experience and how that can be managed, rather than just focussing on how to format and design the technology for use.
For example, to ensure a positive user experience, an organization might amend its product’s brand identity, usability, structure or interactivity – incorporating elements like appropriate sounds, motion and visual representations.
Done correctly, interaction design will ensure that the intent of specific product, service or website elements are clearly communicated to the user, and that the user has what they need to complete their objective in an efficient and easy way.
(Note: though interaction design is typically used for website and application development, it can be used for other purposes, such as user journey planning, user research or market research).
Interaction Design is the creation of a dialogue between a person and a product, system, or service. This dialogue is both physical and emotional in nature and is manifested in the interplay between form, function, and technology as experienced over time.
– John Kolko, Author of Thoughts on Interaction Design (2011)
Interaction design vs user experience design
Though the terms are sometimes used interchangeably due to how they overlap, the practices are noticeably different.
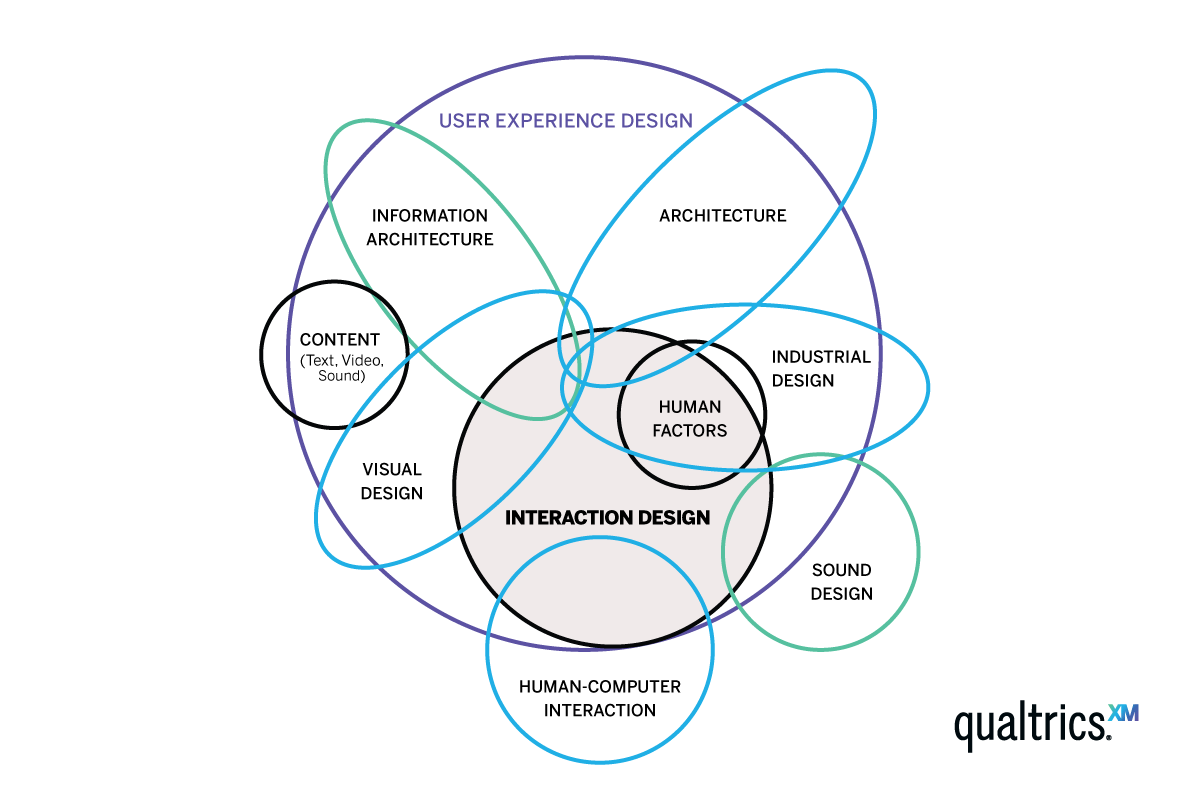
Firstly, IxD is part of UX design and UX design is an umbrella term encompassing several fields:

What are user experience (UX) and user experience design (UXD)?
UX is how a user interacts with and experiences a product, system, or service. This could be anything from how they perceive its utility and ease of use to functionality, efficiency, and more.
Overall, user experience seeks to understand a user’s thoughts, feelings, and beliefs to help keep them happy. This involves minimizing pain points, creating a strong brand presence, and supporting the user’s journey.
UX design (similar to interaction design) on the other hand, tries to understand the design of a system with the user in mind.
The Interaction Design Foundation describes user experience design in terms of the What, Why, and How of product use.
Why? What does the user want from the product? What are their motivations for engaging with it? What tasks do they want to accomplish, and what outcomes are they working towards? What? What should the functionality of the product be? What features will it include? How? How will the product’s features and functions be designed so that it’s aesthetically pleasing and accessible to its user?
Unlike user experience design, IxD focuses on engineering the technology system to support the user’s experience. User experience also includes more than just interaction design – for example, it can look at content, user testing, and user persona mapping.
Free eBook: The essential website experience & UX playbook
Interaction design and human-computer interaction (HCI)
The role of IxD in human-computer interaction (HCI) is to create user-friendly and intuitive experiences for people using digital products or services. HCI is all about understanding how people interact with computers and other technology, and interaction design is a part of HCI that focuses on designing user experiences and interfaces.
This can include designing the layout and navigation of a website, the user flow of a mobile app, or the physical buttons and controls of a piece of hardware.
Why is interaction design important?
Good IxD ensures that users can easily and efficiently accomplish their goals, whether they are using a website, mobile app, or physical product. This can improve user satisfaction and loyalty, as well as increase conversions and sales.
According to a study by DigitalRiver, for example, some 72% of users who abandon an online cart do so due to a bad user experience.
What is the ROI of interaction design?
Forbes states that the ROI of user experience design is an enormous 9,900% – where for every $1 spent, brands can expect a $100 return.
So any company that invests in designing interactions for their eCommerce site, for example, is likely to see an increase in the number of visitors who make a purchase – resulting in higher revenue. Additionally, a well-designed website can bolster customer satisfaction and loyalty, leading to increased repeat business and positive word-of-mouth marketing.
Beyond all this, good IxD can also help a company save money in the long run. For example, by making a website or app easier to use, companies can reduce the number of customer support inquiries, which can save time and resources.
Interaction designers: what do they do?
“Interaction designers strive to create meaningful relationships between people and the products and services that they use, from computers to mobile devices to appliances and beyond. Our practices are evolving with the world.”
– The Interaction Design Association (IxDA)
An interaction designer can help businesses design interactions within products and services to create user-focused experiences.
An interaction designer will:
- Keep up-to-date knowledge of interaction models and principles.
- Understand the principles of good communication.
- Understand user desires, needs, and beliefs within each UI context.
- Understand how to anticipate behavior requirements in the system design.
- Plan ahead to improve or create experiences that serve the user’s goals.
An interaction designer generates design ideas, creates prototypes of them using software programs, gains feedback from stakeholders, and helps implement the ideas into reality.
Some organizations don’t have a specific interaction designer role, and instead incorporate these tasks into existing roles (without interaction design specialization) within the marketing, design, or development teams.

Interaction design methodologies and tools
An interaction designer will often rely on a few core methodologies and tools to keep them on track to designing the best interaction experiences.
We’ve explored some common ones below: five dimensions, goal-driven design, usability, personas, cognitive psychology, and the poka-yoke principle.
Five dimensions
The five dimensions (or languages) of interaction design, first introduced by Gillian Crampton Smith and later extended (with a fifth dimension) by Kevin Silver, is a useful model that helps interaction designers understand what’s involved in interaction design. It includes:
- Words (1D) – the textual information is provided to users.
- Visual representations (2D) – the graphical elements/interface elements, like iconography, imagery, and font.
- Physical objects/space (3D) – the device or physical objects/tools used to interact with the product.
- Time (4D) – the elements that use time, like videos or animations.
- Behavior (5D) – the user behavior that is needed to help the interaction work and the system’s behavior in response.
All five interaction design language dimensions should be considered by interaction designers for a complete and holistic understanding of how a user interacts with any element of interaction design.
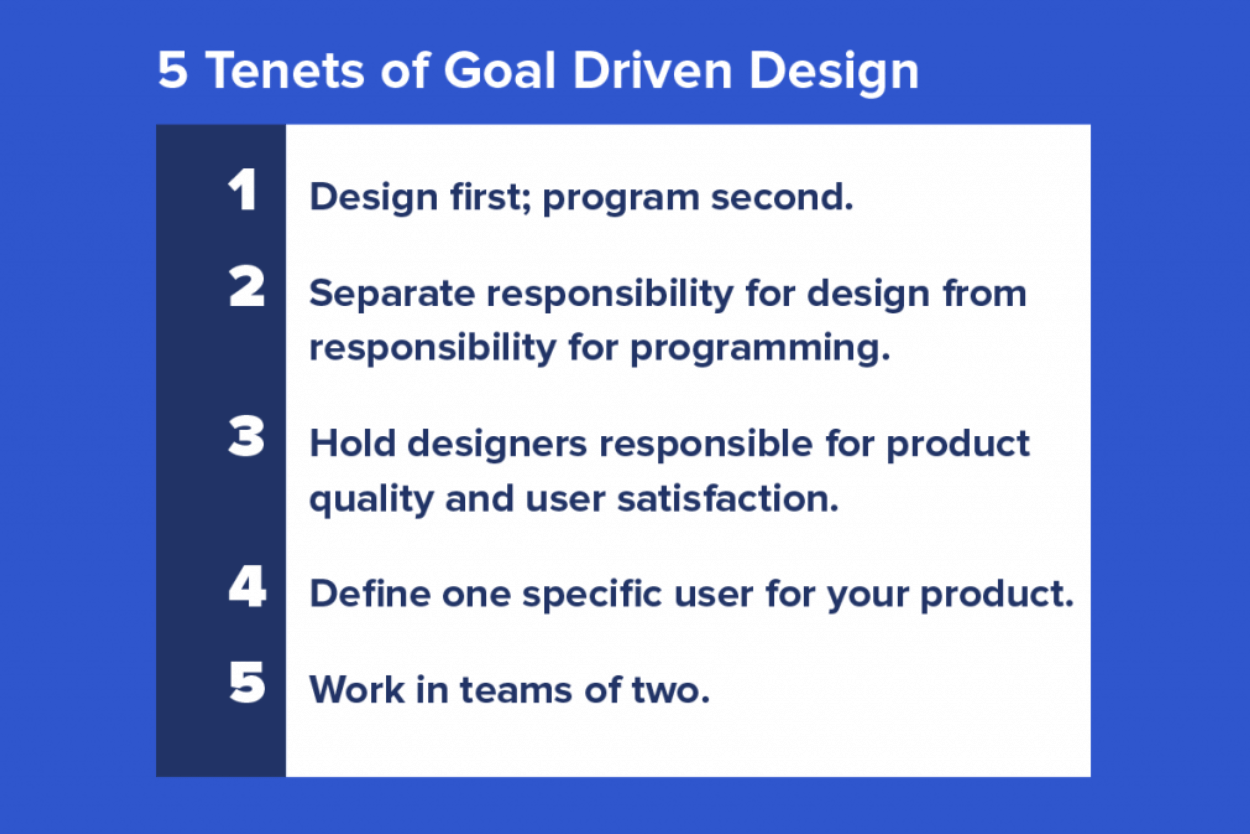
Goal-driven design
As discussed by author Alan Cooper, goal-driven design (also known as goal-directed or goal-oriented design) explores the end-user goal for a web page or app page. With the user’s end goal in mind, an interaction designer should problem-solve and create interactions to help them achieve it, rather than focus on the capabilities of the technology they provide.

This model (found on Uxbooth) helps interaction designers to create a user interaction strategy and model that empowers customers to do what they need to do with a product or service.
Usability
Designing for usability is another core model for interaction designers. Usability focuses on whether or not someone can use an interface easily and quickly.
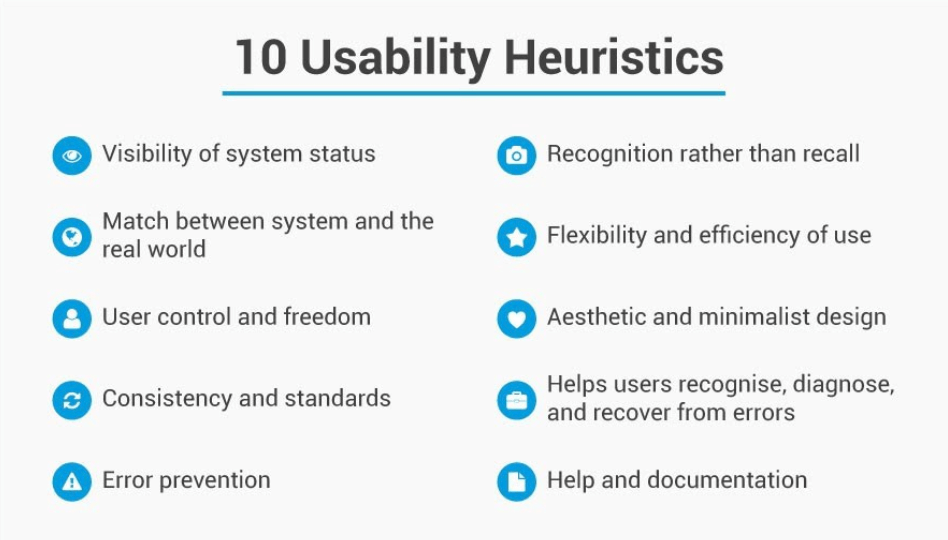
To make assessing usability easier, Jakob Nielsen came up with 10 general principles for interaction design called “heuristics”. They’re called heuristics because they are broad rules of thumb and not specific guidelines for interaction design. They include (as seen on UXbooth):

For example, take the visibility of system status. When business websites go down, most include a status (or service health) indicator on their 404 pages. This allows users to get up-to-the-minute reports on the website and/or service status, as well as other important information (such as contact details).
In the book, Human-Computer Interaction, the authors (Alan Dix and others) break down usability into three principles:
- Learnability: how easy is it for new users to learn the UI’s navigation?
- Flexibility: How many ways can users use the UI for user interactions?
- Robustness: When errors occur, how well are users supported?
For more information, read our research on the best practices to improve the usability of web surveys.
Personas
Personas are semi-fictional representations of your ideal customers, based on customer insights and market research. The information for each persona includes the user’s goals, needs, and beliefs, and discusses the common behavior patterns.
For interaction designers, personas help keep the target customer audience in mind — and by separating this audience into personas, the designers can engineer appropriate interaction experiences. Before any interaction design can go ahead, make sure to conduct user research.
Read our step-by-step guide on how to create buyer personas.
Cognitive dimensions
First introduced by Thomas Green in 1989/91 — the cognitive dimensions framework is a “broad-brush evaluation technique” for interactive digital products, devices, and non-interactive notations.
The framework can be used to evaluate the usability of an existing structure or design and provides a lightweight approach for interaction designers.
Cognitive dimensions have their own common vocabulary — referred to as notations — to help guide the process.
What are notations?
Notations are elements on an interface that a user will interact with. Some examples are:
- Interface metaphors – combine real-life actions with the interface to help users do an action. For example, the email icon is shown as an envelope to mimic real-life mail envelopes, which users know contain information and will need reading.
- Affordances – visual representations of elements that look like they perform an action, such as a 3D button.
- Consistency – familiar patterns or symbols that frequently appear in the same places that help a user to navigate a system, such as the home icon.
The Poka-Yoke Principle
Poka-Yoke, or mistake-proofing, is a technique that was developed by Shigeo Shingo, an industrial engineer at Toyota. It helps avoid simple human errors by providing constraints that stop a user from continuing a certain behavior and suggests a new course of action.
In interaction design, this comes up when users encounter an error or they use a system in an unintended way. An error message is a great example of how the user interface can stop an incorrect action and suggest other actions for the user to take. The aim is to keep users moving in the direction that helps them achieve their desired end goal.
Best practices for getting started with interaction design
If you’re just getting started, what is the best practice for interaction design?
- Have a design strategy – Do you know which users you are designing for? Understand their goals and background behavior patterns by doing market research on user personas. Once you have this, you can start thinking about interaction designs that will help you achieve your goals.
- Decide on which methods will help you choose the right interactions – review the method section and investigate which frameworks will help your business goals. Read our guide to design research methodology for more information.
- Ask the right questions – Consider these questions by gov when creating digital products that have an interactive element:
- What can a user do with their mouse interaction, finger, or stylus to directly interact with the interface?
- What commands can a user give to interact with the interface?
- What about the appearance gives the user a clue about how it functions?
- What information do you provide to let a user know what will happen before they perform an action?
- Are there constraints to help prevent errors?
- Do error messages provide a way for the user to correct the problem?
- What feedback does a user get when an action is performed?
- What is the response time between an action and response?
- Are the interface elements a reasonable size to interact with?
- Are edges and corners strategically being used to locate interactive elements?
- Are you following standards?
- Is information chunked into a few items at a time?
- Is the user end as simple as possible?
- Are familiar formats used?
- Use available resources already out there – Well-known interface guidelines, such as Human Interface Guidelines by Apple and Material Design by Google, are available to read for additional guidance.
How do I measure if my interaction design experiences have been successful?
We have learned that IxD is a branch of UX design that helps to ensure a system’s interactions with a user help the user to achieve their goals. Measuring interaction design’s impact on the business bottom line will help get buy-in from senior stakeholders.
You can prove the effectiveness of interaction design by measuring impact and reiterating results through testing.
For measuring
The HEART framework is a great way to measure overall user experience design (though the elements can also apply to interaction design):
- Happiness – How do the users respond to the interaction experience? This can be monitored through surveys on customer satisfaction, net-promoter score, usability, etc.
- Engagement – How involved and engaged are users? User interface data can help explore the users’ behavior on-site, such as their frequency of visits and length of stay.
- Adoption – How many new users have used the product or feature? To observe this, look at the rate of new users over time.
- Retention – What is the difference between new users and returning users over time? Using an analytical dashboard, you can view the new and returning rates.
- Task success – This is most relevant to interaction design and you can explore behavioral metrics to analyze an interaction’s effectiveness and efficiency (by measuring, for example, the time taken to achieve a task, error rates, how many people completed a task).
For reiterating
The main way to understand if a new version has been more successful with users is to engage them directly, ask questions and capture the results. An interactive design program would make this easier to carry out user research.
If the results come back with ideas or improvement areas, the designer can make the necessary changes, correct the problem or rethink the experience to make it better.
Getting started with an interaction design program: What to look for
The need for interactions that grip users is vital for businesses that want to gain an advantage and update their business plans. However, only 6% of B2B and 7% of B2C organizations create custom marketing journeys based on customer interactions.
If you’re interested in using a simple system to track and measure interaction design opportunities, here are some things to look out for:
- When looking for effective interaction design programs look for ones with survey capabilities to help you connect with your target personas and audiences. Gaining feedback on how your experience is being received will give you the insights to move forward with confidence.
- Which systems give you the most visibility on the status of your opportunities? A system that is intuitive and gives appropriate feedback within a reasonable time would help designers improve faulty customer experiences quickly
- Does the system help you anticipate user errors, inform you and help you avert the issue? Capturing site exit rates, monitoring feedback channels, and conducting post-transaction service calls are good ways to actively engage customers and resolve issues.
It’s time to improve the experience you offer
Interaction design involves a lot — but most importantly, it provides a foundation for you to improve every aspect of what you offer to interested parties and potential customers.
But where do you go next? In an increasingly digital world, gaining a comprehensive understanding of how users interact with your product, service or solution will allow you to create experiences that matter.
Qualtrics can help. DesignXM, part of our fully-featured XM platform, has everything interaction designs need to be able to make informed decisions, build memorable experiences, and influence emotional responses from your customers.

With DesignXM, interaction designers can uncover market trends, changing behaviors, and unmet needs then take the right actions to design the experiences people want next.
School up with the website experience & UX playbook
If you need an interaction design strategy to give interested parties and customers exactly what they want our playbook can help.
In it, we highlight how you can capture feedback from site visitors at key touch points and use that feedback to drive conversions and loyalty.
Get your free copy using the link below!
Free eBook: The essential website experience & UX playbook